【九月打卡】第14天 解决问题(3)
标签:
JavaScript
课程名称:2周刷完100道前端优质面试真题
课程章节:第9章 前端面试技能拼图7 :分析和解决问题的思路 - 可以独立解决问题
主讲老师:双越
课程内容:
今天学习的内容包括:
9-8 -一道让人失眠的promise-then执行顺序问题
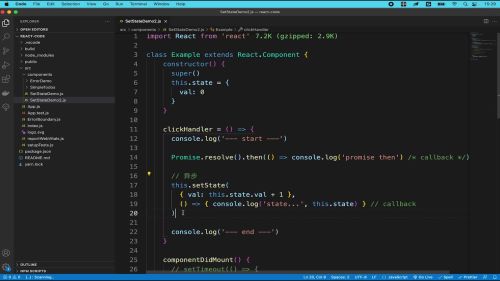
9-9 -读代码-React-setState经典面试题
9-10 -React-setState是微任务还是宏任务
这一章主要是讲分析解决问题,避免踩坑。
课程收获:
依然是相当于讲面试题。
-
promise 题:
Promise.resolve().then(() => {
console.log(0);
return Promise.resolve(4);
}).then((res) => {
console.log(res);
})
Promise.resolve().then(() => {
console.log(1);
}).then(() => {
console.log(2);
}).then(() => {
console.log(3);
}).then(() => {
console.log(4);
}).then(() => {
console.log(5);
})
解题:
多个fullfilled promise 实例,then 链式调用会交替执行。
then 返回 promise 实例会慢两拍:
promise 状态 pending 到 fullfilled
then 函数挂载到 microTaskQueue
故第一个相当于:
Promise.resolve().then(() => {
console.log(0);
const p = Promise.resolve(4);
Promise.resolve().then(() => {
p.then((res) => {
console.log(res);
})
})
})
结果为: 0 1 2 3 4 5 6
-
setState 题:
题解:
react 18 之前 setState 默认会合并,异步更新。
同步更新情况:
- setTimeout, setInterval, promise.then
- 自定义dom事件
- 请求回调
不合并情况: - 同步更新时
- 传入函数 this.setState((state) => ({val: state.val + 1))
react 18 setState 默认全异步。
结果为:0 0 2 3
-
setState是微任务还是宏任务:
onClick绑定打印结果:
—start—
—end—
state… {val: 1}
promise then
setState 本质是同步。只是 React 做成了异步处理的样子,为了考虑性能多次state修改,一次 dom 渲染。相当于函数执行完成后调用 setState 的回调。
故不是宏任务也不是微任务。
以上,结束
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦