课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: CSS3字体样式
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: font-family的使用?font-size的使用?font-weight的使用?font-style的使用?color的使用?font如何简写?
课程收获:
css样式为网页中的文字设置字体、字号、颜色等样式属性。我们需要注意的是不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。现在一般网页喜欢设置“微软雅黑”,字体一般写英文兼容性好一些。
font-size用来设置字体的大小。
使用css样式来改变文字的样式:粗体、斜体、下划线、删除线,可以使用下面代码实现设置文字以粗体样式显示出来,使用font-weight设置字体粗细。
使用font-style设置字体样式,font-style可以设置字体样式,并且有种3设置方式。正常字体为normal,也是font-style的默认值。italic为设置字体为斜体,用于字体本身就有倾斜的样式。oblique为设置倾斜的字体,强制将字体倾斜。
color属性可以设置字体颜色。color的值有3种设置方式:英文命令颜色,RGB颜色(每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。),十六进制颜色(每一项的值由 0-255 变成了十六进制 00-ff)。
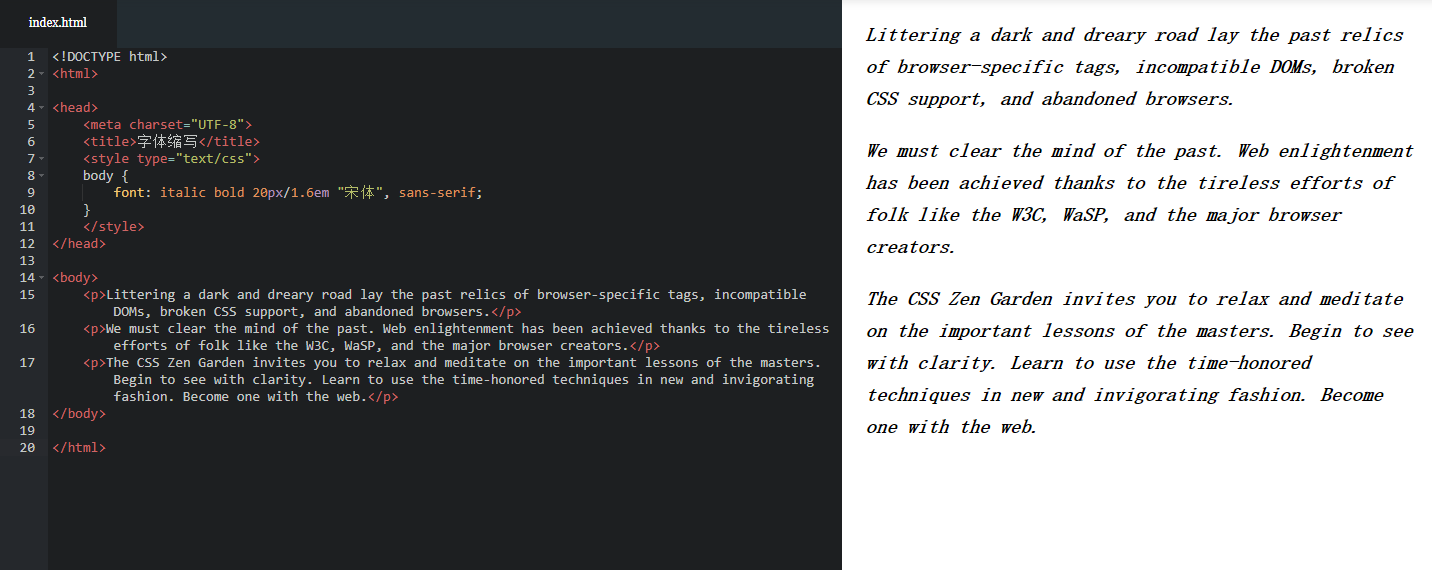
网页中的字体css样式代码也有他自己的缩写方式。使用这一简写方式你至少要指定 font-size 和font-family属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。在缩写时font-size 与line-height中间要加入“/”斜扛。
今天学习了CSS3字体样式10-1到10-6的6个小结,花费了50分钟,学习完今天的课程,我们可以将网站显示的字体设置为想要的字体效果。不仅如此,我们还可以修改自己的大小,颜色以及样式。当网页中的代码样式太多时,我们还可以采用简写的方式。我们想要做出设计图的效果就必须熟练使用字体样式。
共同学习,写下你的评论
评论加载中...
作者其他优质文章