课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第12章 CSS3盒模型
讲师姓名:五月的夏天
课程内容:
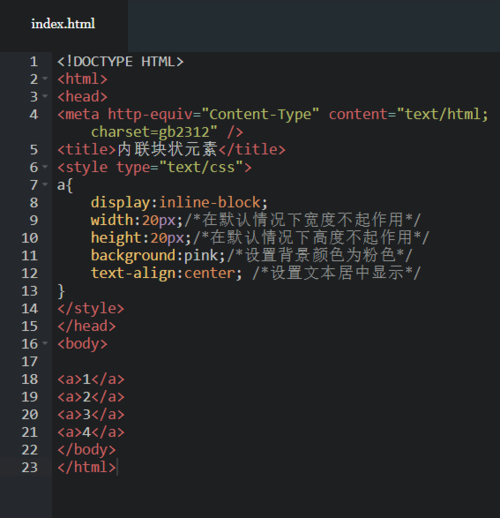
内联块状元素
none不占据位置
什么是盒模型
宽度和高度
背景色
课程收获:
1.内联块状元素:
(1)内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
(2)inline-block 元素特点:和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
2.none不占据位置:
(1)none设置此元素不会被显示,当想要元素隐藏的时候可以使用此值。
3.什么是盒模型:
4.宽度和高度:
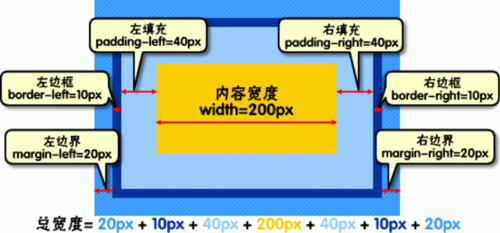
(1)盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
(2)因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
元素的高度也是同理。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>宽度和高度</title>
<style type="text/css">
ol {
border-bottom: 1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ol>
<ol>别让不会说话害了你</ol>
<ol>二十七八岁就应该有的见识</ol>
<ol>别让不好意思害了你</ol>
</ol>
</body>
</html>5.背景色:
(1)网页中的标签不论是行内元素还是块状元素都可以给它设置一个背景色。
(2)为标签设置背景颜色可以使background-color:颜色值来实现。
每天学习一点点,加油!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦