课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: CSS3的继承,优先级和重要性
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: 什么是样式的继承?选择器的优先级?权值计算是什么?选择器最高层级是什么?
课程收获:
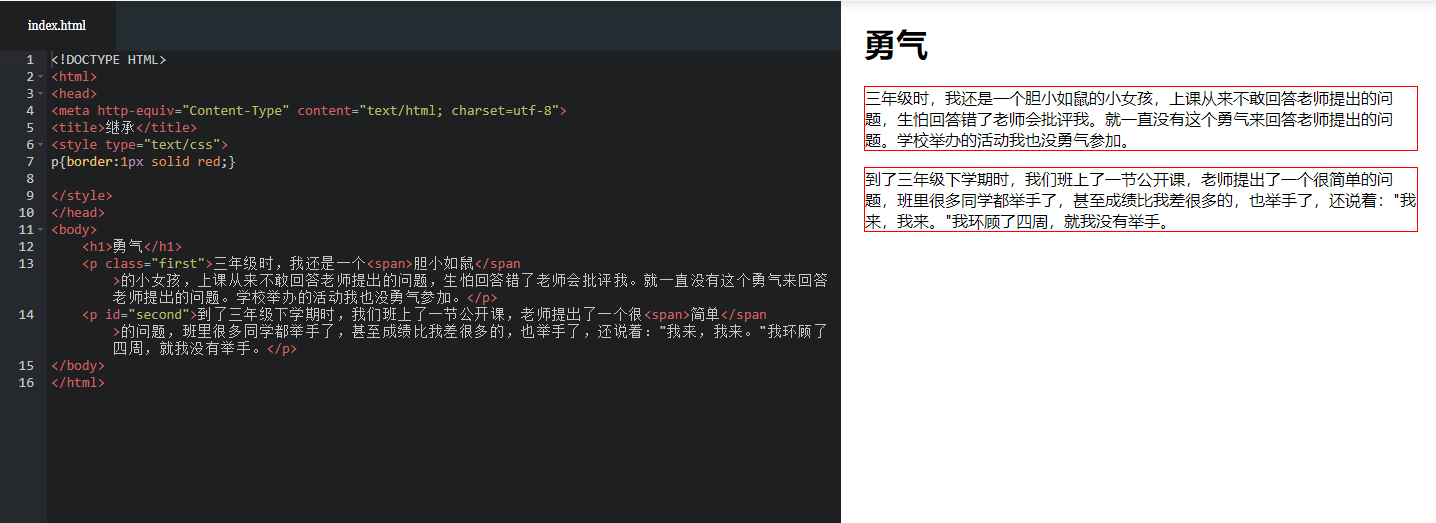
CSS的某些样式是具有继承性的,其中继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。我们需要注意的是有一些css样式是不具有继承性的。如border:1px solid red;;下面代码我们设置border,可以看到作用只是给p标签设置了边框为1像素、红色、实心边框线,而对于子元素span是没用起到作用的。
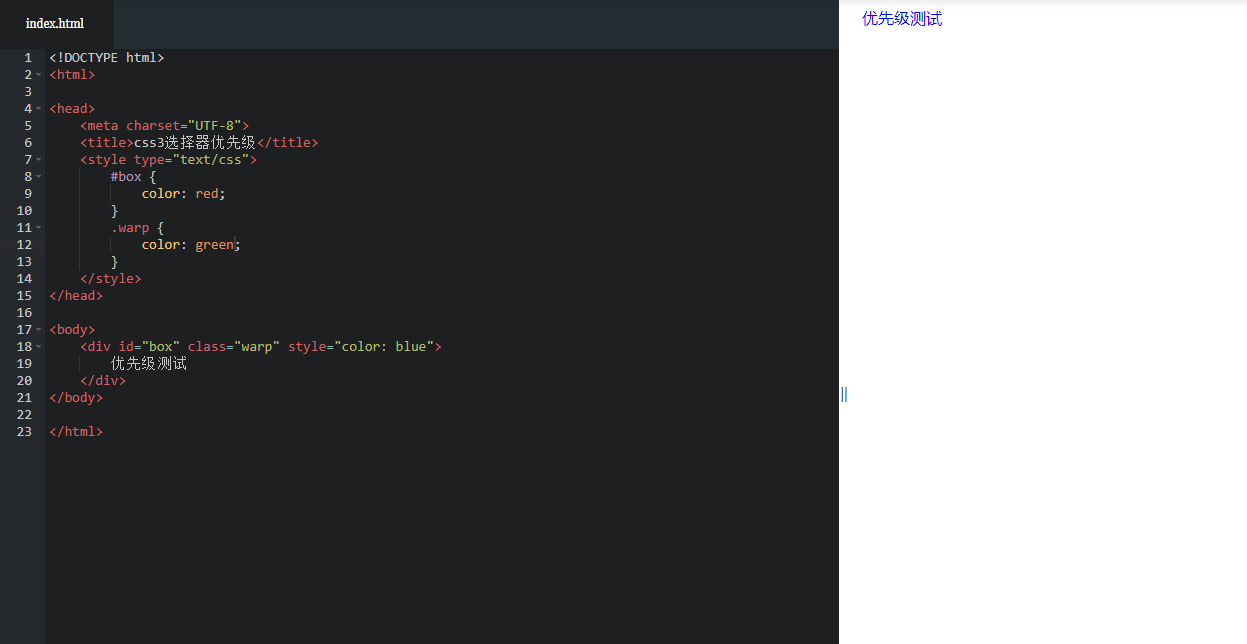
如果一个元素使用了多个选择器,则会按照选择器的优先级来给定样式。选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器。
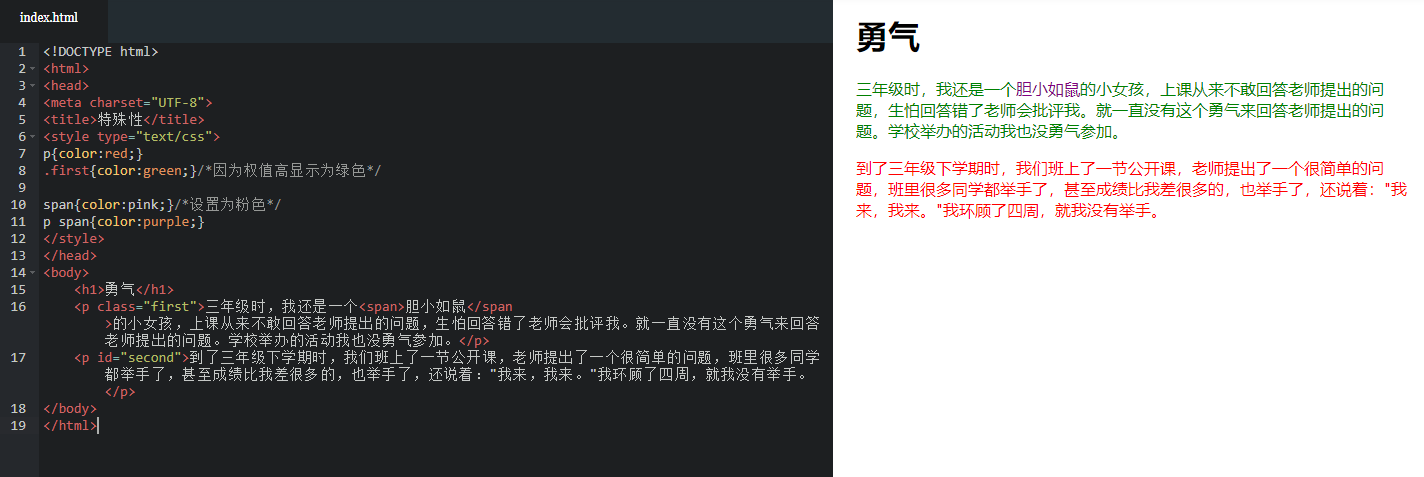
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。我们需要注意的是还有一个权值比较特殊–继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。我们设置权值更高的CSS样式代码来覆盖以前的CSS样式代码。
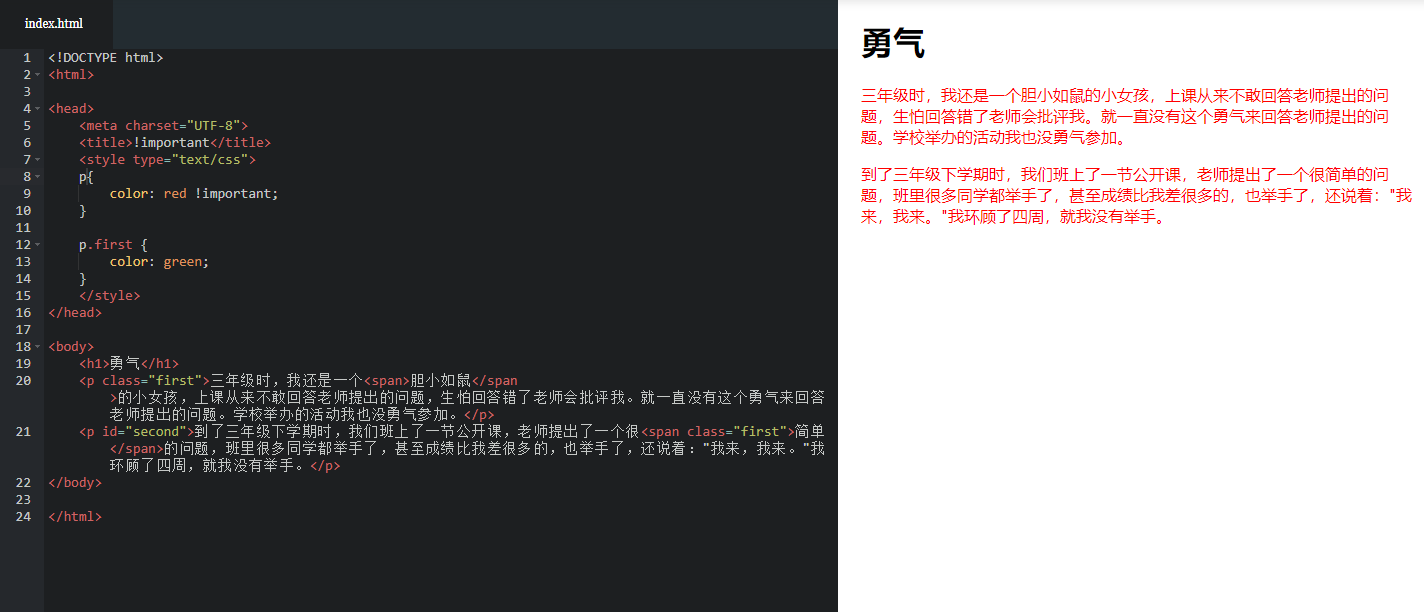
有些特殊的情况需要为某些样式设置具有最高权值,我们就可以设置为!important,我们需要注意的是!important要写在分号的前面。浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
今天学习了CSS3的继承,优先级和重要性中9-1到9-4的4个小结,花费了42分钟,我们在网站中写样式时,为了简写我们父元素和子元素的重复代码,我们可以使用css3的继承来实现。当我们在网站中使用框架中已经存在默认样式时,此时我们想要改变默认的样式显示,可以使用优先级的效果去层叠掉默认样式,当两个优先级一样,还可以使用!important将优先级设置最高去显示我们重新设置的效果。
共同学习,写下你的评论
评论加载中...
作者其他优质文章