一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:HTML5多媒体与语义化标签第一章至第二章1-1-2-5
3、讲师名称:一阶段老师
二、内容分享
图片标签img
1、使用<img >标签插入图片,首先要先将图片放在images文件夹中,然后在src属性中填入图片路径,不要忘记后缀名;
2、常见属性有:
(1)src:source(来源)图片路径
(2)alt:alternate替代品,图片加载失败后的备用信息,它是对图像的文本描述,不是强制性的,如果由于某种原因无法加载图片,浏览器会在页面上显示alt属性中的备用文本,也可以供视力不方便的朋友使用的网页朗读器朗读alt中的文本
(3)width和height:宽高,单位px,如果省略了width或height中的一个属性,则按原始比例缩放照片
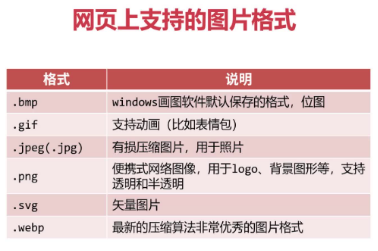
3、网上支持的图片格式:bmp、gif、jpg、png、svg、webp
4、相对路径与绝对路径:
(1)相对路径:从网页出发找到文件的过程../返回上一级,随着网页和图片的位置关系不同,插入图片的代码随之改变
(2)绝对路径:描述图片精准地址,类似偷图,比如以http或者https开头的路径,提供一个准确的网址或者路径,不管网页在哪里,绝对路径不需要改变
(3)其他注意点
'/' : 表示根路径
./ :标签当前层级(当前文件的路径)
../ :回退到上一层级
盘符路径:C:UsersadminDesktopprojectsourceing.png
ul地址形式的绝对路径:https://www.baidu.com/index.css.
注意事项:
①项目中,不要使用盘符形式的路径,因为最后文件会上传到服务器中,服务器中的盘符名字与项目中的盘符名字不同,那么会导致文件找不到图片而无法显示
②在练习时尽量少用 '/'根路径形式的路径,因为当项目运行服务器环境下时, '/' (根路径)才能被正常使用。
③windows系统中, 盘符是 '\' ,而 MAC系统中,盘符是 '/'
三、学习心得
img标签的内容属性掌握难度较低,需要注意的是图片的路径一定要写对,不然图片将无法显示
共同学习,写下你的评论
评论加载中...
作者其他优质文章