课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
过渡与动画
课程收获:
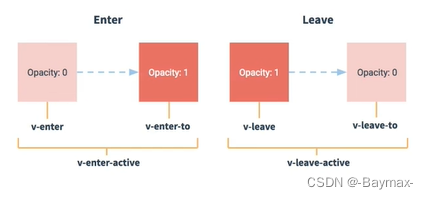
过渡与动画
在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。
元素进入的样式v-enter:进入的起点
v-enter-active:进入的过程中
v-enter-to:进入的终点
元素离开的样式v-leave:离开的起点
v-leave-active:离开的过程中
v-leave-to:离开的终点
使用 transition 包裹要过渡的元素,并配置 name 属性
注意:若有多个元素需要过渡,则需要使用
<transition-group>,且每个元素都要指定 key 值。先在
@keyframes xxx {}中准备好动画效果,再包裹要动画的元素。第三方库 | 链接地址
在终端键入
$ npm install animate.css命令按要求选择配置
课程学习截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦