[小 迪 导读]:在制造企业工厂、工业化工厂以及机房内,各业主都会选择安装安防监控设备,如:红外探测器,湿度报警,门禁,烟感,监控等报警设备。现如今,dgiot提供短信联动告警服务,让告警及时被送到管理人员手中,不漏发报警信息,不错过一个风险提醒,全面保障/工厂系统的稳定运行,减少隐患。
整体架构

一、平台告警模板
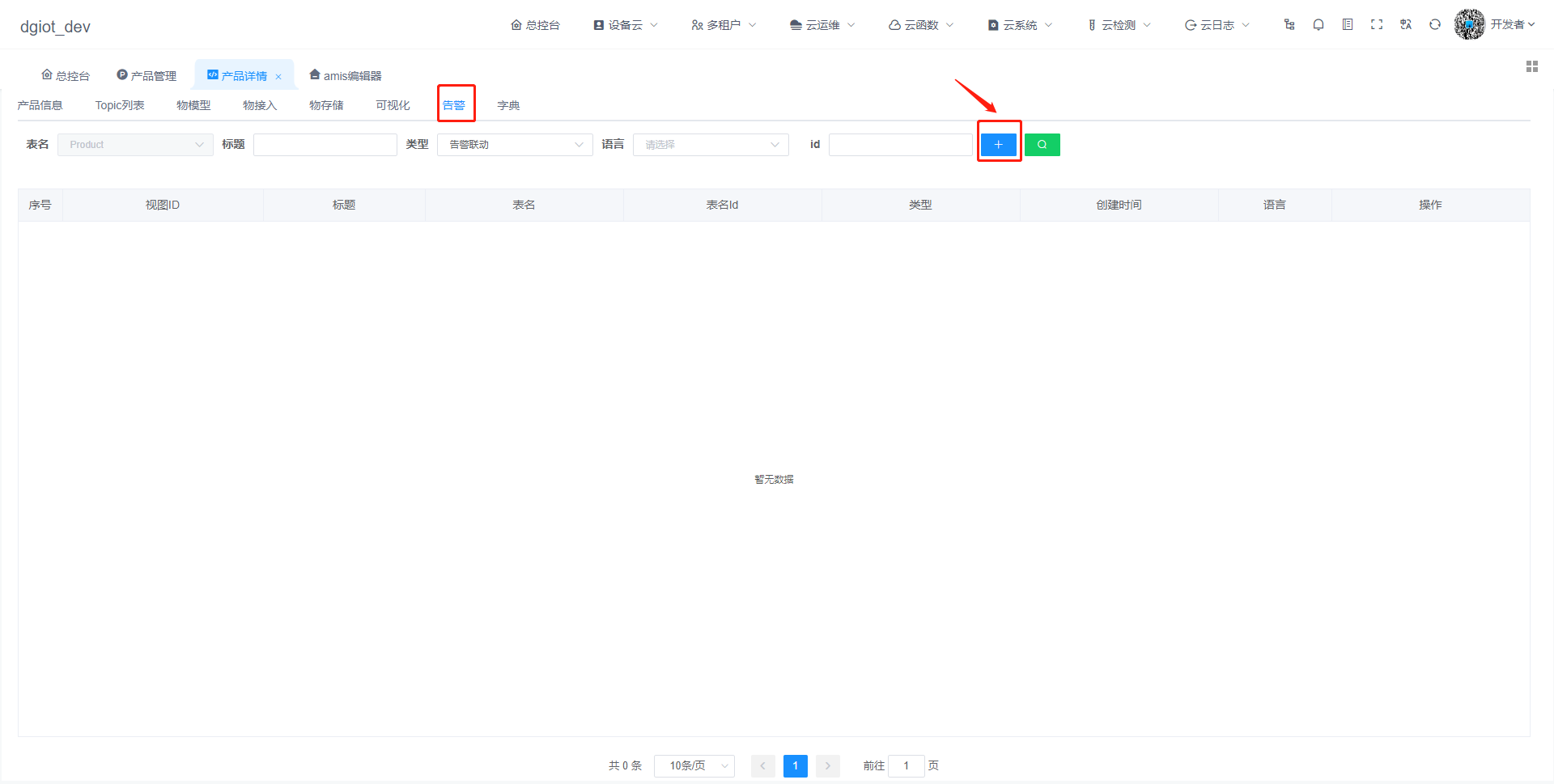
1.创建告警低代码
进入产品详情,点击告警,点击新增

点击设计
告警模板低代码:
{
"type": "page",
"body": [
{
"id": "u:2c72c2d76916",
"api": {
"url": "iotapi/sendsms/parse_objectid",
"data": {
"tplid": "${tplid}",
"params": [
"${updatedAt}",
"${product_name}",
"${name}",
"${devaddr}",
"${alarm_level}",
"${alarm_message}"
]
},
"method": "post",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json",
"requestAdaptor": "console.log('ffds ', ...api.data)\r\nreturn {\r\n ...api,\r\n data: {\r\n tplid: ...api.data.tplid\r\n }\r\n}"
},
"body": [
{
"hint": "1519757",
"name": "tplid",
"type": "input-text",
"label": "模板编号",
"value": "",
"visible": false,
"disabled": "",
"readOnly": true,
"visibleOn": "",
"clearValueOnHidden": false
},
{
"mode": "horizontal",
"name": "alarm_createdAt",
"size": "md",
"type": "input-text",
"label": "告警时间",
"format": "YYYY-MM-DD HH:mm:ss",
"maxDate": "",
"minDate": "",
"disabled": false,
"readOnly": true,
"clearable": false,
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
},
"placeholder": "请选择日期时间",
"validateApi": ""
},
{
"id": "u:55d89cd2eb42",
"api": "",
"body": [
{
"hint": "",
"mode": "horizontal",
"name": "product_name",
"size": "md",
"type": "input-text",
"label": "产品名称",
"inline": false,
"readOnly": true,
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
},
"submitOnChange": false
}
],
"mode": "inline",
"type": "form",
"title": "",
"target": "alarm_form",
"initApi": {
"url": "iotapi/classes/Product/${_productid}",
"data": null,
"method": "get",
"adaptor": "return {\r\n \"status\":0,\r\n \"msg\":\"\",\r\n \"data\":response.data\r\n }",
"responseData": {
"product_name": "${name}"
},
"requestAdaptor": ""
},
"className": "m-t-lg m-b-lg",
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "normal"
},
"submitText": "",
"wrapWithPanel": false
},
{
"id": "u:55d89cd2eb42",
"api": "",
"body": [
{
"hint": "",
"mode": "horizontal",
"name": "name",
"size": "md",
"type": "input-text",
"label": "设备名称",
"inline": false,
"readOnly": true,
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
}
},
{
"id": "u:a656b5747025",
"hint": "",
"mode": "horizontal",
"name": "devaddr",
"size": "md",
"type": "input-text",
"label": "设备地址",
"inline": false,
"readOnly": true,
"horizontal": {
"left": 1,
"right": 11,
"leftFixed": "sm"
}
}
],
"mode": "normal",
"type": "form",
"title": "",
"target": "alarm_form",
"initApi": {
"url": "iotapi/classes/Device/${_deviceid}",
"data": null,
"method": "get",
"adaptor": "return {\r\n \"status\":0,\r\n \"msg\":\"\",\r\n \"data\":response.data\r\n }",
"responseData": {
"name": "${name}",
"devaddr": "${devaddr}"
},
"requestAdaptor": ""
},
"className": "m-b-lg",
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "normal"
},
"submitText": "",
"wrapWithPanel": false
},
{
"id": "u:b5d871f9d40f",
"mode": "horizontal",
"name": "alarm_level",
"size": "md",
"type": "input-text",
"label": "告警等级",
"value": "二级告警(自行填写)",
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
}
},
{
"id": "u:2739169db893",
"mode": "horizontal",
"name": "alarm_message",
"size": "md",
"type": "input-text",
"label": "告警信息",
"value": "温度过高(自行填写)",
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
}
},
{
"id": "u:cdfa428176ab",
"hint": "",
"mode": "horizontal",
"name": "dgiot_alarmvalue",
"size": "md",
"type": "input-text",
"label": "告警值",
"readOnly": true,
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
}
}
],
"name": "alarm_form",
"type": "form",
"rules": [
],
"title": "",
"initApi": "",
"submitText": ""
}
],
"style": {
},
"initApi": {
"url": "/iotapi/classes/Notification/parse_notificationid",
"method": "get",
"adaptor": "return {\r\n \"status\":0,\r\n \"msg\":\"\",\r\n \"data\":response.data.content\r\n }",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_notificationid"
},
"dataType": "json"
},
"messages": {
},
"initFetch": true
}
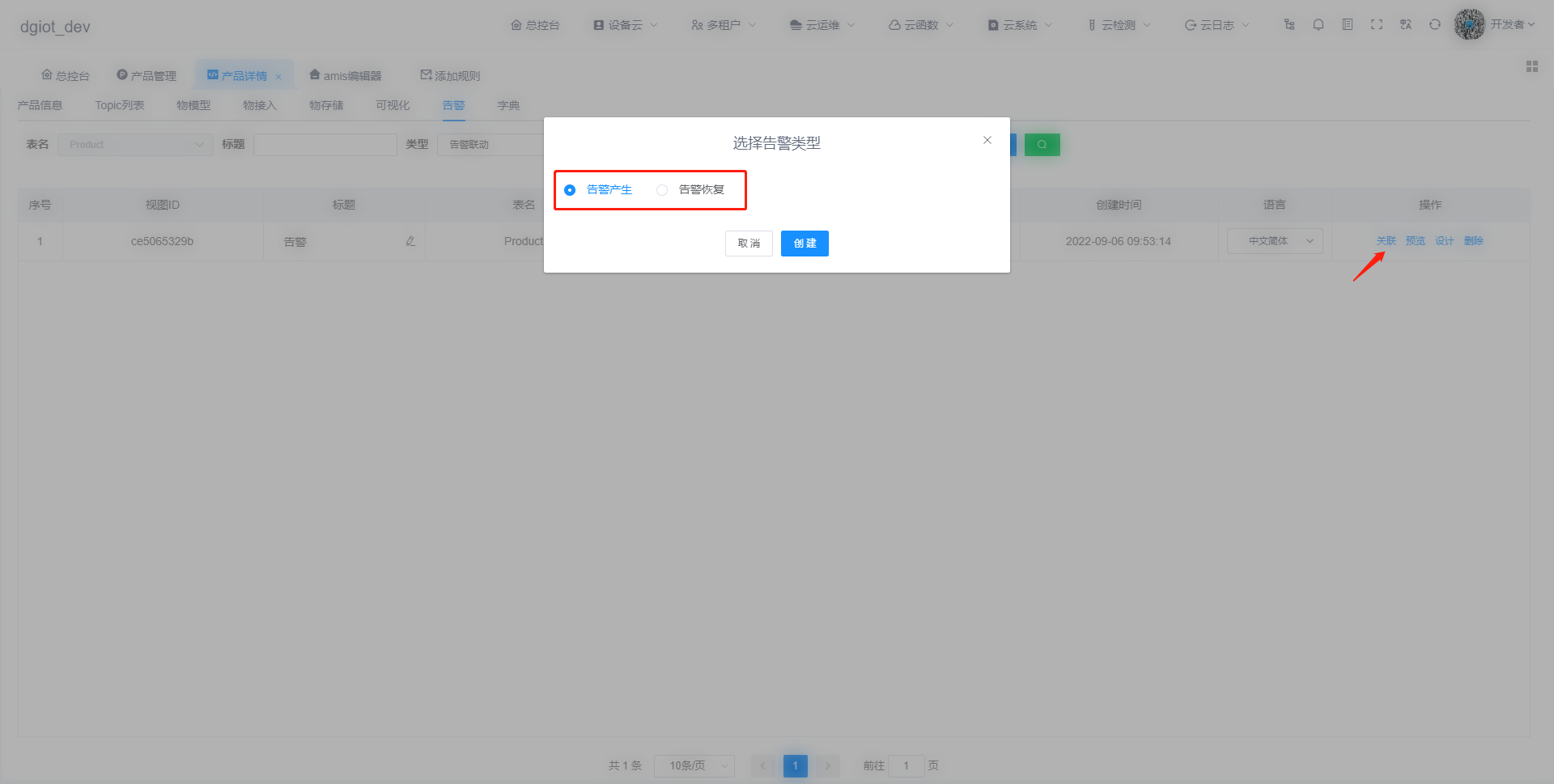
2.关联物模型,生成告警规则
点击关联,选择告警产生/告警恢复
 #### 配置规则,以下图为例
#### 配置规则,以下图为例

[小 迪 提醒]:
告警产生后必须告警恢复后,同一个设备才会再次告警,因此需要自行关联告警恢复(等待设备恢复)或者平台点击手动恢复/误报
平台告警配置完成
二、短信告警模板
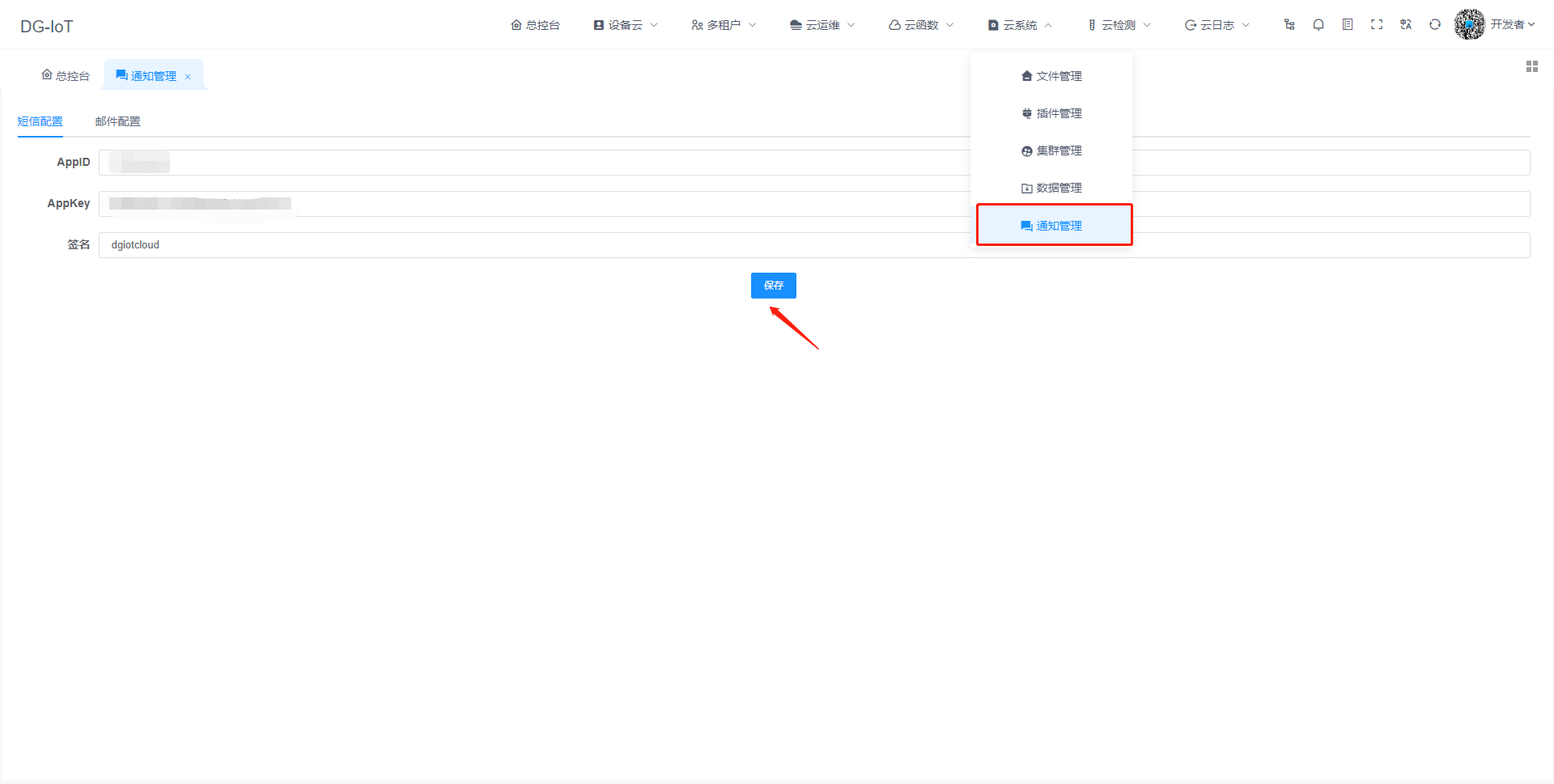
1.填写短信模板前置信息,菜单选择云系统-通知管理,填写信息,点击保存
 ### 2.创建低代码
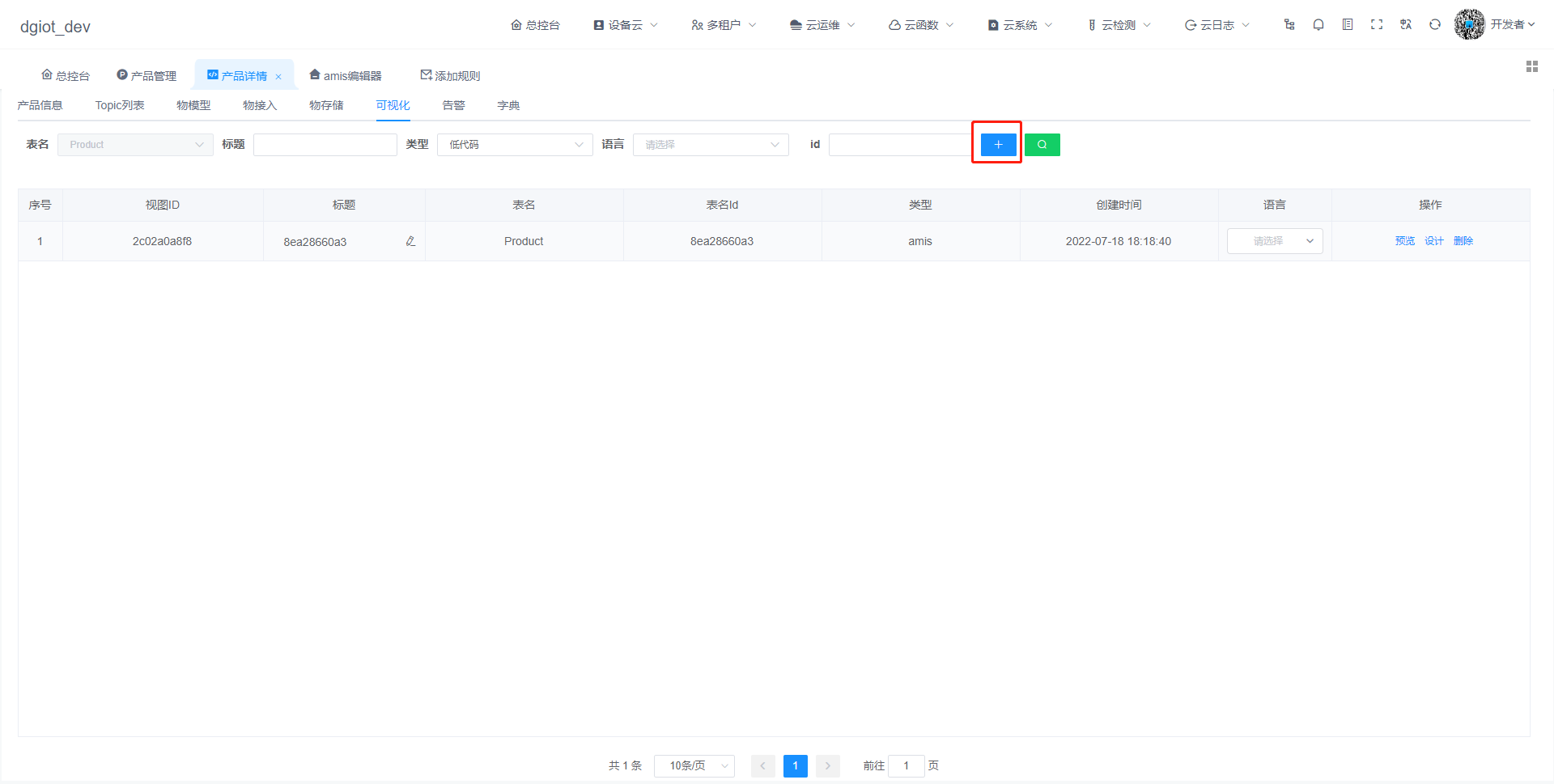
#### 进入产品详情点击可视化,点击添加
### 2.创建低代码
#### 进入产品详情点击可视化,点击添加
 以下图为例:
以下图为例:

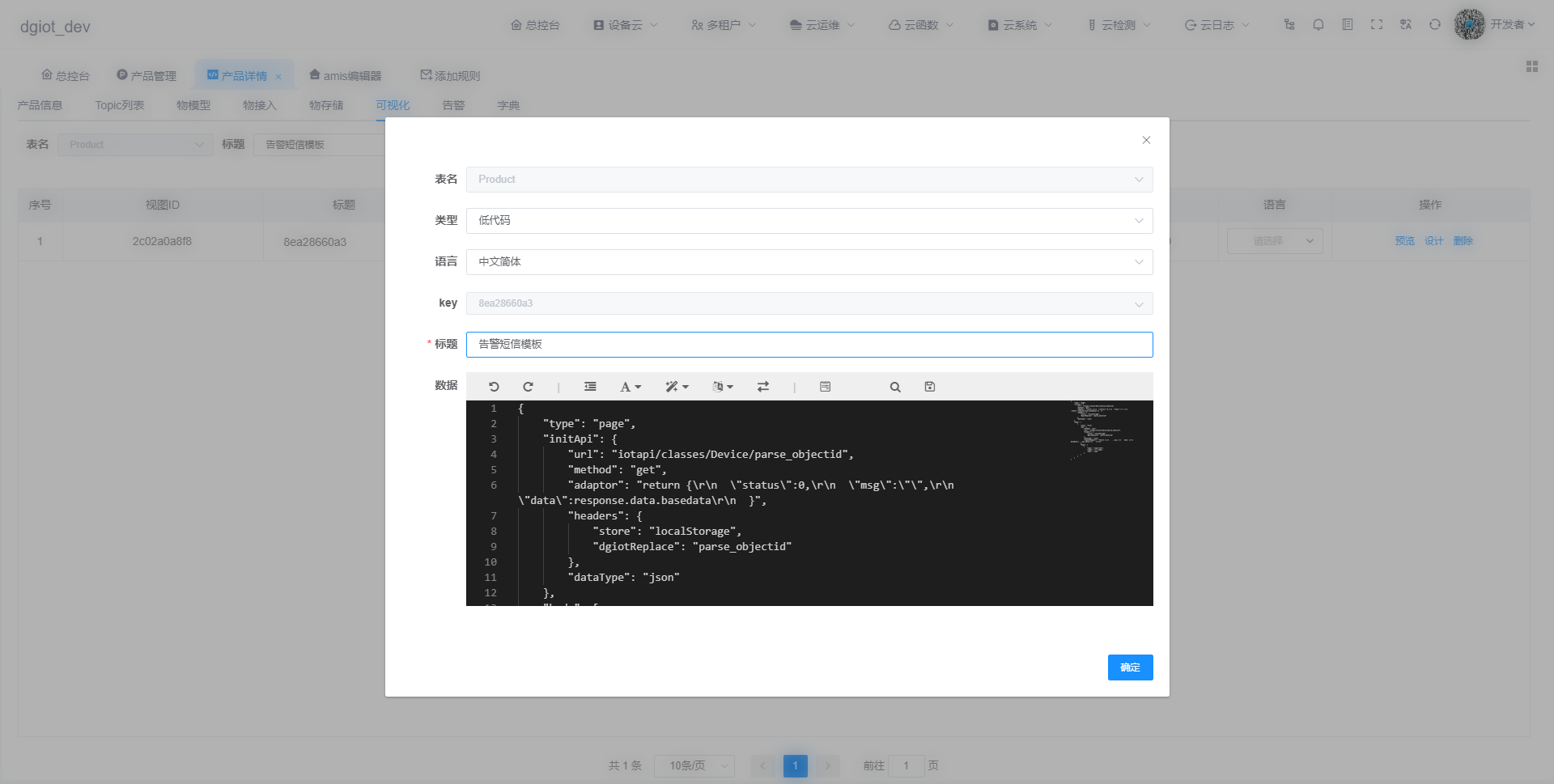
3.点击设计
短信告警模板低代码:
{
"type": "page",
"body": [
{
"id": "u:258c50b2e0c0",
"type": "grid",
"columns": [
{
"body": [
{
"id": "u:2c72c2d76916",
"api": {
"url": "iotapi/classes/Product/parse_objectid",
"data": null,
"method": "put",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json",
"requestAdaptor": "return {\r\n ...api,\r\n data:{\r\n content:{\r\n sms:{\r\n tplid:api.data.tplid,\r\n params:api.data.params\r\n }\r\n } \r\n }\r\n}"
},
"body": [
{
"mode": "horizontal",
"name": "tplid",
"size": "lg",
"type": "input-text",
"label": "模板编号",
"readOnly": false,
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
}
},
{
"flat": true,
"mode": "inline",
"name": "params",
"size": "lg",
"type": "combo",
"items": [
{
"id": "u:ae0d88f0b31b",
"name": "text",
"type": "input-text",
"label": "短信字段",
"options": [
{
"label": "设备名称",
"value": "%DEVICENAME%"
},
{
"label": "设备地址",
"value": "%DEVICEADDR%"
},
{
"label": "产品名称",
"value": "%PRODUCTNAME%"
},
{
"label": "日期",
"value": "%DATE%"
},
{
"label": "用户名称",
"value": "%USERNAME%"
},
{
"label": "报警时间",
"value": "%TRIGGERTIME%"
},
{
"label": "变量名称",
"value": "%DATAPOINTNAME%"
},
{
"label": "当前值",
"value": "%NOWVALUE%"
}
]
}
],
"label": "字段顺序",
"messages": {
},
"multiple": true,
"className": "",
"maxLength": "",
"minLength": "",
"multiLine": true,
"horizontal": {
"left": 2,
"right": 10,
"leftFixed": "sm"
},
"joinValues": false,
"labelClassName": "",
"typeSwitchable": true
}
],
"name": "alarm_form",
"type": "form",
"title": "告警短信模板",
"initApi": "",
"multiLine": false
}
]
},
{
"body": [
{
"id": "u:9b96b2b0313b",
"body": [
{
"tpl": "<p>字段解释:</p>\n<p>模板编号:云服务器短信模板编号</p>\n<p>字段顺序:一条短信字段则是短信模板中的一个变量,按顺序进行添加</p>\n<p>短信字段:一条短信字段可包括多个参数</p>\n<p>产品名称:%PRODUCTNAME%</p>\n<p>设备名称:%DEVICENAME%</p>\n<p>设备地址:%DEVICEADDR%</p>\n<p>产品名称:%PRODUCTNAME%</p>\n<p>日期:%DATE%</p>\n<p>时间:%DATETIME%</p>\n<p>用户名称:%USERNAME%</p>\n<p>报警时间:%TRIGGERTIME%</p>\n<p>变量名称:%DATAPOINTNAME%</p>\n<p>当前值:%NOWVALUE%</p>\n<p>触发描述:%TRIGGERDESCRIPTION%</p>\n<p> </p>",
"type": "tpl",
"style": {
},
"trigger": [
"hover"
]
}
],
"type": "tooltip-wrapper",
"tooltip": "提示文字"
}
]
}
]
}
],
"style": {
},
"initApi": {
"url": "iotapi/classes/Product/parse_objectid",
"method": "get",
"adaptor": "return {\r\n \"status\":0,\r\n \"msg\":\"\",\r\n \"data\":response.data.content.sms\r\n }",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json"
},
"messages": {
},
"initFetch": true
}
4.配置短信模板进行提交
在产品可视化下新创建的告警短信模板点击预览

根据提示配置短信模板,以下图为例:

此例子与dgiot短信字段与腾讯云服务器短信字段的对应关系一文中正文模板的自定义内容顺序一致
点击提交

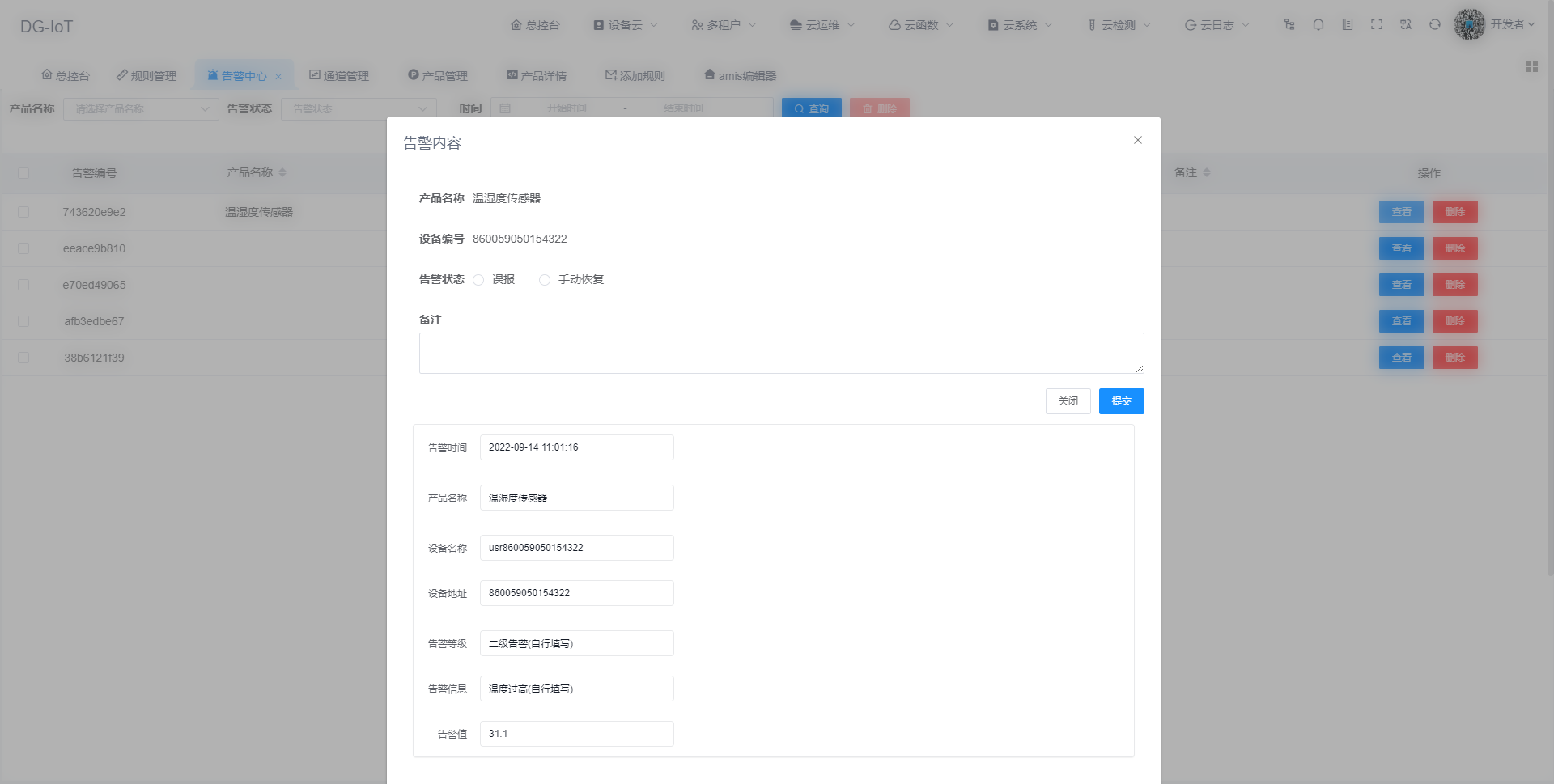
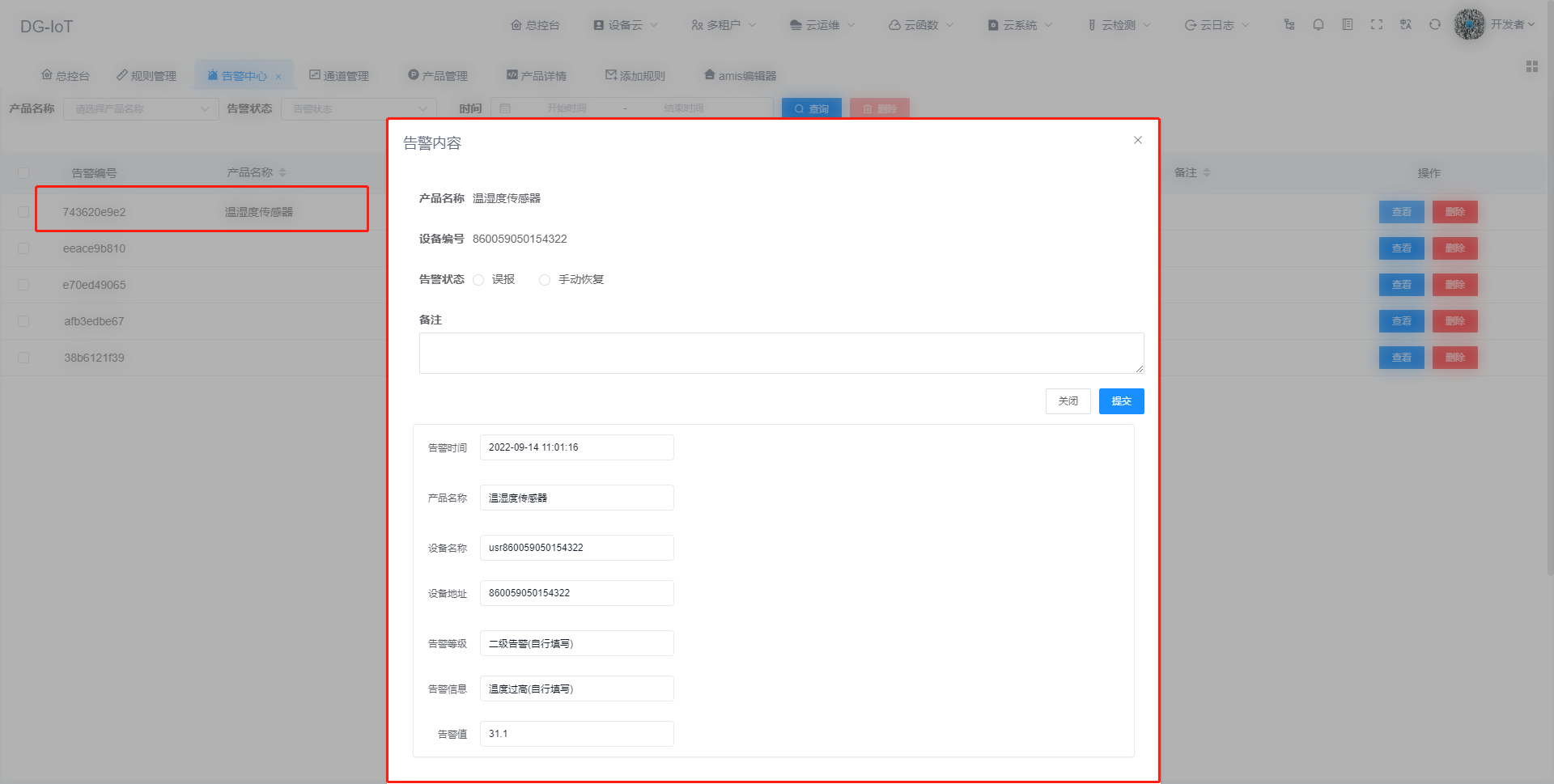
三、触发告警
 云运维-告警中心
云运维-告警中心

手机接收短信
[小 迪 点评]
- dgiot平台提供发送短信,指定模板短信通知。
- 在成本方面dgiot为降低用户使用成本,在短信方面在腾讯云指定配置即可使用。
想了解更多 dgiot 的具体细节,欢迎大家在GitHub上查看相关源代码。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦