课程名称:Java支付全家桶 企业级各类支付手段一站式解决方案
课程章节:5-9 订单页主动查询支付结果
主讲老师:神思者
课程内容:
今天课程学习的主要知识点内容包括:
在订单页面,调用先前已经封装好的前、后端方法,实现订单页主动查询支付结果,定时器在该场景下的使用技巧等。
课程收获:
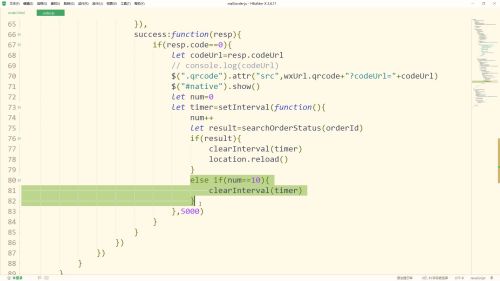
1、在创建订单请求的成功回调方法里面,定义定时器,每隔5秒中进行轮询,最多轮询10此,定时轮询调用后端查看支付结果的接口。需要注意的是,在轮询的过程中,如果发现订单已经支付成功,这个时间就需要取消定时器,或者10次轮询都没有支付成功的结果反馈,这个时候也要主动取消定时器。其主要实现核心代码如下:
success: (resp) => {
let codeUrl = resp.codeUrl;
console.log("codeUr:" + codeUrl);
$(".qrcode").attr("src", wxUrl.qrCode + "?content=" + codeUrl);
$("#native").attr("data-order-id", orderId);
$("#native").show();
let num = 0;
let timer = setInterval(() => {
console.log("interval:" + new Date());
num++;
let result = queryPayStatus(orderId);
if (result) {
clearInterval(timer);
$("#native").hide();
location.reload();
}
if (num >= 10) {
clearInterval(timer);
}
}, 5000)
},
2、刷新当前页面的方法技巧,在 js 方法内调用 location.reload 即可;
3、还需要考虑用户主动查询支付结果的场景,因为有可能10轮询都没有确认支付成功,客户是在10此轮询之后才进行支付的,此时就有需要为客户在前端提供触发主动查询支付结果的交互功能。
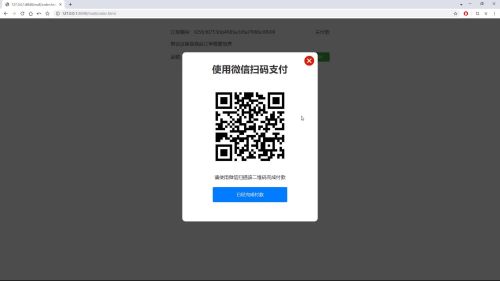
(1)弹出图层的设计,其主要代码如下:
<div id="native">
<div class="panel">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="img/close.png" class="close-icon"/>
<h3>使用微信扫码支付</h3>
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original=""
width="250" height="250" class="qrcode" />
<p class="desc">请使用微信扫描该二维码完成付款</p>
<input type="button" class="close-btn" value="已经完成付款"/>
</div>
</div>
(2)查询动作逻辑的实现,其主要代码如下:
$(".reflesh-btn").click(function() {
let orderId = $(this).parents(".order").data("order-id");
let result = queryPayStatus(orderId);
if (result) {
location.reload();
}
});
(3)关闭支付页面的是西安,其主要代码如下:
$(".close-icon").click(function() {
let orderId = $(this).parents("#native").data("order-id");
console.log("orderId:" + orderId);
$(this).parents("#native").hide();
});
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
相关文章推荐
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦