第一模块:课程介绍
课程名称:JavaScript版数据结构与算法 轻松解决前端算法面试
课程章节:8-1 树简介
主讲老师:lewis
第二模块:课程内容
了解前端中的树,熟悉JS中树的使用
第三模块:课程收获
1. 树是什么?
- 在计算机科学中,树是一种分层数据的抽象模型
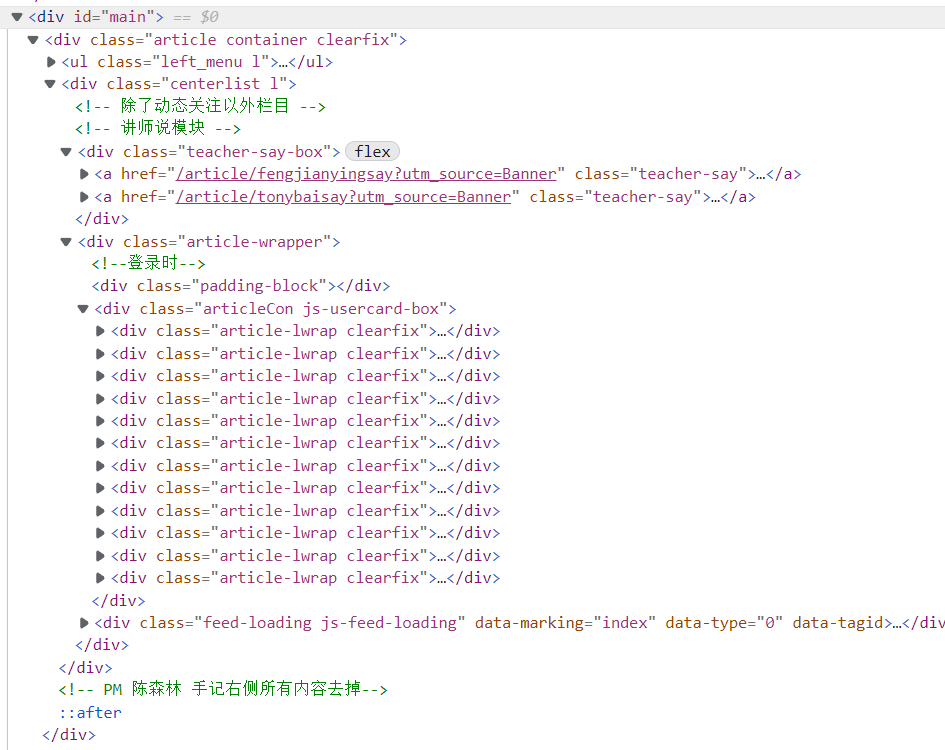
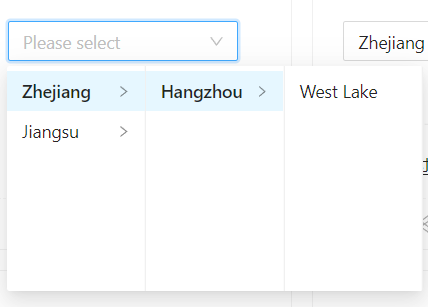
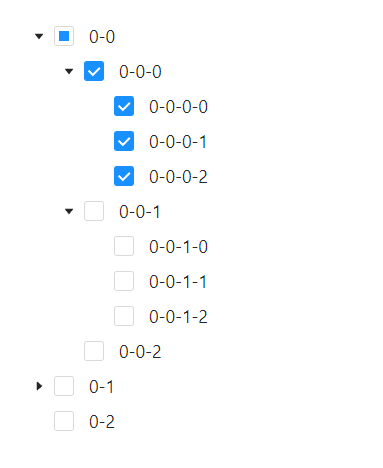
- 前端工作中常见的树包括:DOM,树,级联选择,树形控件
DOM树:
级联选择:
树形控件
2 在JS中树
在js中没有树,但是可以用Object和Array来构建树
示例代码:
const treeData: DataNode[] = [
{
title: 'parent 1',
key: '0-0',
children: [
{
title: 'parent 1-0',
key: '0-0-0',
disabled: true,
children: [
{
title: 'leaf',
key: '0-0-0-0',
disableCheckbox: true,
},
{
title: 'leaf',
key: '0-0-0-1',
},
],
},
{
title: 'parent 1-1',
key: '0-0-1',
children: [{ title: <span style={{ color: '#1890ff' }}>sss</span>, key: '0-0-1-0' }],
},
],
},
];
像这种分层结构的数据,就是一棵树。
树的常用操作:深度/广度优先遍历、先中后序遍历
树的定义
树是n(n>=0)个结点的有限集。当n = 0时,称为空树。在任意一棵非空树中应满足
- 有且仅有一个特定的称为根的结点。
- 当n>1时,其余节点可分为m(m>0)个互不相交的有限集T1,T2,…,Tm,其中每个集合本身又是一棵树,并且称为根的子树。
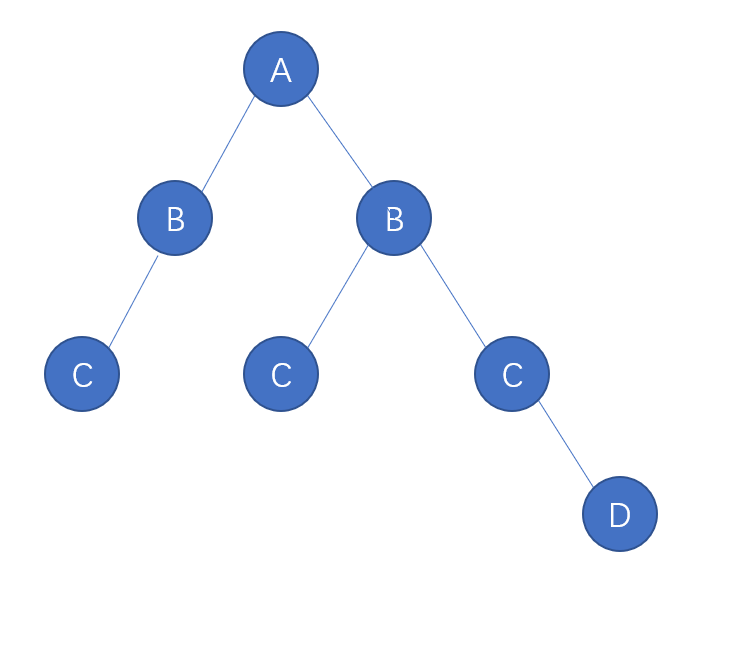
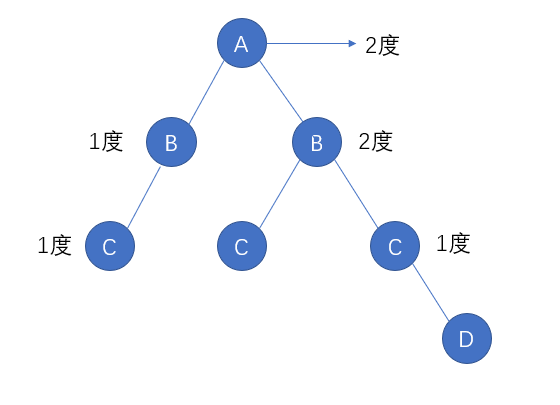
下图就是一个简单的树
通过树的定义,可以发现,树采用了递归的方式。
下面说下几个概念:
节点
和链表类似,树存储结构中也将存储的各个元素称为 “节点”。例如在图 中,元素 A 就是一个节点。
度数
节点拥有的子树书数目称为节点的度。
节点关系
- 孩子节点或子节点:一个节点含有的子树的根节点称为该节点的子节点;
- 双亲节点或父节点:若一个节点含有子节点,则这个节点称为其子节点的父节点
- 兄弟节点:具有相同父节点的节点互称为兄弟节点
节点层次
从根开始定义起,根为第一层,根的孩子为第二层,以此类推
像上面的图
A:第一层
B:第二层
C:第三层
D:第四层
树的深度
树中结点的最大层次,如上图深度为4
第四模块:课程记录
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦