【九月打卡】第7天 watch函数&hooks函数的应用
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程章节:初识 Vue3.0: 新特性详解(10~14节)
课程讲师:张轩
课程内容:
- watch监听如何使用;
- hooks函数的使用&比较mixin的优势举例;
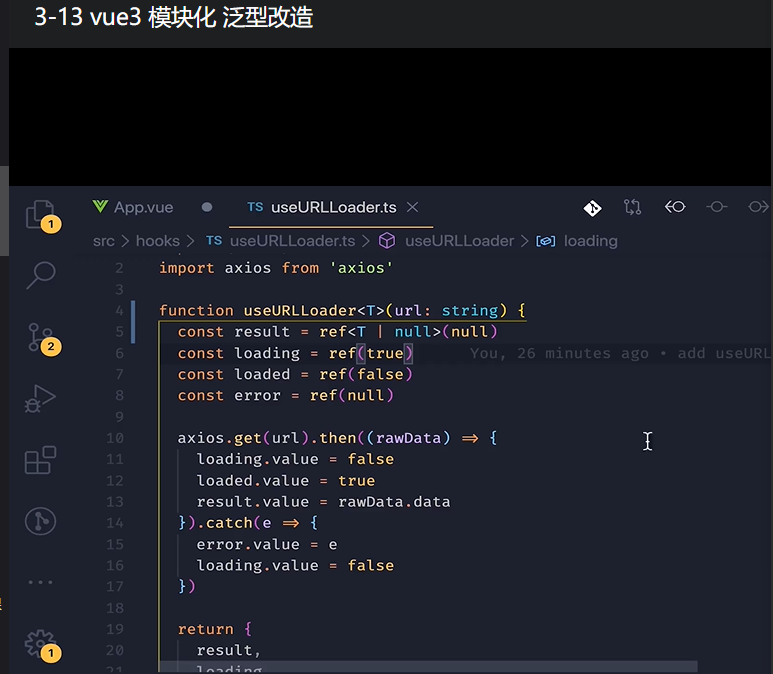
- 数据返回前的loading加载
课程收获:
之前一直在学习vue3特性,那具体如何使用呢?这节课老师讲的内容更多举出具体实例,不仅能让我理解了vue3新特性的不同之处,也能在日后的项目中知道如何使用。俗话说好记性不如烂笔头,为了巩固学习的内容,自己也还是需要动动手指把学习到的知识记录下来,代码撸起来了。
- watch监听:
可以监听某一个值也可以监听多个值,watch接收两个参数,第一个参数是要监听的属性,也可以是一个数组监听多个属性,当是数组的时候第二个可以直接是data,也可以是一个方法返回data中的属性;第二个是监听回调函数,具体的操作,如:
// 监听单个属性
watch(name, (newvalue,oldvalue)=>{
console.log(newvalue)
})
// 监听单个属性和data
watch([name,data], (newvalue,oldvalue)=>{
console.log(newvalue, data.age)
})
// 监听单个属性和data里面的某一个属性
watch([name,()=>data.age],(newvalue,oldvalue)=>{
console.log(newvalue, data.age)
})
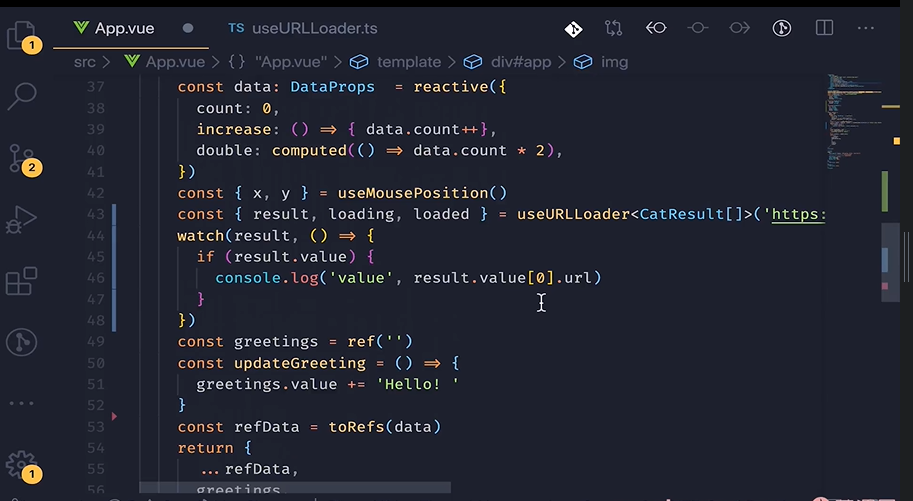
- hooks函数之监听鼠标位置:
由下面的例子可以清晰看到hooks函数较mixin的优点:
(1)hooks可以清晰看出x,y的来源,并且知道它的作用就是用来追踪鼠标位置的;
(2)可以给x,y设置别名,避免一个组件引入多个minxin而导致的命名冲突问题;
(3)我们把代码抽离到ts文件中说明这只是单纯的逻辑代码,可以脱离组件的存在,非常方便。
import {ref, onMounted, onUnmounted} from "vue"
function useMousePsition() {
const x=ref("0")
const y=ref("0")
const updateMouse = (e:MouseEvent){
x.value=e.pageX
y.value=e.pageY
}
onMounted(){
// 监听
document.addEventListener("click",updateMouse)
}
onUnmounted(){
// 移除监听
document.removeEventListener("click",updateMouse)
}
return {x,y}
}
export default useMousePsition
// 组件引用
import {useMousePosition} from "/hooks/useMousePosition"
const {x,y}=useMousePosition()
console.log(x,y)
- 对于今天loading的学习,老师仅仅是在某一个接口请求时添加loading,如果需要在所有页面请求数据返回之前都添加,那如何设置一个全局的loading呢?这个问题暂时我还没想到了,后面想到方法再回来完善代码,不知道老师后面课程是否会讲,哈哈。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦