课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第10章 CSS3字体样式
讲师姓名:五月的夏天
课程内容:
使用font-family设置字体系列
使用font-size设置字体大小
使用font-weight设置字体粗细
使用font-style设置字体样式
font样式的简写方式
课程收获:
1.使用font-family设置字体系列:
(1)我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体。
body{font-family:"宋体";}这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)
现在一般网页喜欢设置“微软雅黑”,如下代码:
body{font-family:"Microsoft Yahei";}或
body{font-family:"微软雅黑";}注意:第一种方法比第二种方法兼容性更好一些。
2.使用font-weight设置字体粗细:
粗体、斜体、下划线、删除线,可以使用下面代码实现设置文字以粗体样式显示出来。
p span{font-weight:bold;}
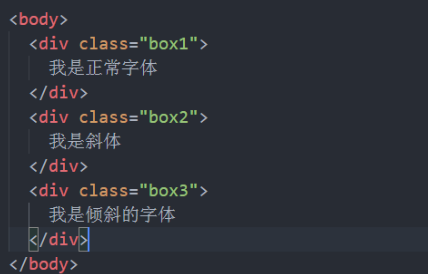
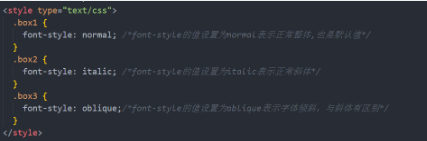
3.使用font-style设置字体样式
(1)font-style可以设置字体样式,并且有种3设置方式。
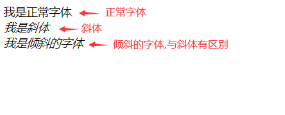
(2)正常字体为normal,也是font-style的默认值。
(3)italic为设置字体为斜体,用于字体本身就有倾斜的样式。
(4)oblique为设置倾斜的字体,强制将字体倾斜。
效果:
4.使用font-style设置字体样式:
(1)color属性可以设置字体颜色。
(2)color的值有3种设置方式:
英文命令颜色
p{color:red;}RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
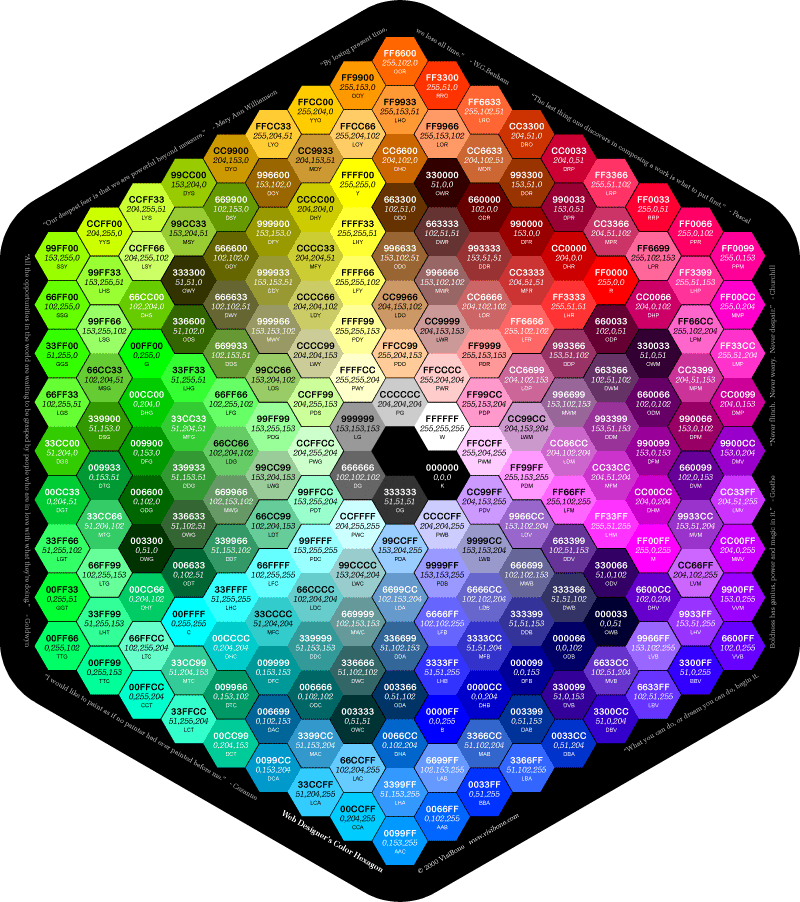
p{color:rgb(20%,33%,25%);}十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}5.font样式的简写方式
(1)使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。
(2)在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{
font:12px/1.5em "宋体",sans-serif;
}只是有字号、行间距、中文字体、英文字体设置。
每天学习一点点,加油!!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章