课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第3章 探索组件的理念
主讲老师:Dell
课程内容:
今天学习的内容包括:
组件间传值
传值校验
单向数据流
编程练习
课程收获:
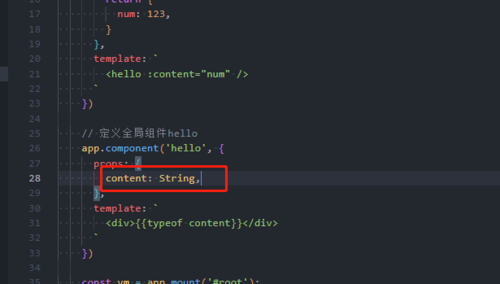
静态传值
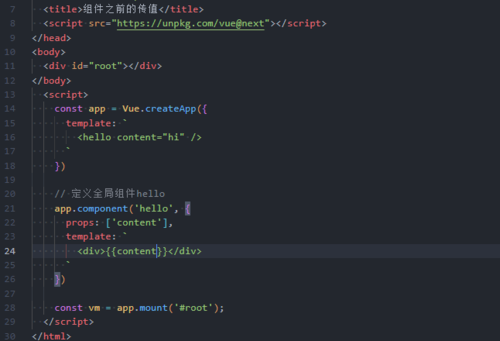
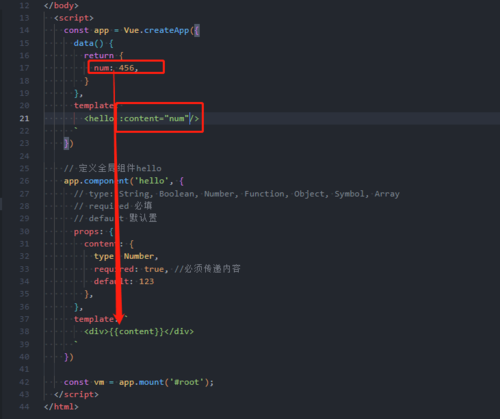
定义全局子组件hello,在根组件中使用hello子组件,并且向子组件传值,子组件用props进行接收值并使用.简单但有限制,只能传来string类型
动态传值
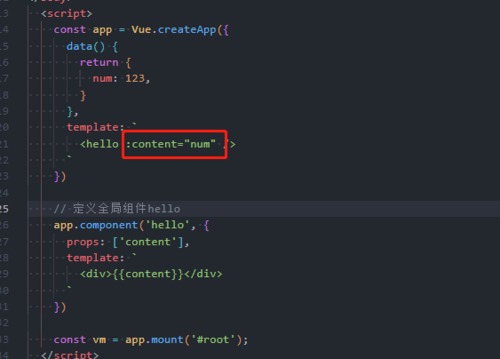
要在传值名称前加v-bind,简写:,灵活且类型不限制。 String,Boolean,Array......
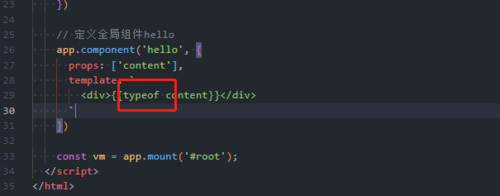
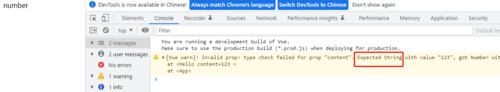
子组件接受的props接受可以为对象,并设置接收类型,如果类型不对在控制台会弹出警告提示
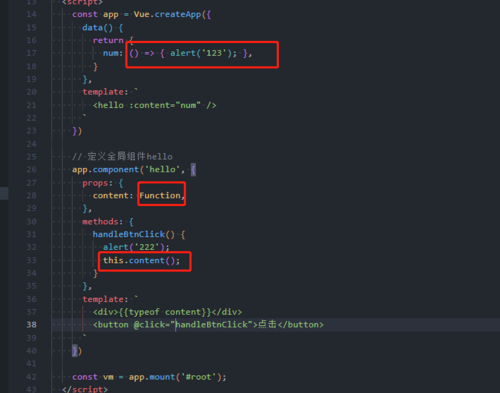
可以把函数传递给子组件,然后通过子组件调用执行
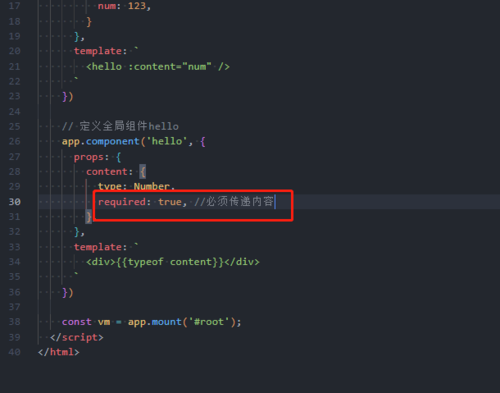
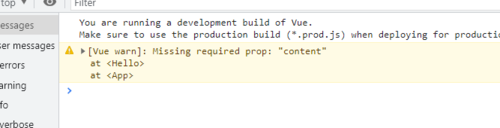
子组件要求父组件传值,父组件没有传值会在控制台报警告,
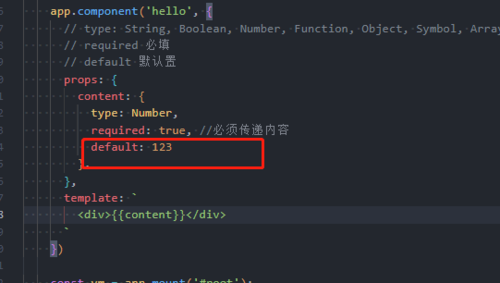
default默认置,如果父组件不传值会使用默认置
如果传值会显示传进来的值
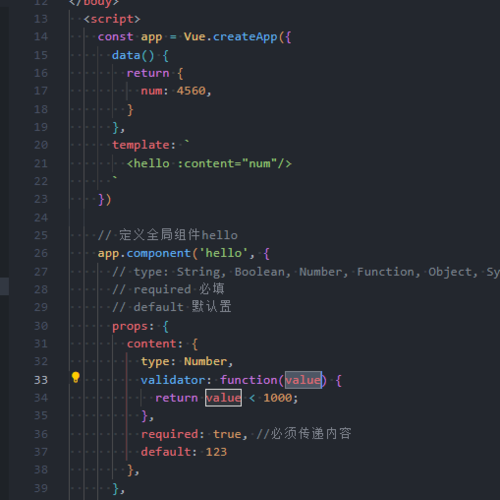
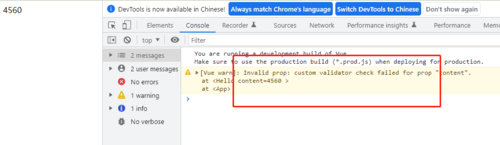
validator对传进来的参数做详细的校验,当判断结果不正确,值为false时,控制台会弹出警告.
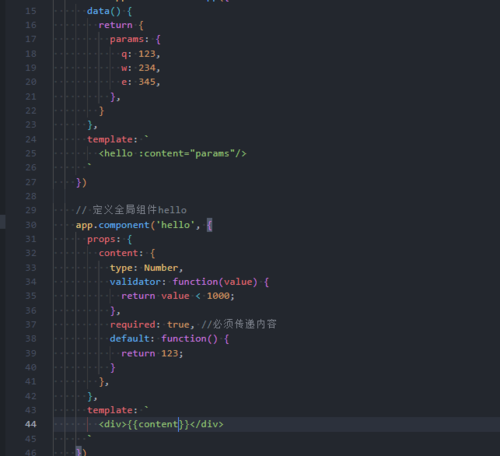
编程练习
<script>
const app = Vue.createApp({
data() {
return {
num: 4560,
}
},
template: `
<hello :content="num"/>
`
})
// 定义全局组件hello
app.component('hello', {
// type: String, Boolean, Number, Function, Object, Symbol, Array
// required 必填
// default 默认置
props: {
content: {
type: Number,
validator: function(value) {
return value < 1000;
},
required: true, //必须传递内容
default: function() {
return 123;
}
},
},
template: `
<div>{{content}}</div>
`
})
const vm = app.mount('#root');
</script>
如果传多个数据值,可以定义一个params的对象进行传值
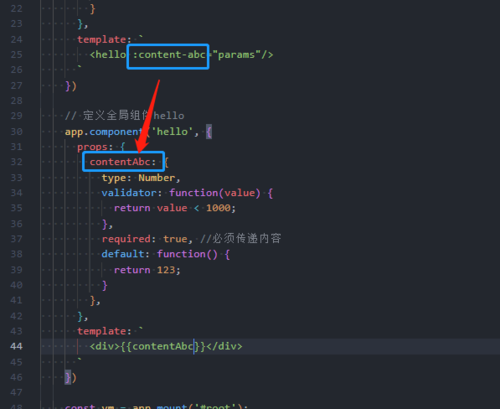
传参的时候html不支持驼峰的语法,会把它转译成小写字母,当我们传值的名字比较长可以用-横杠进行间隔,当子组件接受的时候可以用驼峰的命名去接收.
单向数据流
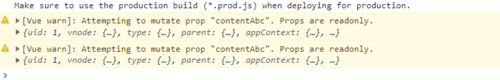
子组件可以使用父组件传过来的数据,但不能修改该数据。因为如果可以修改,在其他地方引用该数据也会因为改变而改变,会引起逻辑错误和混乱
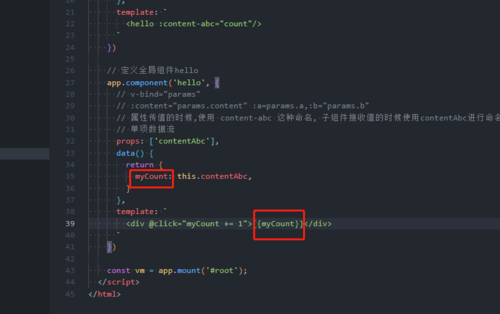
如果需要改变,可以自定义一个变量,让它的值等于传过来的值,修改自定义的值
总结
组件间传值:静态传值和动态传值
静态传值
组件上写传值名称和要传的值,例如 content="123";
子组件通过props接收, 例如:props: ['content'].
简单但有限制,只能传来string类型
动态传值
要在传值名称前加v-bind,传的值是个变量; 例如:v-bind:content="message"(message变量在data中定义)
子组件通过props接收。
灵活且种类不限制。 String,Boolean,Array, Object, Function, Symbol都可以。
传值校验
只种类校验的话在 props: { content: Number } 直接写想要传的类型,如果传的不对页面依旧展示但是会警告
type:校验类型
default: 默认值(没有传值时,展示默认值,可以是函数)function() { ... }
required: bool值---true:必须有值
validator: function(value) { ... } 深度校验(value是传来的值)是否符合想要的特性
例如:
props: {
content: {
type: ...,
required: ...,
default: ...,
validator: function(value) { ... }
}
}
在 html 标签上的属性名称太长
建议使用短横线(-)来连接单词(例如:<demo :data-abc="xxx" />),vue标签是不支持驼峰式的语法的。
注意:子组件接收时要用驼峰式,(例如props:['dataAbc'])
单向数据流
子组件可以使用父组件传过来的数据,但不能修改该数据。因为如果可以修改,在其他地方引用该数据也会因为改变而改变,会引起逻辑错误和混乱 如果要改变,可以自定义一个变量,让它的值等于传过来的值,修改自定义的值
今天学习了组件传值,传值时的校验以及单向数据流等相关的内容今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章