随着SPA,前后端分离的技术架构在业界越来越流行,前端需要管理的内容,承担的职责也越来越多。再加上移动互联网的火爆,各大公司也开始在前端投入更多的资源。
在传统的开发模式中,不仅会有大量的资源冗余,而且因为项目中的交叉依赖太多,当出现技术方案变化时,IT无法做到渐进式的、有节奏地替换掉老的代码,只能一次性替换掉所有老代码,极大地提升了技术方案升级的成本和风险。并且业务的要求,UX的设计都需要等到开发人员写完代码,整个项目编译部署后才能看到实际的效果。反馈周期太长,而未来的任何一个小修改又需要重复这一整个流程,以致于无法发挥一个团队的全部效能,部分成员会出现等待空窗期,浪费团队效率。
这一切,使得业界对前端开发方案的思考上多了很多,以快速开发框架为代表推动的组件化开发方案成为了目前比较认可的方案。
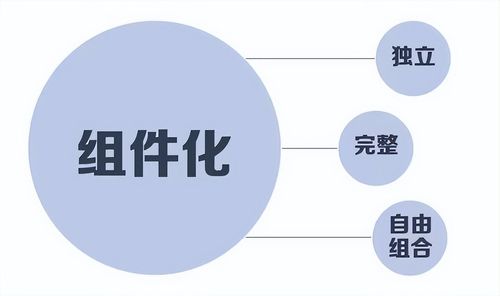
组件化开发的核心是“业务的归业务,组件的归组件”,即组件是一个个独立存在的模块。使用组件化开发让原有到系统级的粗粒度控制细化到了组件级别的细粒度控制,一个复杂系统的构建就是组件最终集成后的一个结果,开发人员可以很容易了解该组件提供的能力。而每个组件都自己独立的版本,可以独立编译、独立打包和部署,不与全局或其他组件产生影响。
把系统的构建架构在组件化思想上可以降低上手难度和整个系统的耦合度,由于每个组件的职责单一,在系统中更容易被复用,所以对某个职责的修改只需要修改一处,就可获得系统的整体升级。独立的,小的组件代码更易理解,维护起来也更容易。通过对组件的拆分粒度控制来合理分配团队成员任务,让团队中每个人都能发挥所长,维护对应的组件,最大化团队开发效率。
具体来说,在前端项目中,构建各个UI界面占了80%以上的工作量。而通过抽象,我们会发现大量的组件可以在多个UI界面上复用。在组件化开发方案下,团队在交付开始阶段就从架构层面对应用的UI进行模块化,IT部门把需求分析阶段产生的原型中的每一个UI页面抽象为一颗组件树,UI页面自己本身上也是一个组件。这样的抽象显著降低了项目的工作量,在组件上对样式进行调整也会变得容易,对后续的修改和维护的影响范围也能得到控制。
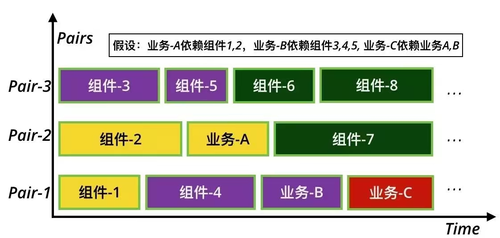
另一种典型的场景则是某个功能界面,距离启动界面有多个层级,按照传统开发方式,需要按照页面一页一页地开发,当前一个页面开发未完成时,无法开始下一个页面的开发,导致团队工作的并发度不够。另外,在团队中,开发人员的能力各有所长,而页面依赖降低了整个项目在任务安排上的灵活性,无法按照团队成员的经验,强项来合理安排工作。这两项对团队协同度的影响最终会拉低团队的整体效率。
而组件化开发强调业务任务和组件任务的分离和协同。组件任务具有很强的独立性和自治性,即在接口定义清楚的情况下,完全可以抛开上下文进行开发。这类任务对外无任何依赖,再加上组件的职责单一性,其功能也很容易被开发者理解。所以在安排任务上,组件任务可以非常灵活。
随着前后端分离架构成为主流,越来越多的业务逻辑被推向前端,再加上用户对于体验的更高要求,前端的复杂性在一步一步地拔高。对前端复杂性的管理就显得越来越重要。
组件化开发不仅可以解决当前的项目交付效率难题,还指导了团队的运作,帮助了后期的演进,甚至在程序员最讨厌的写文档的方面也给出了一个巧妙的解法,是企业开发软件降本增效的利器。
共同学习,写下你的评论
评论加载中...
作者其他优质文章