【九月打卡】第11天 javascript(图片自动轮播)
1.课程名称:javascript 图片轮播
课程章节:javascript(图片自动轮播)
2.课程内容
把切换图片做一个封装,因为点击按钮也需要切换到图片
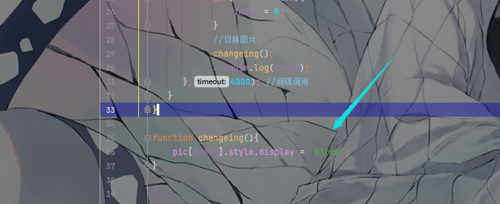
写一个函数
function changeing(){
}
调用它 不用传入index,因为index是全局的
然后我们把它传进来,banner图片已经赋值给了pic了,我们把pic和索引写进来
pic[index]
通过索引显示每一张图片,显示3秒转换下一张图片
因为我们之前设置的是隐藏图片,所以现在每轮到这一张图片我们就
block
效果
发现轮播到最后一张图片的时候就不继续返回第一张轮播了
原因是每一张的style.display都是block,所以没有返回到第一张
所以我们要先遍历banner下的div,设置为none
索引到哪一张,他就显示当前那一张
本节完!O(∩_∩)O
三 本章难点,javascript的基本功
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦