第一模块:课程介绍
课程名称:JavaScript版数据结构与算法 轻松解决前端算法面试
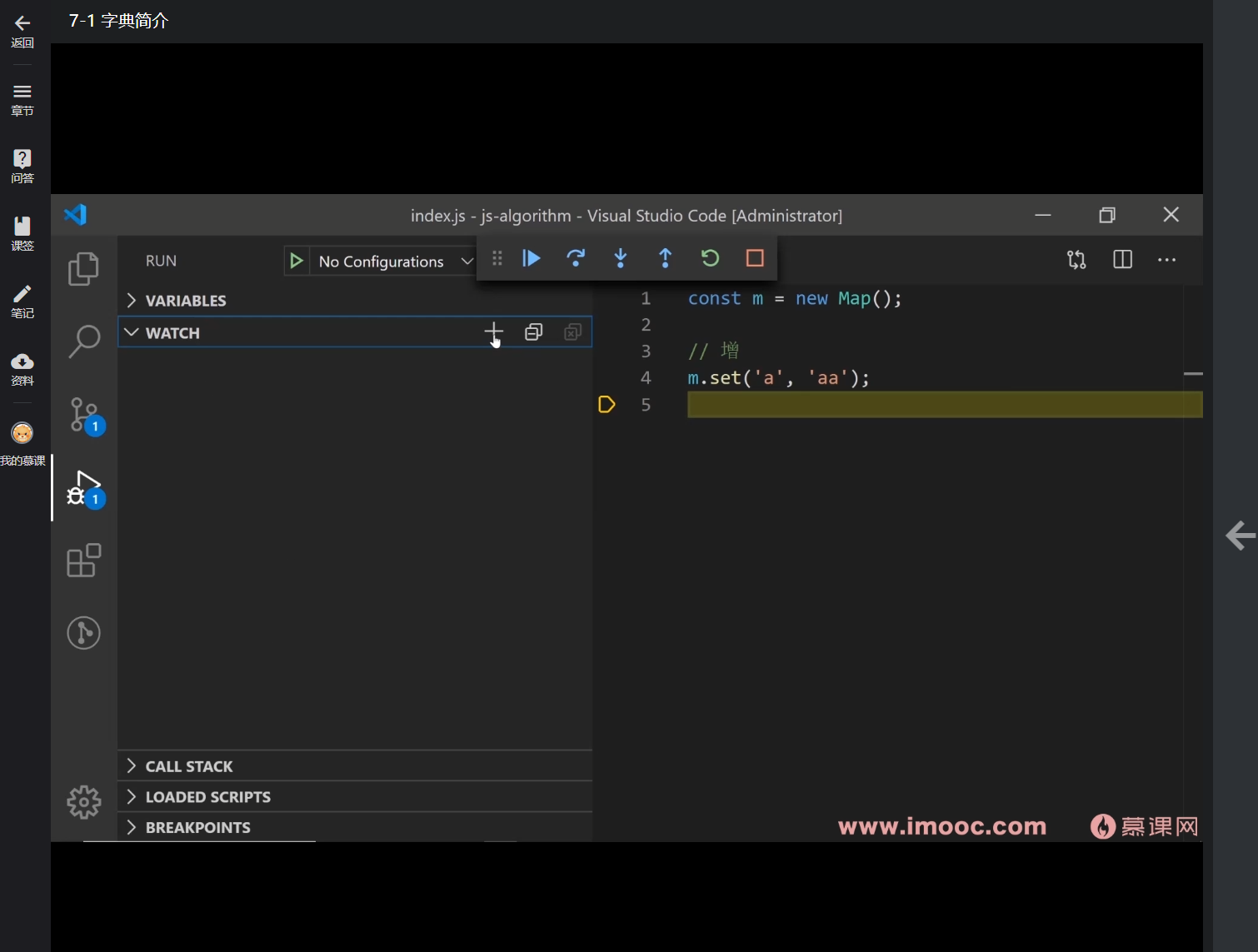
课程章节:7-1 字典简介
主讲老师:lewis
第二模块:课程内容
了解前端中的字典,熟悉JS中字典的使用
第三模块:课程收获
1. 字典是什么?
- 与集合类似,字典也是一种存储唯一值的数据结构,但它是以键值对的形式来存储。
举个栗子,类似于工号和员工的关系,工号就是字典,员工就是值
- ES6中有字典,名叫Map
为什么不叫Dic呢,因为Map也有映射的意思,Map也挺好的
- 字典的常用操作:键值对的增删改查
看下MDN中的介绍
Map 对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者基本类型)都可以作为一个键或一个值。
一个 Map 对象在迭代时会根据对象中元素的插入顺序来进行——一个 for…of 循环在每次迭代后会返回一个形式为 [key,value] 的数组。
键的相等
- 键的比较基于零值相等算法。
- NaN 是与 NaN 相等的(虽然 NaN !== NaN),剩下所有其它的值是根据 === 运算符的结果判断是否相等。
- 在目前的 ECMAScript 规范中,-0 和 +0 被认为是相等的,尽管这在早期的草案中并不是这样。
2. 编码
初始化一个Map
const map1 = new Map();
map1.set('a', 1);
map1.set('b', 2);
map1.set('c', 3);
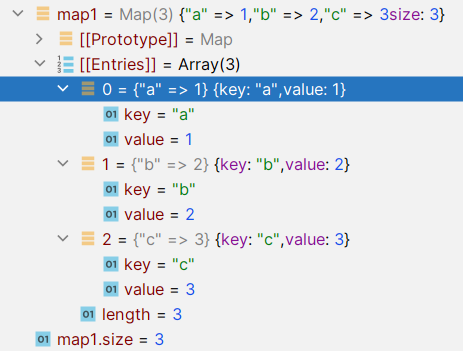
Debug查看下里面有啥。
增加使用set
map1.set('a', 97);
删除使用delete
示例代码:
map1.delete('b');
删除全部用clear
map1.clear();
修改可以直接再次set
map1.set('a', 111);
Objects 和 maps 的比较
Object 和 Map 类似的是,它们都允许按键存取一个值、删除键、检测一个键是否绑定了值。因此(并且也没有其他内建的替代方式了)过去我一直都把对象当成 Map 使用。
不过 Map 和 Object 有一些重要的区别,在下列情况中使用 Map 会是更好的选择:
| 特性 | Map | Object |
|---|---|---|
| 意外的键 | Map 默认情况不包含任何键。 只包含显式插入的键。 |
一个 Object 有一个原型, 原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。 |
| 键的类型 | 一个 Map 的键可以是任意值,包括函数、对象或任意基本类型。 | 一个 Object 的键必须是一个 String 或是 Symbol |
| 键的顺序 | Map 中的键是有序的。因此,当迭代的时候, 一个 Map 对象以插入的顺序返回键值。 |
虽然 Object 的键目前是有序的,但并不总是这样,而且这个顺序是复杂的。 因此,最好不要依赖属性的顺序。 |
| 性能 | 在频繁增删键值对的场景下表现更好。 | 在频繁添加和删除键值对的场景下未作出优化。 |
| 序列化和解析 | 没有元素的序列化和解析的支持。 | 原生的由 Object 到 JSON 的序列化支持,使用 JSON.stringify()。 原生的由 JSON 到 Object 的解析支持,使用 JSON.parse()。 |
设置对象属性
设置对象属性同样适用于 Map 对象,但容易造成困扰。
即,以下的代码能够正常运行(但不推荐):
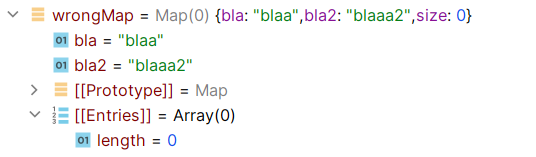
const wrongMap = new Map()
wrongMap['bla'] = 'blaa'
wrongMap['bla2'] = 'blaaa2'
console.log(wrongMap) // Map { bla: 'blaa', bla2: 'blaaa2' }
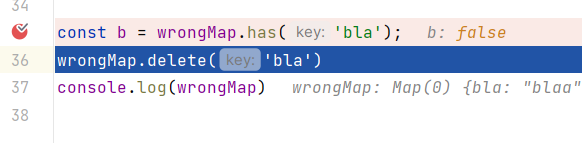
但这种设置属性的方式不会改变 Map 的数据结构。它使用的是通用对象的特性。‘bla’ 的值未被存储在 Map 中,无法被查询到。其它的对这一数据的操作也会失败:
第四模块:课程记录
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦