课程名称:Spring Boot+Vue3前后端分离,实战wiki知识库系统
课程章节:9-13 前端接口增加登录校验
主讲老师:甲蛙
课程内容:
在前端进行路由登录拦截
课程收获
对前端的路由请求进行登录拦截的方法
在用户请求前进行路由拦截检测是否需要登录,如果需要登录判断用户信息是否存在,用户信息为空则跳转到首页
缺点:是前端做出判断,检查信息是否为空,并不能判断信息的有效性
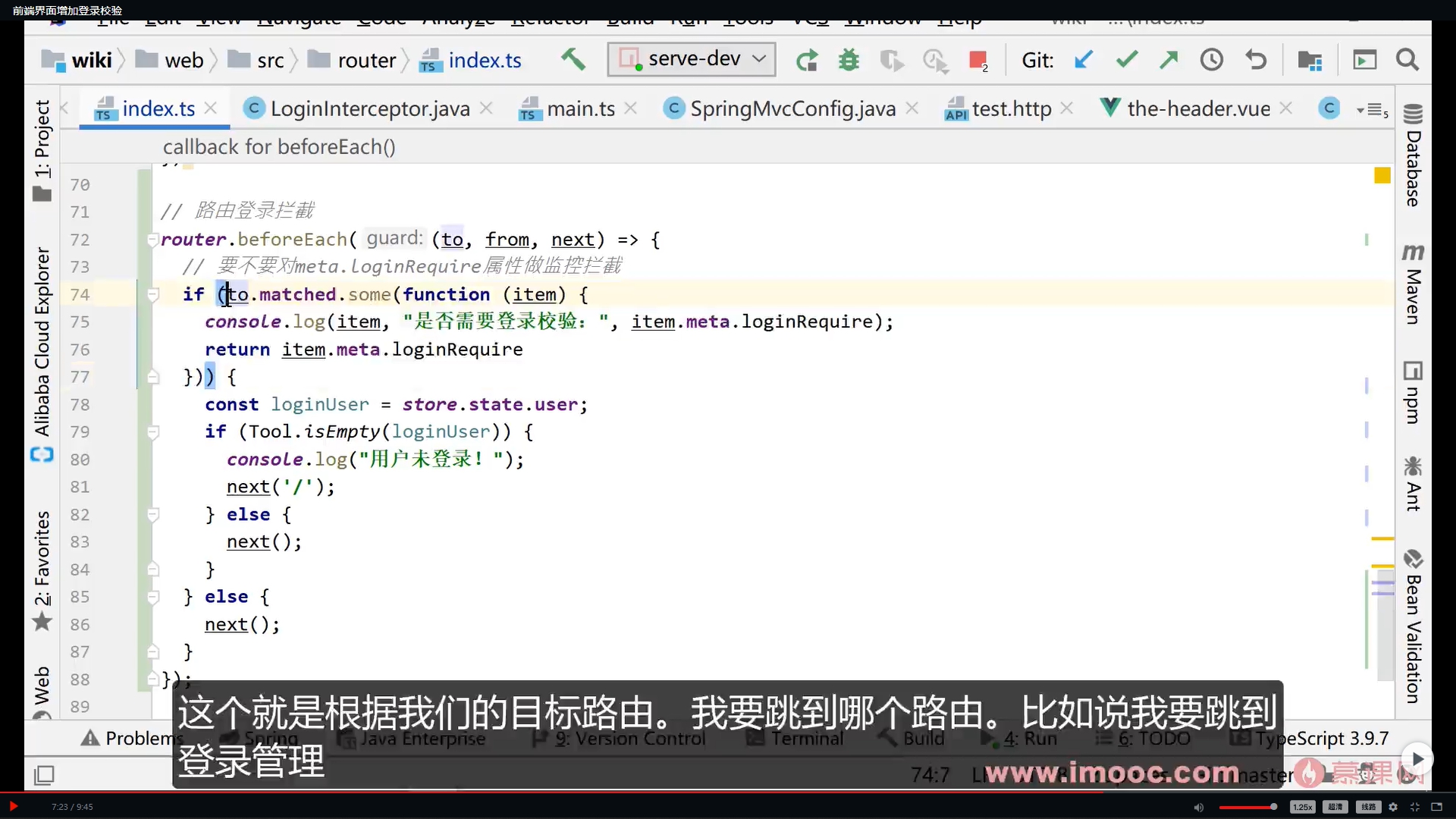
// 路由登录拦截 to: 跳到哪一个路由 from: 旧的路由 next: 拦截路由跳到一个新的路由去
router.beforeEach((to, from, next) => {
// 要不要对meta.loginRequire属性做监控拦截
if (to.matched.some(function (item) {
console.log(item, "是否需要登录校验:", item.meta.loginRequire);
return item.meta.loginRequire
})) {
const loginUser = store.state.user;
if (Tool.isEmpty(loginUser)) {
console.log("用户未登录!");
next('/');
} else {
next();
}
} else {
next();
}
});
路由拦截与axios请求拦截的差异和共同点
-
路由拦截,首先在定义路由的时候就需要多添加一个自定义字段requireAuth和role,用于判断该路由的访问是否需要登录该用户是否需有权限登录该页面,如果用户已经登录,则顺利进入路由, 否则就进入登录页面。
-
axios拦截器是发送请求判断token的有效性,如果有就将token放在请求头里。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦