课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第8章 CSS3选择器
讲师姓名:五月的夏天
课程内容:
什么是选择器
标签选择器
类选择器
ID选择器
类和ID选择器的区别
子选择器
课程收获:
1.什么是选择器:
(1)每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如右侧代码编辑器中第7行代码中的“body”就是选择器。
2.标签选择器:
(1)标签选择器其实就是html代码中的标签。如右侧代码编辑器中的<html>、<body>、<h1>、<p>、<img>。例如下面代码:
p{
font-size:12px;
line-height:1.6em;
}上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
3.类选择器:
(1)语法:
.类选器名称{
css样式代码;
}(2)类选器名称可以任意起名(但不要起中文噢)
4.ID选择器:
(1)使用ID选择器,必须给标签添加上id属性,为标签设置id="ID名称",而不是class="类名称"。
(2)ID选择符的前面是井号(#)号,而不是英文圆点(.)。
(3)id属性的值既为当前标签的id,尽量见名思意,语义化。
5.类和ID选择器的区别:
相同点:可以应用于任何元素
不同点:
(1)ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
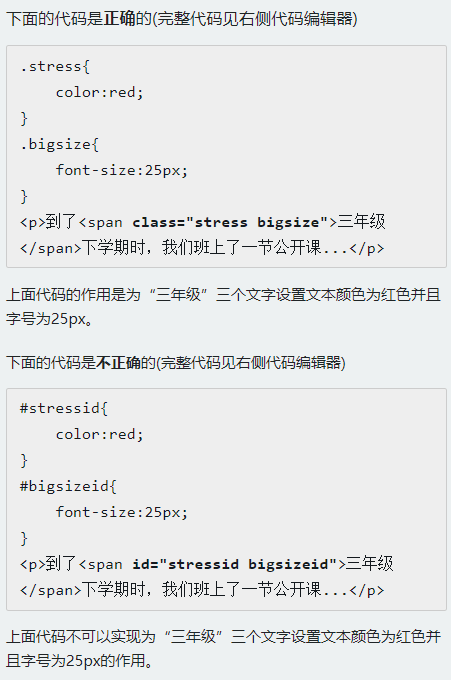
(2)可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
6.子选择器:
(1)子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。
今天学习了25min,每天进步一点点,加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章