【九月打卡】第8天 vue动态组件是什么
标签:
JavaScript
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: vue动态组件是什么
-
主讲老师:双越
课程内容:
今天学习的内容包括:
vue动态组件是什么
课程收获:
vue动态组件是什么
动态组件,就是实现动态切换的组件
-
记住以下三点,就能掌握动态组件
-
① 利用 元素的 is 属性
-
② is 属性应该用 v-bind 修饰(可以简写为 : )
-
③ is属性应该传入注册的组件名
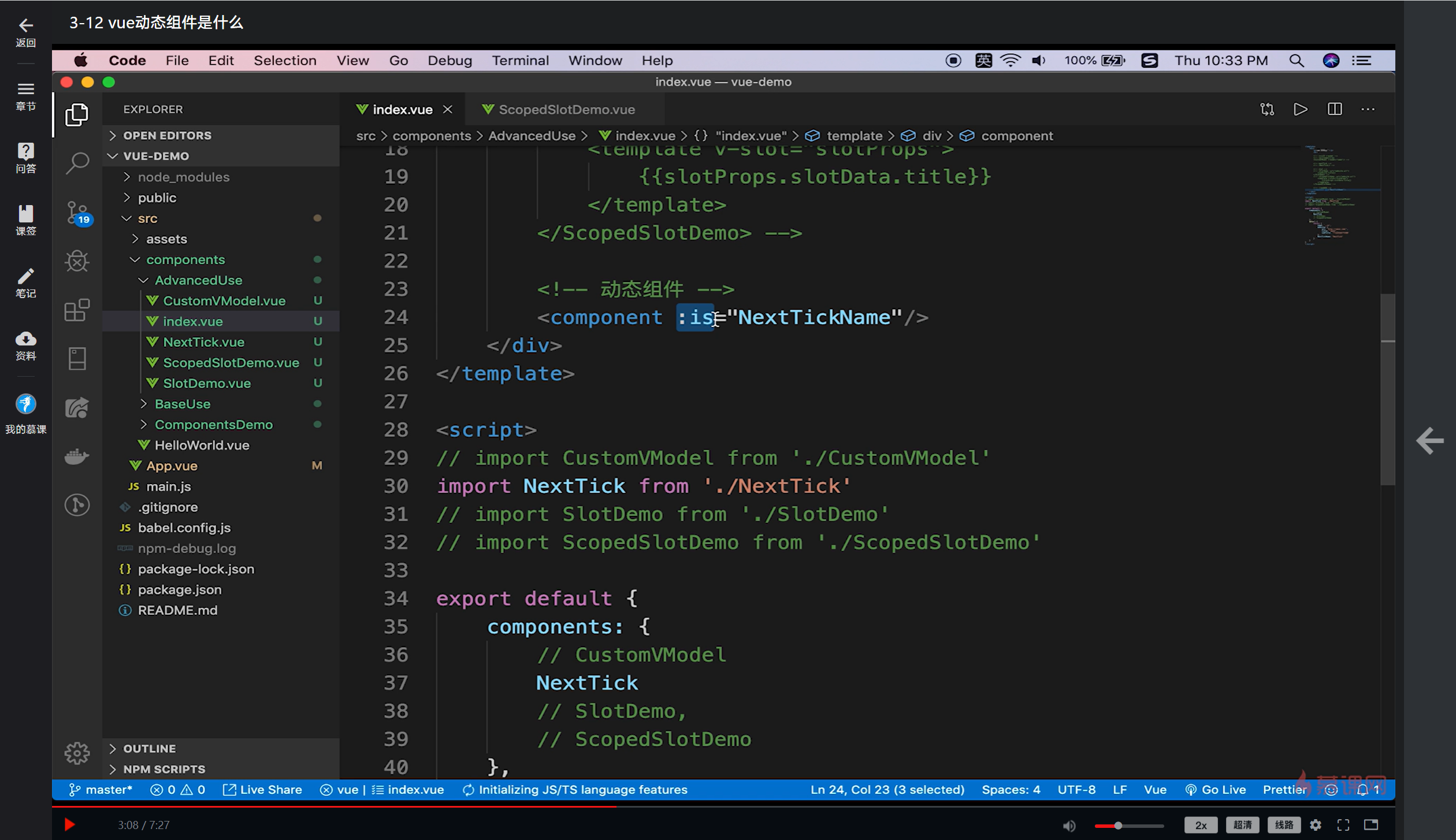
<template>
<div>
<!-- 动态组件 -->
<!-- <component :is="NextTickName"/> -->
</div>
</template>
<script>
import MixinDemo from './MixinDemo'
export default {
components: {
MixinDemo
},
data() {
return {
}
}
}
</script>
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦