【九月打卡】第5天 【2022版】Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战 第六讲
课程章节: Vue 项目预热
主讲老师: Dell
课程内容:
今天学习的内容包括:
如何新建一个项目与 Git 相连:
- 在 Git 中新建一个项目,项目名称需要先确定好
- 在本地文件夹中打开 cmd ,然后运行 git clone + SSH地址,这样就会在本地看到一个 Git 仓库
- 依然在本地文件夹中打开 cmd ,然后运行 vue create 项目名称,此时会问你有这个项目了,是否需要合并,点击 合并 merge
- 等待项目下载好,cd 项目名称,然后 npn run serve
课程收获:
6.1 心得:
码云网站:注册账号
把代码放在git上,而码云就是比较靠谱的代码仓库,也可以进行版本控制
本地代码和码云代码关联,需要在本地安装git
安装好git后,在cmd中输入git --version 按回车,能够显示git版本号的就可以
现在需要将本地和码云关联起来,右键单击桌面 出现git bash 其实就是小型linux操作系统
git本地与线上同步,打开cmd
①进入到新建的文件夹 运行 git status
② git add . //把文件增加到本地的git缓冲区
③git commit -m ‘自定义描述’ //将文件改动提交到本地的版本库
④ git push //推到线上仓库
git push 之后项目没有上传
出现 Everything up-to-date问题
解决办法:
git config --global user.email "你的邮箱就是git的邮箱"
git config --global user.name "你的用户名"
之后重复 git commit -m "项目描述"
完美解决,认为可能是我们仓库设置为私有的问题
6.2 心得:
git.imooc.com/coding-203/coding-203
卸载新版vue-cli
npm uninstall @vue/cli -g
安装老版本vue-cli
npm uninstall vue-cli -g
淘宝npm镜像
developer.aliyun.com/mirror/NPM
clear清屏
安装cnpm
cnpm install vue-cli -g
6.3 心得:
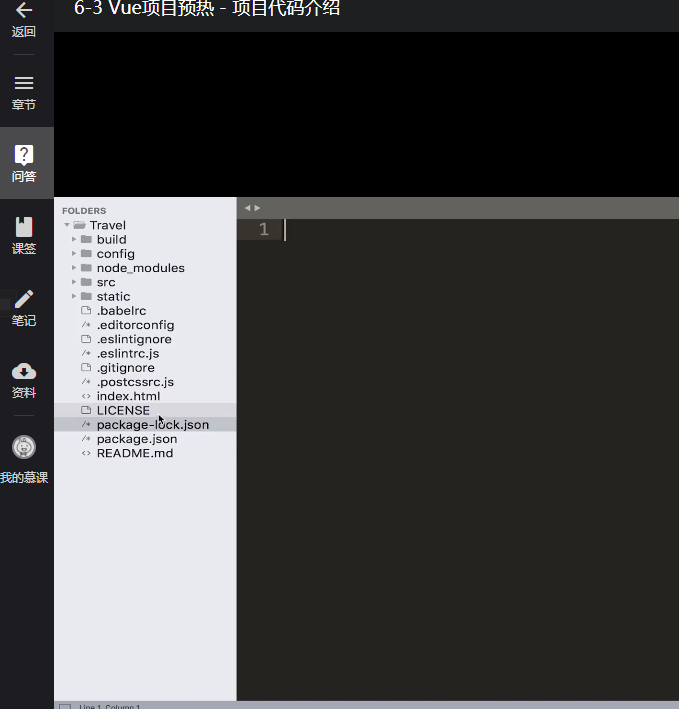
package.json 第三方依赖
package-lock.json 第三方包版本,保证统一
license 开源协议说明
index.html 首页模版文件
postcssrc post的配置项
gitignore 配置特殊不想传的文件
eslintrc.js 检测代码规范
eslintignore 不检测几个文件夹及根目录下.js规范
editorconfig 编辑器配置
babelrc 语法解析器做语法转换 => 浏览器可以编译解析的代码
static文件夹下放静态资源,如图片,或模拟json数据
node_modules node依赖的包
src下放入源代码
src/main.js 整个项目的入口文件
src/App.vue 原始跟组件
src/router/index.js 项目路由
src/components 放组件
src/assets 放图片
config 放项目的配置文件
config/index.js 放置基础配置信息
config/dev.env.js 开发环境的配置信息
config/prod.env.js 线上环境配置文件,product
build文件夹放置项目打包,如webpack的配置文件,一般不用修改
build/webpack.base.config.js 基础webpack配置项
build/webpack.dev.config.js 开发webpack配置项
build/webpack.prod.config.js 线上webpack配置项
build/build.js 额外配置项
6.4 心得:
①main.js整个项目的入口文件,定义了vue根实例,挂载了index.html中的id='app’的元素
②components:{App} = components:{App:App} //es6语法
③.vue文件是vue组件(单文件组件)
④显示当前路由地址对应的内容,根据不同网址,返回不同内容
⑤router = router:router
⑥./router自动引入router/index.js 路由文件返回的是路由的配置项
⑦@指src目录
⑧ 路由中定义value值必须用 ‘单引号’(语法规范)
src项目代码
main.js入口
el:’#app’指向index.html的id="app"的div
router: router 路由,根据网址的不同,返回不同的内容给用户,键值对名字相同时可缩写(es6写法)
components:{ App:App } 表示名为App的局部组件,键值对名字相同时可缩写(es6写法)
template: “” App组件渲染
App.vue .vue结尾的文件是单文件组件,也就是vue组件
template:组件模板
router-view:显示的是当前路由地址所对应的内容
script:组件逻辑
style:组件样式
router/index.js
export default 导出
export default new Router 导出了一组路由配置项
routes:{
path:"/",
name:"HelloWorld",
component:HelloWorld
} 当访问根路径时,展示的是component:“HelloWorld”也就是名字叫HelloWorld组件,组件通过import引入
路由配置放在router下的index.js内
App.vue整个应用的根组件,其中router-view就是当前路由地址显示的路由内容,内容去router下index.js内配置组件找
注:import Home from ‘@/pages/home/home’ 其中@表示src目录
注:单引号!两个空格而不是tab!
6.5 心得:
1、*.vue文件,称为单文件组件
2、组件的逻辑放在<script>标签
3、组件的格式放在<style>标签
多页面应用:
1、每次页面跳转,返回新的html
2、优点:首屏时间快(页面首个屏幕的内容展示速度)、seo效果好(搜索引擎可以识别首页中的跳转其他页面的链接)
缺点:页面切换慢(每次发送http请求)
单页面应用
js感知url变化,使用js动态清除当前页面内容并将新页面内容挂载到当前页面
优点:页面切换快
缺点:首屏时间稍慢,seo差
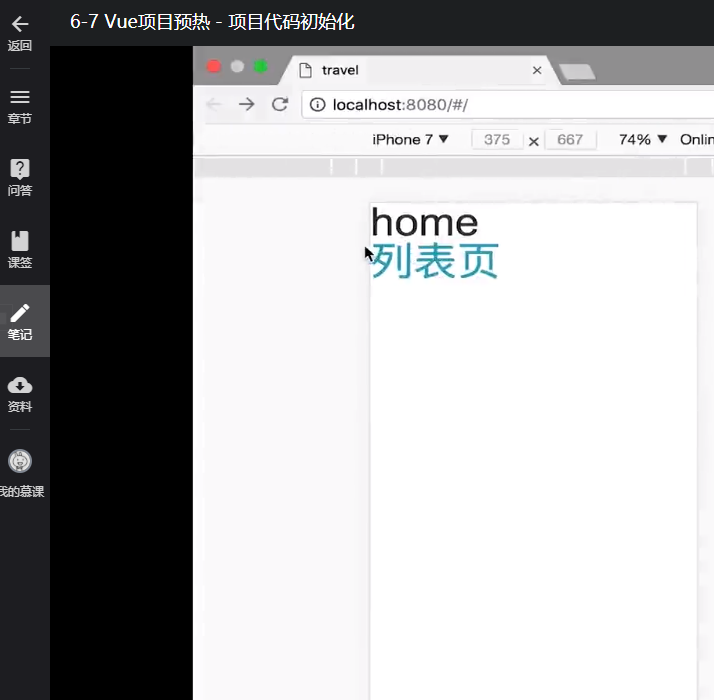
在vue中不使用<a>标签进行页面跳转,使用<router-link>标签进行页面跳转
<router-link to="/list">列表页</router-link> 其中to="" 相当于href=""
6.6 心得:
1.后端路由每次访问一个新页面的时候都要向服务器发送请求,然后服务器再响应请求。
而前端路由在访问一个新页面的时候仅仅是变换了一下路径
2.多页应用首屏时间快
单页应用切换时间快
3.前端路由的实现有:
Hash 模式
History 模式
前端路由实现起来其实很简单,本质就是监听 URL 的变化,然后匹配路由规则,显示相应的页面,并且无须刷新页面。
6.7 心得:
1.移动端
index.html中的viewport添加
minimum-scale=1.0
maximum-scale=1.0
user-scalable=no
防止放大缩小,页面比例固定1:1
2.重置页面样式表
main.js: import ‘./assets/styles/reset.css’
3.移动端1像素边框
main.js: import ‘./assets/styles/border.css’
4.300ms点击延迟
安装fastclick: npm install fastclick --save (必须在travel目录下执行)
main.js: import fastClick from 'fastclick’
fastClick.attach(document.body)
5.iconfont注册、创建项目
共同学习,写下你的评论
评论加载中...
作者其他优质文章