【九月打卡】第7天 javascript(轮播图上按钮样式)
1 课程名称 : javascript交互
课程章节:轮播图上的按钮样式
2课程内容:
添加上一张和下一张的按钮键
写入按钮容器 上一张和下一张的按钮键
<a href="javascript:viod(0) class="button prev"<a>
<a href="javascript:viod(0) class="button next"<a>
在超链接写入 javascript:viod(0) = 不需要用到超链接
去设置css, button样式
因为要显示在图片上,我们也要将它绝对定位
position:absolute
它button相对与main所以main也要相对定位
position:relative
然后回到按钮键继续写入 宽度 高度 左边距 顶部等
width 40px
height 80px
left 244px
top 50%
margin-top:-40px
为什么设置 -40,因为我们的button高度设置了80px
最好的方法就是,边距高度设置参数是height的一半,所以是-40
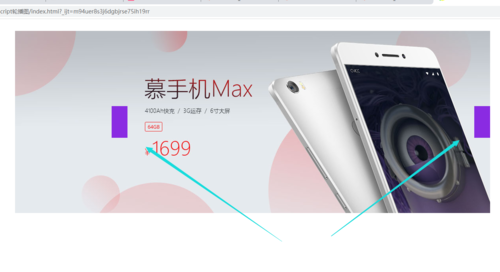
看看效果
出现了,然后我们在添加一个在右面
左边设置自适应,右边为0
效果:
然后我用左右方向键替换掉它的背景
在button的background插入图片
不重复性,垂直跟左右都是居中
零一个设置翻转180度
效果:
鼠标停留在button键需要有一个半透明的背景
所以添加button:hover //浮动
设置颜色,半透明度,其他浏览器兼容的透明度
效果:
三:本节都是些基本功,跟着学习就完事了,简单O(∩_∩)O
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦