课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第2章 Vue 基础语法
主讲老师:Dell
课程内容:
今天学习的内容包括:
列表循环渲染v-for
对数组做循环
对对像做循环
key值
push
pop
shift
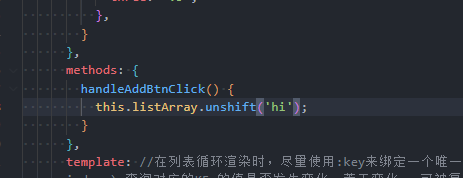
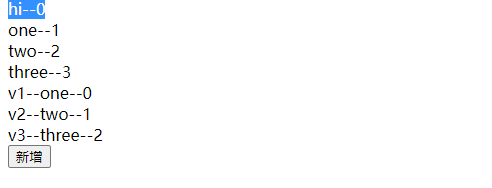
unshift
reverse
splice
sort
v-if和v-for的优先级比较
template 占位符
编程练习
课程收获:
我们在使用Vue做数据循环的时候可以使用v-for这个指令
数组循环:
item:每一项内容
index:数组下标
<div v-for='(item,index) in listArray'></div>
对象循环:
value:对象的value值
key:对象的key值
index:对象的下标
<div v-for='(value,kye,index) in listObject'></div>
在列表循环渲染时,尽量使用:key来绑定一个唯一的值,这样在页面再次渲染时,
根据这个唯一绑定的值(key值尽量不要使用index ),查询对应的KEy的值是否发生变化,若无变化, 可被复用,不需重新创建新的DOM值,从而提升性能.
使用数组的变更函数
push:在数组后增加一项内容
pop:在数组后减一项内容
shift:在数组前减一项内容
unshift:在数组前加一项内容
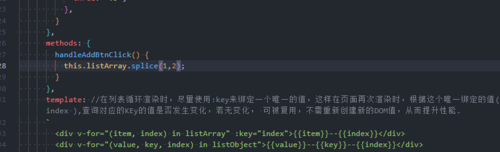
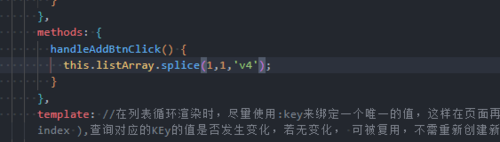
splice方法用于添加或删除数组中的元素.
第一个参数是开始插入和(或)删除的数组元素的下标,必须是数字。
第二个参数可选。规定应该删除多少元素。必须是数字,但可以是 "0"。如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。
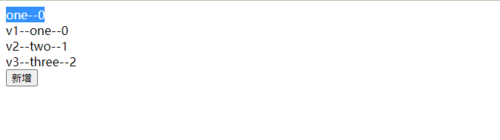
splice(1,2),意思是从第一个数组下标开始删除两个元素值.
第三个参数,可选。要添加到数组的新元素
//移除数组的第三个元素,并在数组第三个位置添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
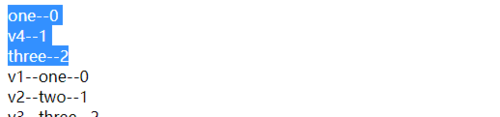
移除数组第二个元素并添加新元素v4
sort:用于将文本文件内容加以排序
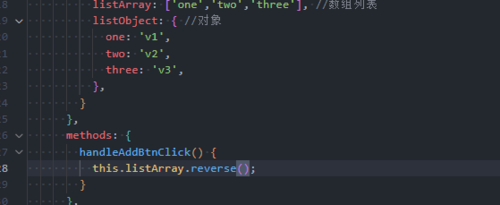
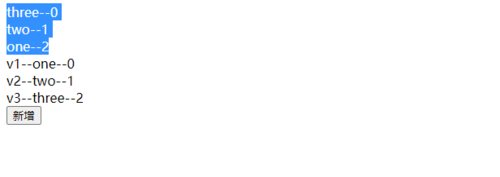
reverse:将数组取反
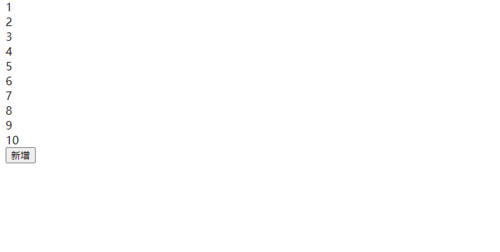
对数字进行渲染
循环和判断
v-for优先级比v-if的高,在同一个标签里同时写v-for和v-if的话,v-if不会生效
解决办法:v-if和v-for不写在同一个标签里。
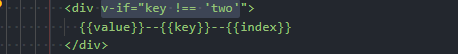
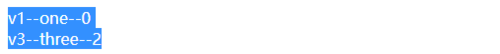
让key值等于two的选项不展示,设置v-if,如果key等于two则为false所以不展示内容
<template></template> 站位标签,页面不会做渲染.在页面展示上不会显示该标签,解决了在循环展示时dom会在最外层多一个空的div.
编程练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lesson 11</title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
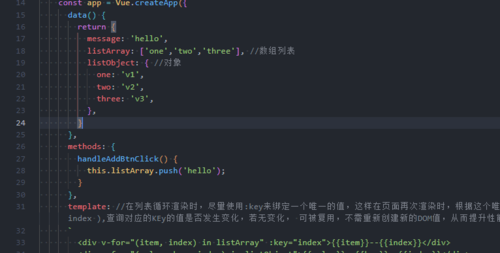
const app = Vue.createApp({
data() {
return {
message: 'hello',
listArray: ['one','two','three'], //数组列表
listObject: { //对象
one: 'v1',
two: 'v2',
three: 'v3',
},
}
},
methods: {
handleAddBtnClick() {
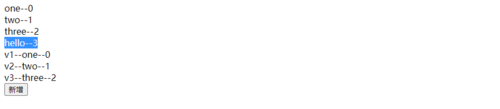
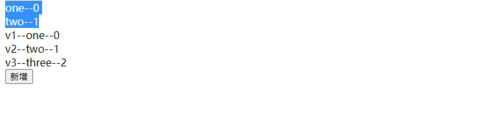
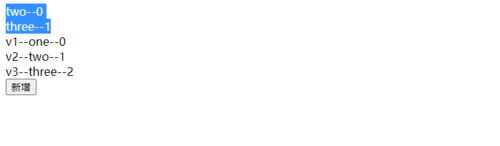
this.listArray.splice(1,1,'v4');
}
},
template: //在列表循环渲染时,尽量使用:key来绑定一个唯一的值,这样在页面再次渲染时,根据这个唯一绑定的值(key值尽量不要使用index ),查询对应的KEy的值是否发生变化,若无变化, 可被复用,不需重新创建新的DOM值,从而提升性能.
`
<template v-for="(value, key, index) in listObject" :key="index">
<div v-if="key !== 'two'">
{{value}}--{{key}}--{{index}}
</div>
</template>
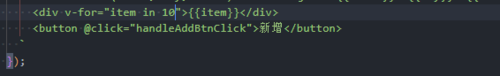
<div v-for="item in 10">{{item}}</div>
<button @click="handleAddBtnClick">新增</button>
`
});
const vm = app.mount('#root');
</script>
</html>
今天学习了Vue框架里面列表循环渲染,对数组列表和对象进行渲染,v-for也可以对数字进行渲染,学习了往数组列表进行添加,删除,排序等操作以及当做循环判断渲染时遇到的问题,解决了循环展示时dom会在最外层多一个空的div.今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章