【九月打卡】第6天 直面JavaScript中的30个疑难杂症
标签:
JavaScript
学习课程名称:直面JavaScript中的30个疑难杂症
章节名称:JS DOM
讲师姓名:公明2020
课程内容:
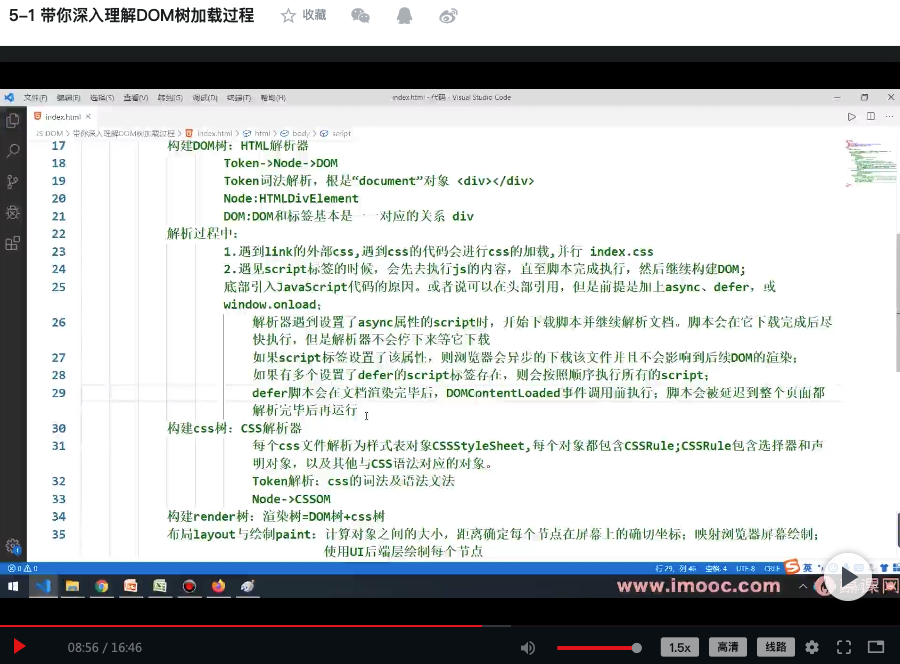
- 带你深入理解DOM树加载过程
- 三种事件绑定的异同
- 带你深入理解事件触发,事件捕获与事件冒泡
- 常用阻止默认行为的两种方式
DOM加载流程:
1、在浏览器输入url,交给DNS域名解析,找到IP向服务器发起请求(当然的话 其中还存在Dns缓存,http协议、tcp连接这一些的东西…)
2、属于一个Dom树的解析、加载过程
当服务器返回数据,也就是说返回一个我们需要的文件,比如说html、css、js、img一些静态资源等文件,这些返回的都是一些二进制文件,首先我们拿到这个二进制文件这个二进制数据流之后 我们会要通过一定的编码规则把他转成html
比如一个index.html,在这个html文件中有我们所写的一些内容包括一些div、p标签这些东西,以这个index为例 在我们拿到这个文件后 首先就是构建dom树
三种事件绑定的异同:
- DOM里直接绑定事件
- js代码里获取DOM元素进行事件绑定
- 通过监听处理相应的事件
区别:
- 在DOM结构如果绑定两个 “onclick” 事件,只会执行第一个
- 在脚本通过匿名函数的方式绑定的只会执行最后一个事件
- 用 addeventlistener可以绑定同一个事件多次,且都会执行
事件捕获和冒泡(DOM事件模型)
有多个元素包裹时,只点击内部元素的时候 ,首先事件捕获,先从外部开始 一层一层往下找,找到我们点击的元素进行事件的触发,然后通过冒泡原理传出去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦