【九月打卡】第6天 前端工程师2022版 css基础入门第一讲
课程名称:前端工程师2022版
课程章节:css基础入门
课程讲师: elex
课程内容:
大纲:
第一部分
CSS3简介
第二部分
CSS3书写位置+CSS3基本语法
2-1 CSS3简介
CSS=cascading style sheet,层叠式样式表
用来给HTML添加样式的语言
CSS3 vs CSS2
增加了大量的样式、动画、3D特效、移动端特性等
前端三层:
HTML-结构层:搭建结构、放置部件、描述语义
CSS-样式层:美化页面、实现布局
JavaScript-行为层:实现交互效果、数据收发、表单验证等
CSS的意义:
使样式和结构进行了分离,不再杂糅,html负责结构,css负责样式
选择器作为html和css的纽带
css≈样式的"清单"
css的本质:简单直接的罗列样式
2-2 CSS的书写位置
1.内嵌式:内嵌在.html文件中
head标签对中书写style标签对,在里面用选择器给列出样式
2.外链式:
将CSS单独存为.CSS文件,使用link标签在html文件中的head标签对中引入它
<link rel="stylesheet" href="……">
rel=关系;styleshett=样式表
优点:
多个html网页可以共用一个css样式表文件
3.导入式:
最不常见
<style>
@import url(文件位置+css文件的名字)
</style>
缺点:
这种方式引入的样式表,不会等css文件加载完毕,而是会立即渲染html结构,所以页面会有一段时间的素面朝天的情况
==html加载好了,但是css加载慢了的话,页面就会出现有html但是没有css样式的网页
4.行内式:
样式可以通过写style属性直接写在标签上
<h2 style="color:red;">H2</h2>
缺点:
牺牲了样式表批量设置样式的能力,
但是后台工程师经常用行内式
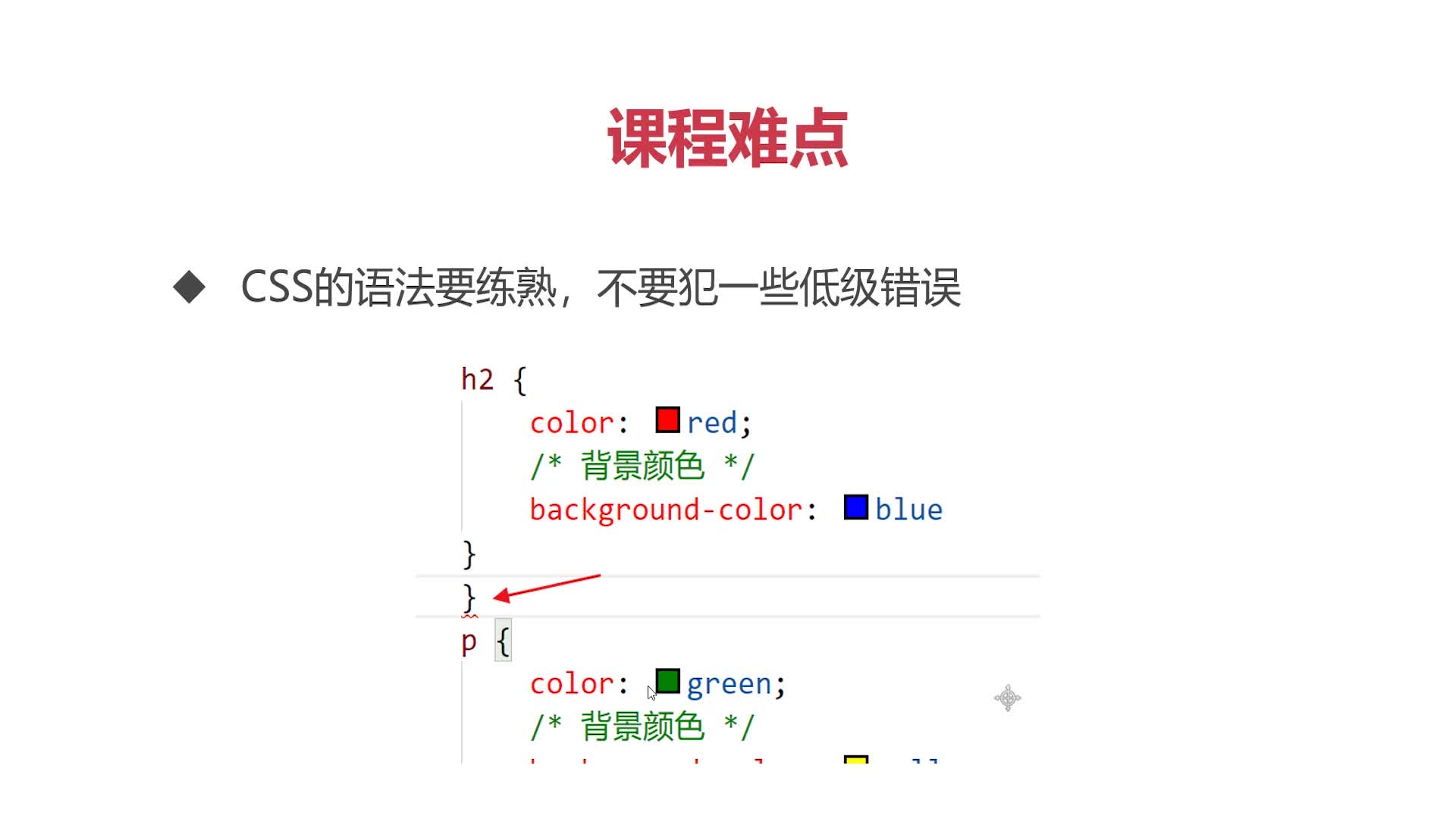
2-3 CSS3的基本语法
选择器 {
k:v; k=属性名,v=属性的值;
k:v;
k:v;
k:v;
}
最后一条样式可以不书写分号,最好写上
css的样式写可以不换行,就是页面不美观
CSS的注释:
/**/ ctrl+/
2-10 扩展
外链式、内嵌式、导入式都可以写在body里面,但是这种写法不规范,不推荐
为什么不推荐大量使用行内式?
1.html代码和css代码混合在一起,会使文档的结构比较混乱,使整个文档的代码量增大,不利于阅读
2.这种形式的样式代码,不能够复用,如果多个结构样式是相同的话,那么页面上就会存在多出相同的css代码,不利于页面的维护
CSS四种书写位置的使用场合:
内嵌式:
如果写的css代码比较少
外链式:
css代码比较多的时候使用,使文档的结构与样式分离
行内样式/内嵌式:
网页相关联的css文件太多,并且css中的代码也比较多,不便查找和修改
导入式;
基本使用场景很少,了解即可
CSS书写的注意事项:
style标签有type属性,并且属性值唯一(text/css),该属性值可以省略不写
样式表内的最后一项的结尾分号(可以不写,不影响浏览器的解析)但是建议加上,防止后续要增项出现失误
选择器与选择器之间,不能写分号或者其他符号,会导致下面的样式不生效
- 课程收获:
谢谢老师,讲的非常细致,很容易懂。
共同学习,写下你的评论
评论加载中...
作者其他优质文章