课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: HTML5表单标签,与浏览者交互
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: form标签的使用,form标签中action和method的作用。input标签和type以及placeholder属性的使用。
课程收获:
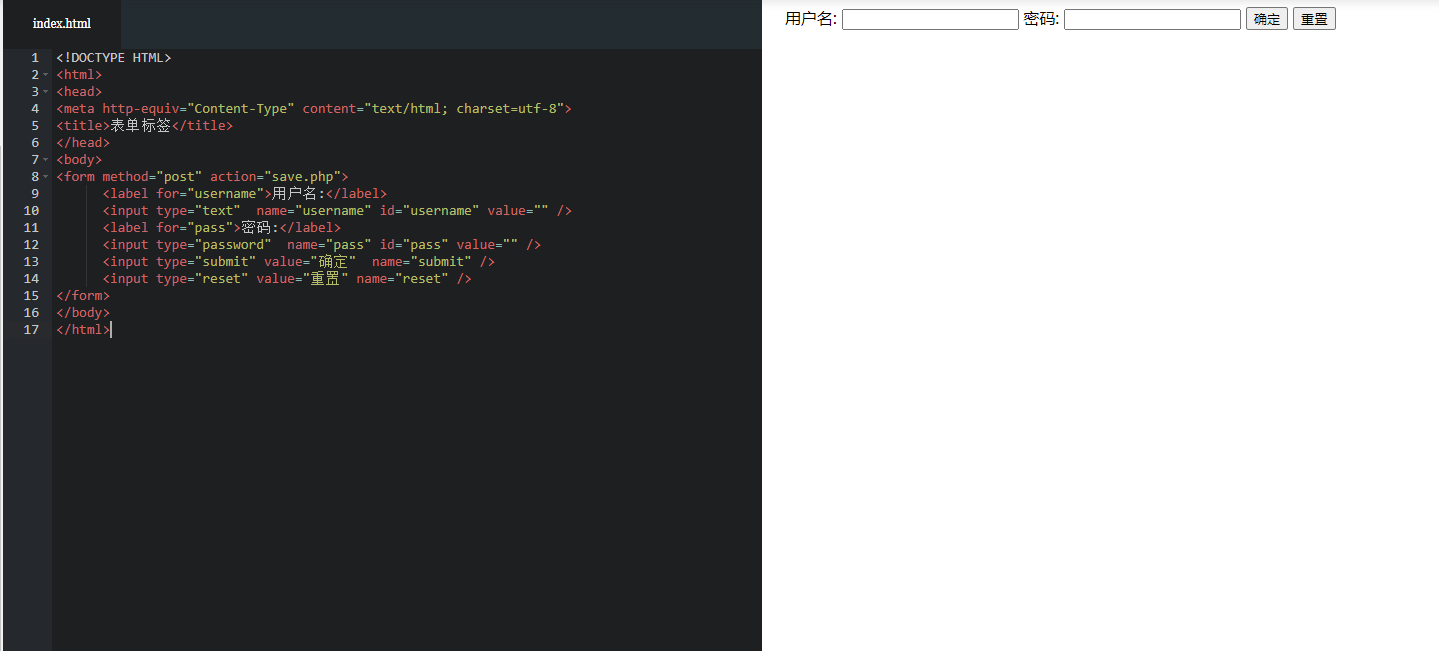
<form>用来创建表单与用户交互,使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。使用方法<form method="传送方式" action="服务器文件">,其中<form>标签是成对出现的,以<form>开始,以</form>结束。action表示浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。method表示请求的方式,数据传送的方式(get/post).所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上).
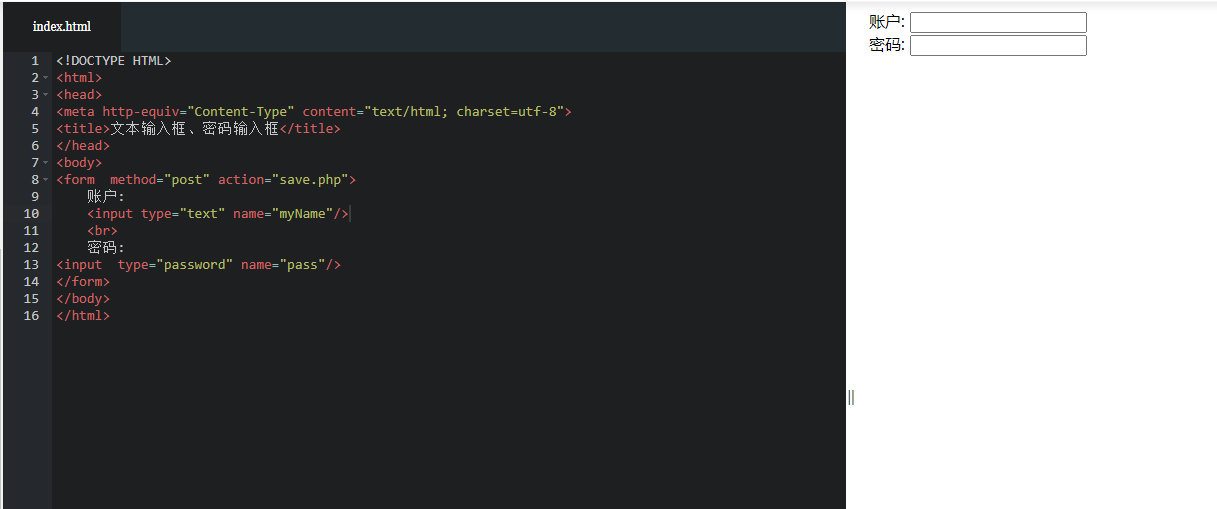
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。当type="text"时,输入框为文本输入框;当type="password"时, 输入框为密码输入框。name表示为文本框命名,以备后台程序ASP 、PHP使用。value表示为文本输入框设置默认值。(一般起到提示作用)。
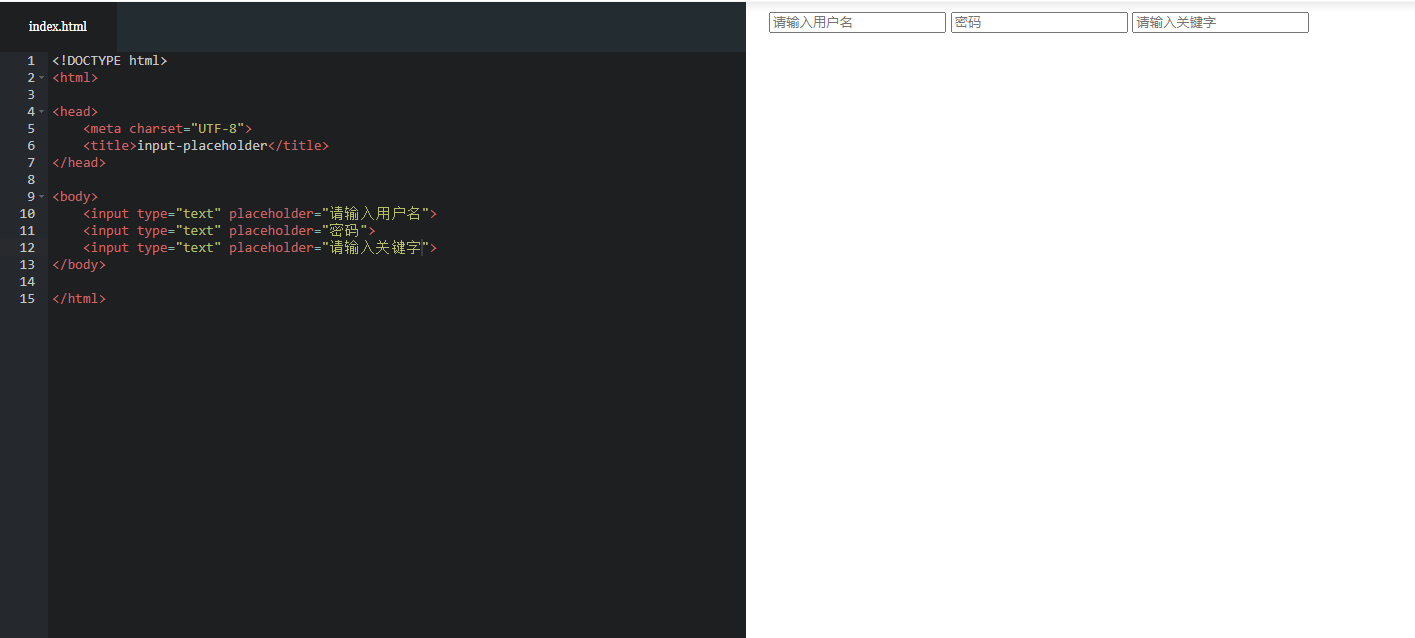
placeholder属性用于提示。placeholder属性为输入框占位符,里面可以放提示的输入信息。placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。占位符内容不是输入框真正的内容。
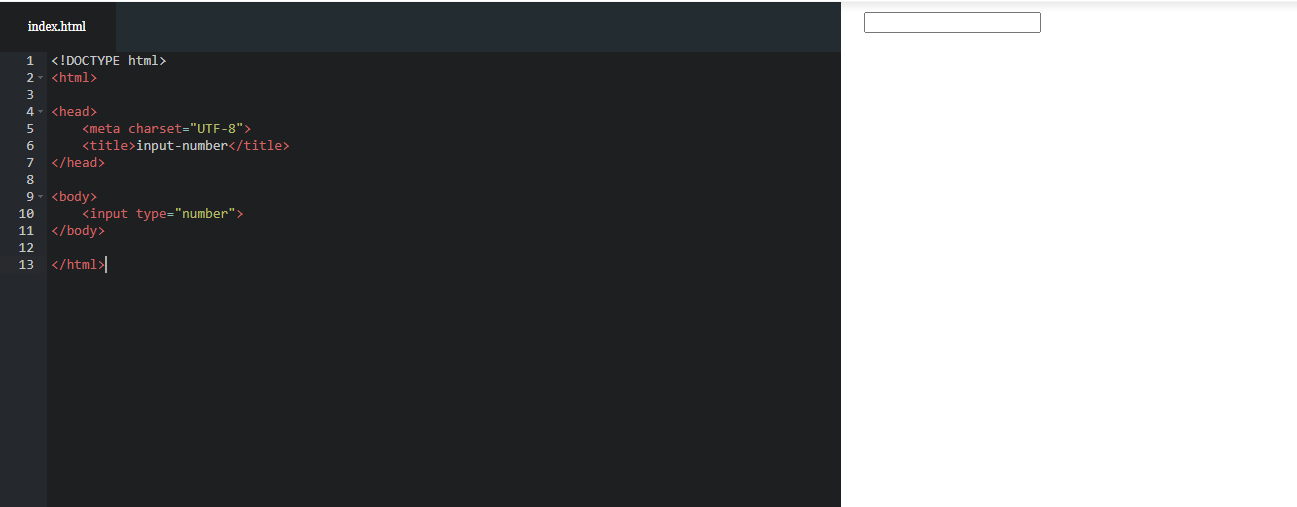
input标签中的数字框number类型。input的type属性设置为number,则表示该输入框的类型为数字。数字框只能输入数字,输入其他字符无效。数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致。
今天学习了HTML5表单标签,与浏览者交互中6-1到6-4的4个小结,花费了37分钟,学习了使用form标签来提交表单数据给后台,还可以修改提交数据类型的类型。我们使用input标签写输入框,用来写我们输入的内容,还可以通过placeholder属性告诉用户应该输入什么样的内容,还可以使用type设置为number让用户只能输入数字,不能输入除数字之外的其他内容。
共同学习,写下你的评论
评论加载中...
作者其他优质文章