课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第6章 HTML5表单标签,与浏览者交互
讲师姓名:五月的夏天
课程内容:
使用表单标签,与用户交互 - 使用<form>创建表单
文本输入框、密码输入框
placeholder属性的使用
数字输入框
网址输入框
邮箱输入框
使用<textarea>标签创建文本域
lable标签
单选框与复选框
使用select、option标签创建下拉菜单
提交按钮
重置按钮
课程收获:
1.使用表单标签,与用户交互 - 使用<form>创建表单:
(1)表是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
(2)语法:<form method="传送方式" action="服务器文件">
(3)<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
(4)action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
(5)method : 数据传送的方式(get/post)。
(6)所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息提交不到服务器上)。
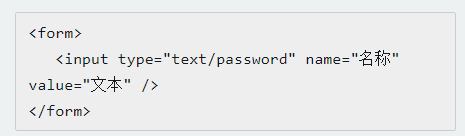
2.文本输入框、密码输入框:
(1)语法:
(2)value:为文本输入框设置默认值。(一般起到提示作用)。
3.placeholder属性的使用:
(1)placeholder属性为输入框占位符,里面可以放提示的输入信息。
(2)placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。
4.数字输入框:
(1)input的type属性设置为number,则表示该输入框的类型为数字。
(2)数字框只能输入数字,输入其他字符无效。
(3)数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致。
5.网址输入框:
(1)input的type属性设置为url,则表示该输入框的类型为网址。
(2)数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
6.邮箱输入框:
(1)Input的type属性设置为email,则表示该输入框的类型为邮箱。
(2)数字框的值必须包含@。
(3)数字框的值@之后必须有内容,否则会报错误提示。
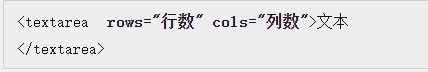
7.使用<textarea>标签创建文本域:
(1)语法:
两个属性可用css样式的width和height来代替:col用width、row用height来代替。
8.lable标签:
(1)语法:<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
(2)label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
9.单选框与复选框:
(1)语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
(2)type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
(3)value:提交数据到服务器的值(后台程序PHP使用)
(4)name:为控件命名,以备后台程序 ASP、PHP 使用
(5)checked:当设置 checked="checked" 时,该选项被默认选中
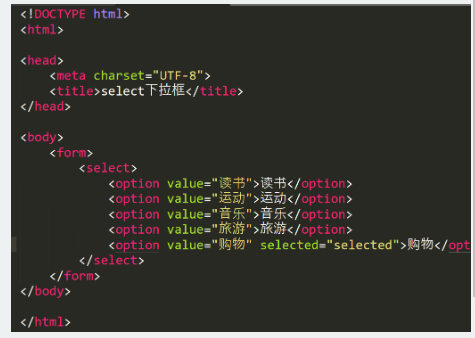
10.使用select、option标签创建下拉菜单:
(1)select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
(2)select标签里面只能放option标签,表示下拉列表的选项。
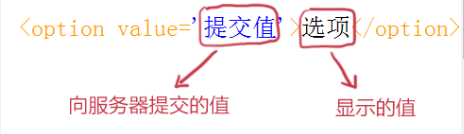
(3)option标签放选项内容,不放置其他标签。
(4)value:
(5)selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:
11.提交按钮:
(1)语法:<input type="submit" value="提交">
12.重置按钮:
(1)语法:<input type="reset" value="重置">
今天学习30min,加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章