【九月打卡】第五天 队列
标签:
JavaScript
第一模块:课程介绍
课程名称:JavaScript版数据结构与算法 轻松解决前端算法面试
课程章节:4-1 队列简介
主讲老师:lewis
第二模块:课程内容
知道什么是队列,学会队列的使用
第三模块:课程收获
1。队列是什么?
-
一个先进先出的数据结构
-
JavaScript中没有队列,但可以使用Array来实现队列的所有功能
代码示例
// 声明队列数组
const queue = [];
// 入队
queue.push(1);
queue.push(2);
// 先进先出,使用shift方法来实现
const item1 = queue.shift();
const item2 = queue.shift();
2。队列的作用
- 所有需要先进先出的场景
比如说:食堂排队打饭,js中的异步任务
也就是说,面对这种无法同时处理多个任务的场景,就可以使用队列来进行,先进先出,保证有序,如果说,打饭的时候,我们不排队,那么就会变得很混乱。
- JS异步中的任务队列
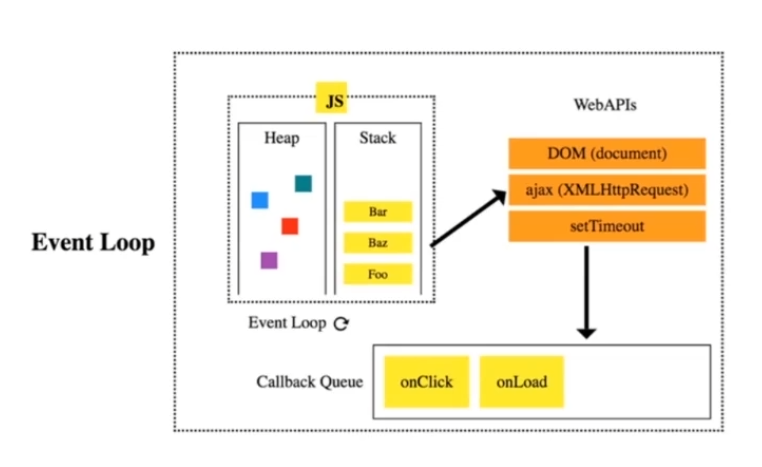
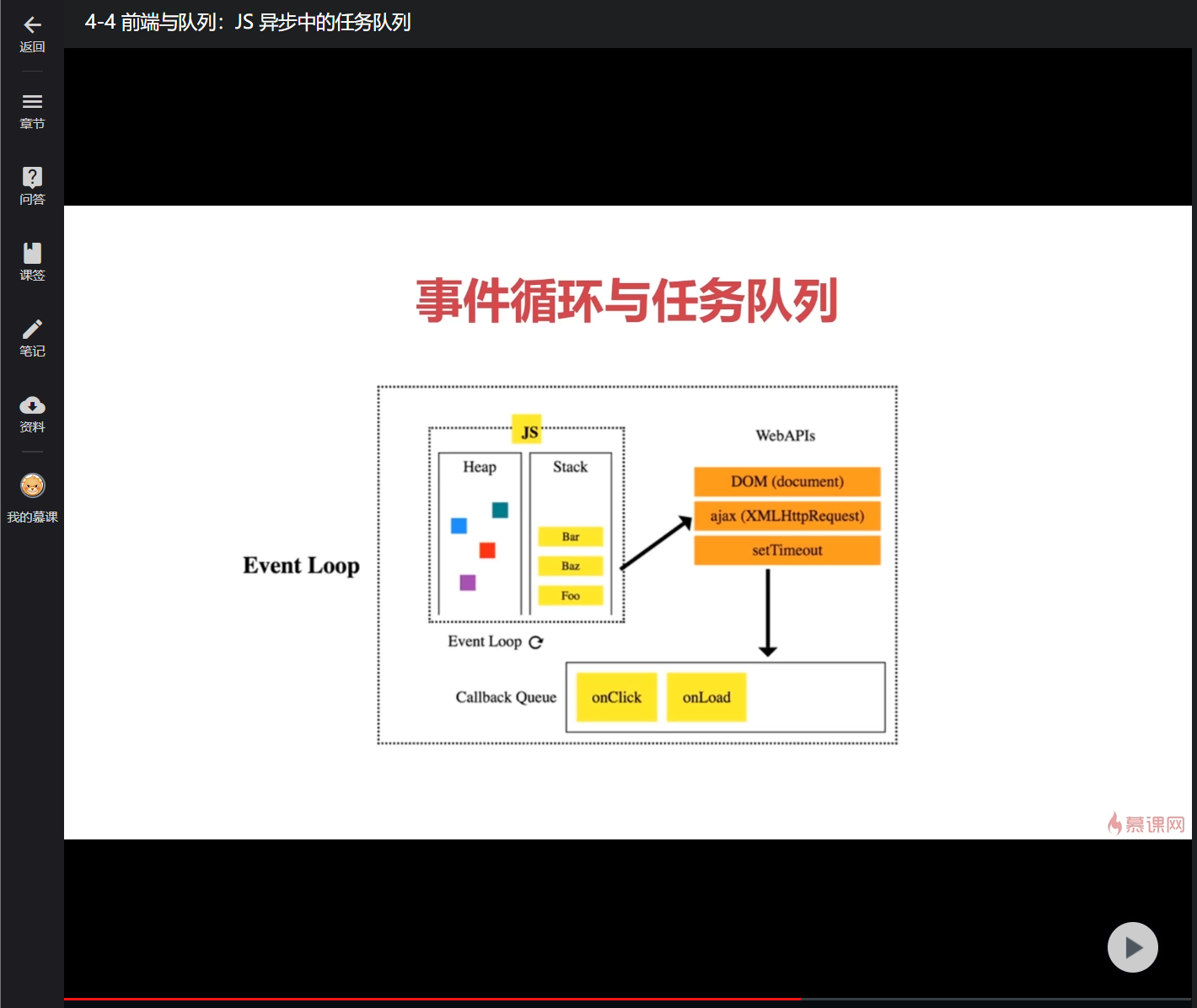
先看个任务队列的图
在这个图里面,Callback就是任务队列。为什么使用任务队列来处理呢。
因为在js里面,它是的个单线程的,无法同时处理异步中的并发任务,必须要使用任务队列先进先出的处理原则来保证任务的正常运行。
在上图中,有三部分
callback:任务队列
WbApis:执行异步任务的
JS:js引擎,用来执行代码的
这三部分,通过箭头关联起来,形成了一个循环。
代码在执行的时候,会有一个先匿名主事件函数。然后会将代码丢到任务队列中去执行。
js会去任务队列中获取任务进行执行,如果任务的异步任务,就会把任务丢给webApis来执行,这个时候,它是不回等待任务结束的。
WebApis在执行完成后,只能吧执行后的回调函数给继续往任务队列里面去,然后再一个一个排队由js任务队列来执行
第四模块:课程记录
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦