【九月打卡】第5天 直面JavaScript中的30个疑难杂症
学习课程名称:直面JavaScript中的30个疑难杂症
章节名称:内置对象
讲师姓名:公明2020
课程内容
- js中常见的内置对象有哪些
- 面试常见装箱和拆箱的理解
- 深入理解栈和队列
- 你不知道的sort排序
- Date对象中getMonth()需要注意的
- 开发编码和解码使用场景有哪些
常见的内置对象:
工作中用的比较高频的内置对象:Array、Math、Date、String
其实内置对象,顾名思义就是本身自带的对象。
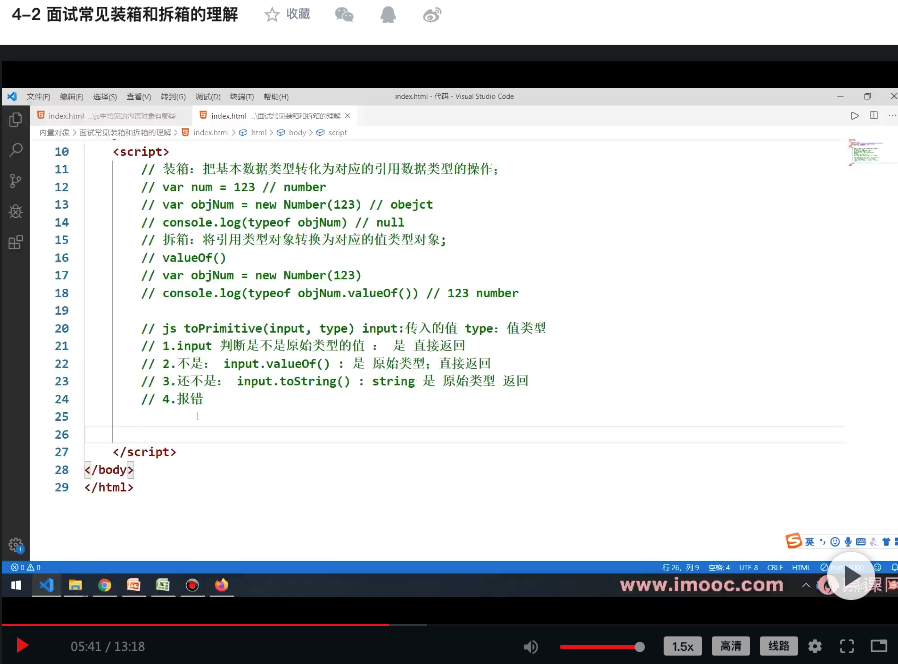
面试中,往往面试官会提问:谈谈你对装箱和拆箱的理解?
首先大家要弄清楚:装箱和拆箱的定义
装箱:把基本数据类型转化为对应的引用数据类型的操作
拆箱:把引用类型对象转化为对应的值类型
深入理解栈和队列
什么是栈?
在介绍栈的时候,我们需要了解数组的概念,以及数组常用的方法有哪些,才能更好的了解栈的原理是什么?
栈的原则:后进先出
拿一个数组,举个例子:
我们在数组中,用push新增加或者删除的元素都在栈顶,另一个端就是栈底,在栈里,新元素都靠近栈顶,旧元素靠近栈底,可以把它想成一摞书,或者一摞盘子,就能理解其中的含义。
栈都有哪些方法?
push():添加一个或者多个新元素
pop(): 移除栈顶的元素
peek():返回栈顶的元素,不对栈做任何的修改
isEmpty(): 判断栈是否为空的状态,返回布尔值
clear():清空栈的元素
size():返回栈的元素个数
什么是队列
队列遵循先进先出(FIFO)原则的一组有序的项,队列在尾部添加新元素、并从顶部移除元素、最新添加的元素必须在队列末尾。常见的理解队列:排队买票
队列常用的方法:
enqueue():添加一个或者多个新元素。
dequeue():移除队列的第一项(即排在队列最前面的项)并返回被移除的元素。
peek():返回队列中第一个元素——最先被添加,也将是最先被移除的元素。
isEmpty():判断队列是否为空的状态、返回布尔值。
clear():清空队列的元素。
size():返回队列的元素个数。
共同学习,写下你的评论
评论加载中...
作者其他优质文章