课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: HTML5图片,链接及表格标签
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: 图片标签img和相关参数的使用,a标签超链接以及相关参数的使用,table表格标签以及嵌套标签的使用,thead标签和tbody标签以及tfoot标签的使用。
课程收获:
img标签的使用方法<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="图片地址" alt="下载失败时的替换文本" title = "提示文本">,其中src指的是标识图像的位置;alt用于指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;title用于提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);图像可以是GIF,PNG,JPEG格式的图像文件。
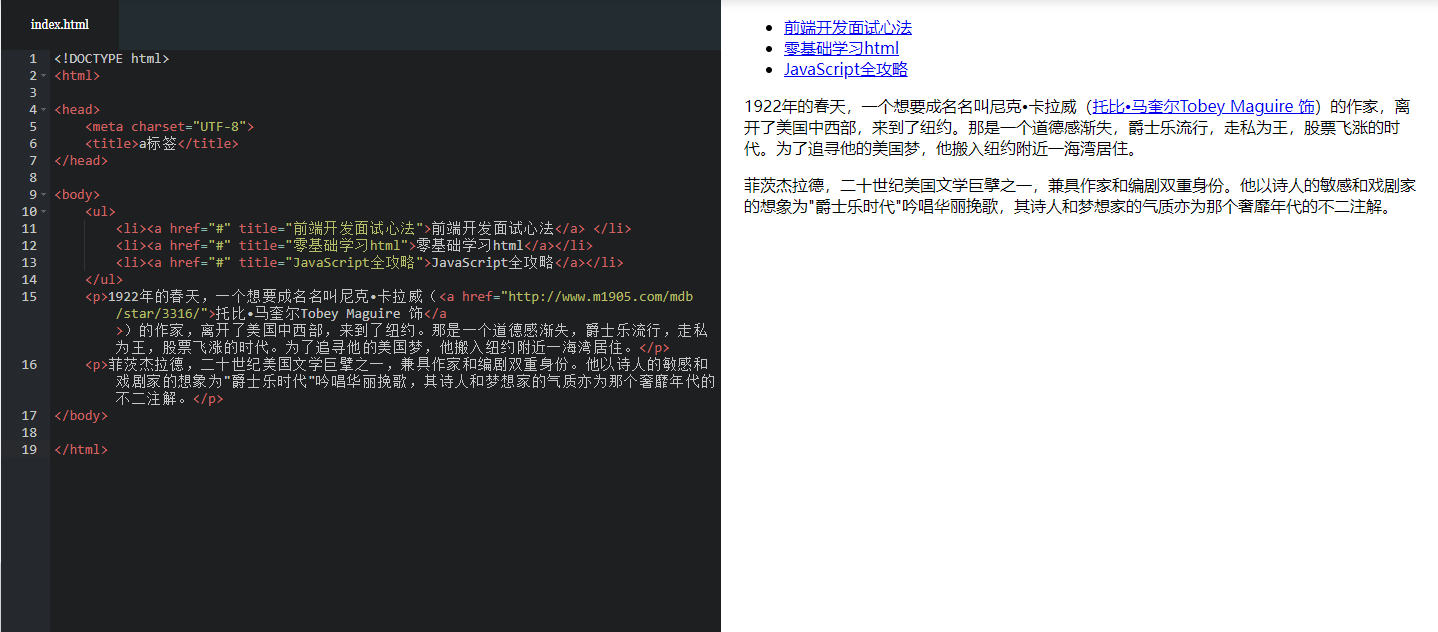
<a>标签为网页添加超链接,使用方法<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>,title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好),我们可以发现只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色)。
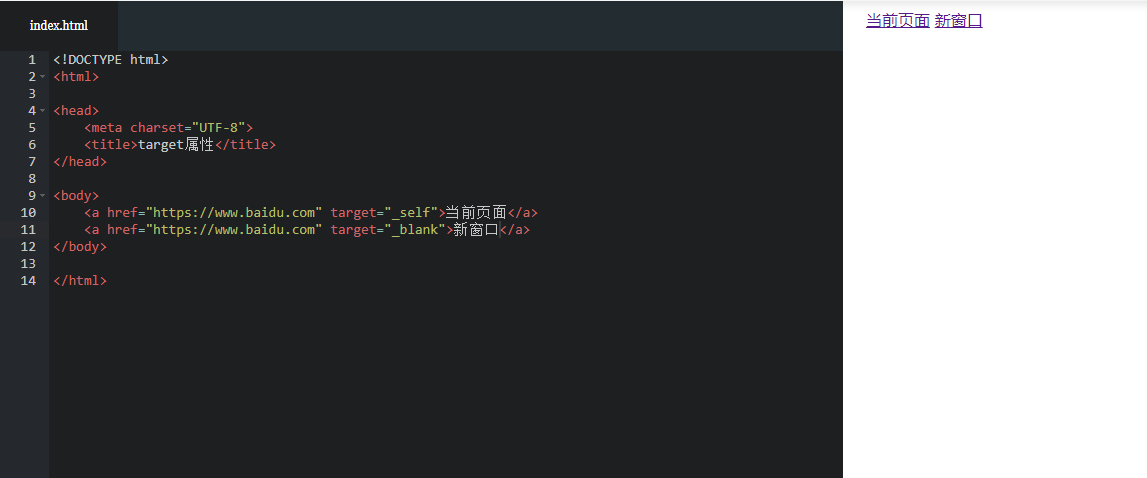
a标签有的target属性,代表打开网页的方式。可选值为”_self和_blank”,默认值为_self,代表在当前页面打开链接,_blank代表在新窗口打开链接。
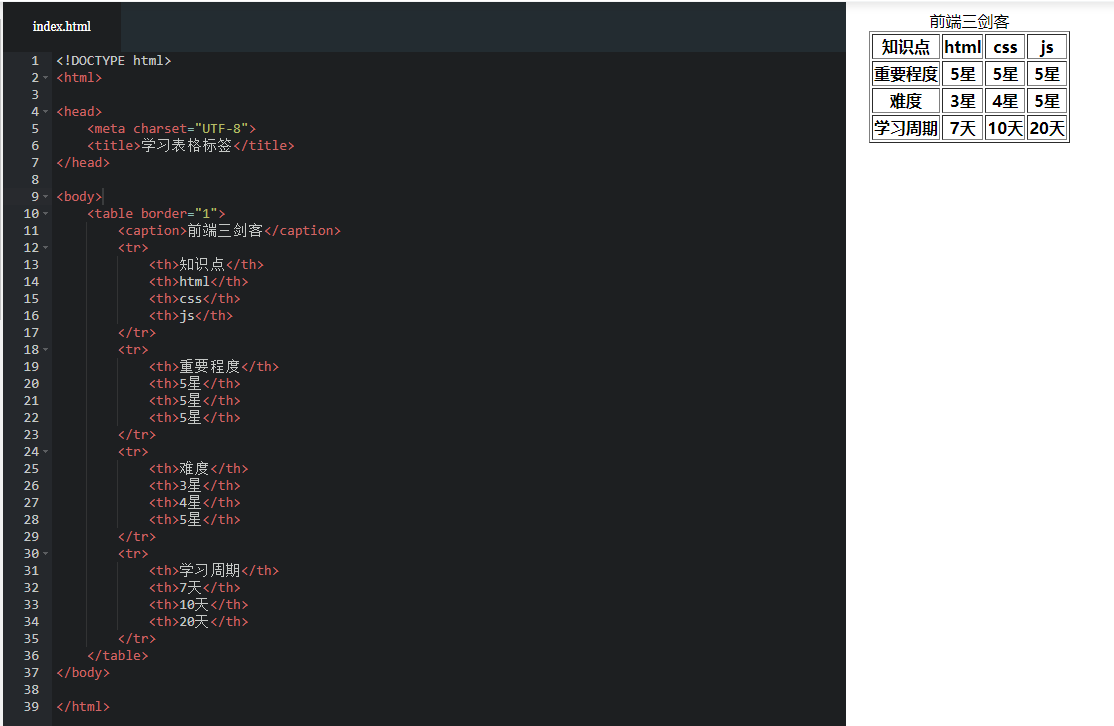
table可以为网页添加表格,<table>…</table>:整个表格以<table>标记开始、</table>标记结束。其中<tr>…</tr>表示表格的一行,所以有几对tr 表格就有几行。<td>…</td>表示表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。<th>…</th>表示表格的头部的一个单元格,表格表头。表格中列的个数,取决于一行中数据单元格的个数。border属性可以为表格添加边框,属性值为数字。
我们需要注意的是table标签用来定义整个表格,为双标签,必须有结束标签,table标签里面可以放caption标签和tr标签。caption标签用来定义表格的标题。tr标签用来设置表格的行,tr里面只能放th或者td标签,一组tr标签代表一行。th用来设置表格的标题,会加粗居中显示。也就是th标签中的文本默认为粗体并且居中显示。td同来设置表格的列,一组td标签代表一列。table表格在没有添加border属性之前, 在浏览器中显示是没有表格线的。
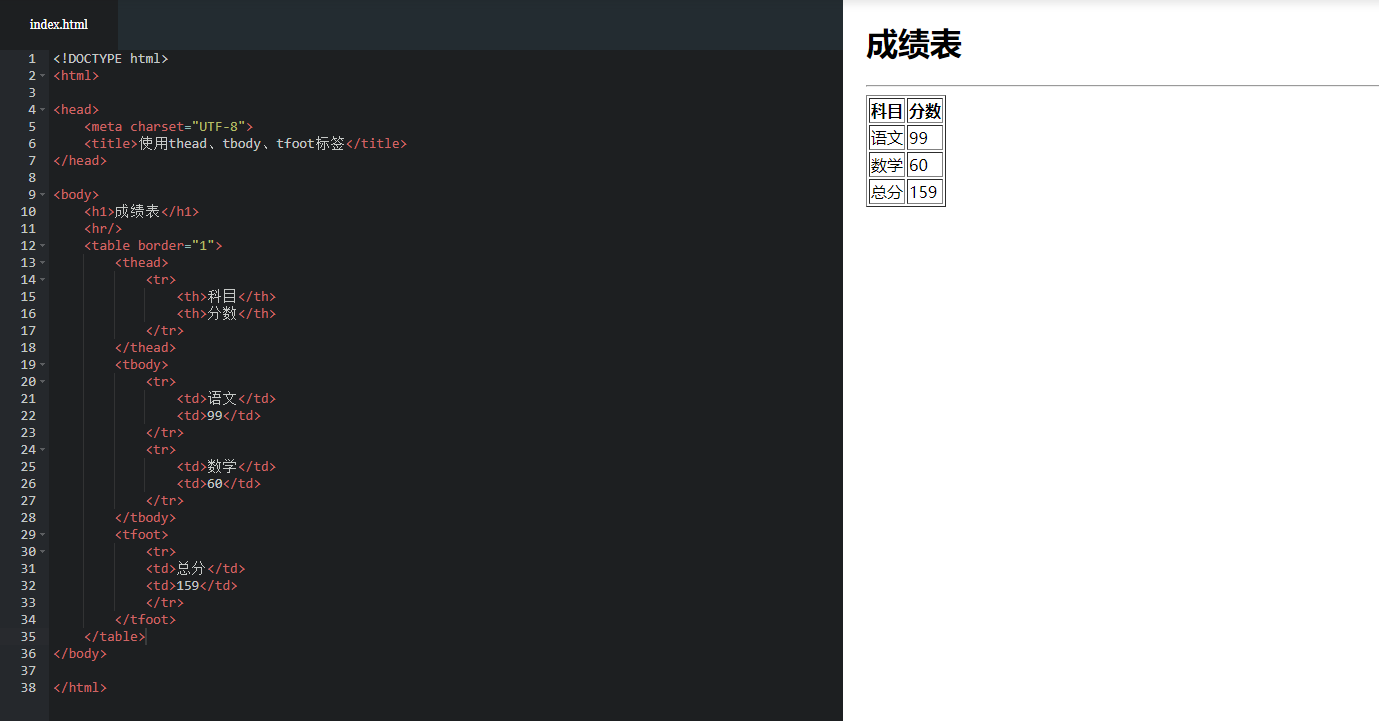
使用thead、tbody、tfoot定义表格,<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。 tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。<tfoot>元素用于对 HTML 表格中的表注(页脚)内容进行分组。
今天学习了HTML5图片,链接及表格标签,共5个小结,花费了55分钟,学习了如何通过a标签实现网站的跳转和鼠标悬浮的显示,以及我在网站中可以使用table标签制作一个表格数据,还有在网站中添加图片可以使用img标签来实现效果。
共同学习,写下你的评论
评论加载中...
作者其他优质文章