【九月打卡】第5天 vue如何自己实现v-model
标签:
JavaScript
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: vue如何自己实现v-model
-
主讲老师:双越
课程内容:
今天学习的内容包括:
vue如何自己实现v-model
课程收获:
vue如何自己实现v-model
v-model是一个语法糖,如下:
实则是等于下面的:
<input type=“text” :value=“name” @input=“name=$event.target.value”>
也就是说,v-model就是绑定了一个名为value的props和一个事件input
<!-- 自定义 v-model -->
//父组件
<p>{{name}}</p>
<CustomVModel v-model="name"/>
//子组件
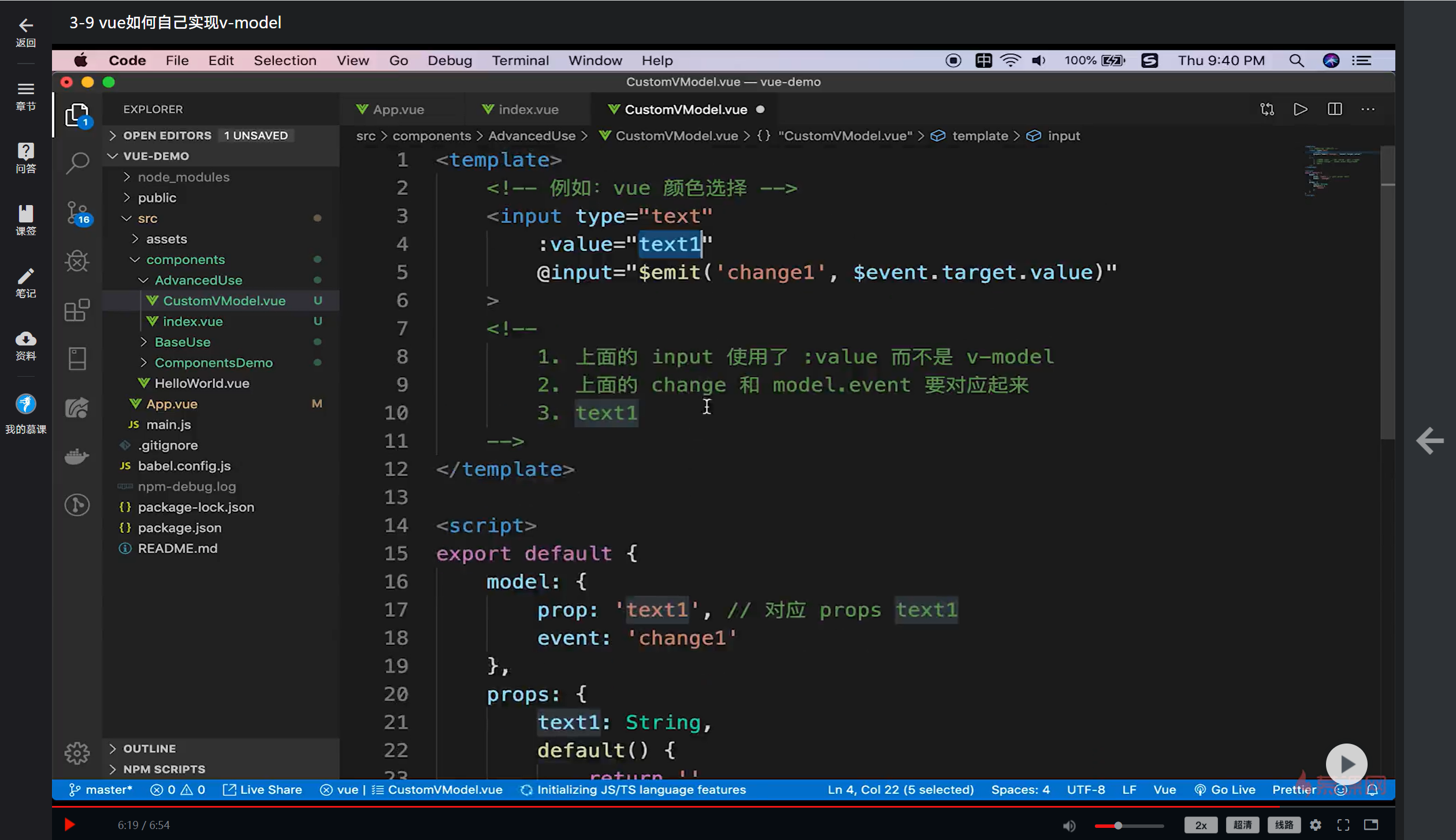
<template>
<!-- 例如:vue 颜色选择 -->
<input type="text"
:value="text1"
@input="$emit('change1', $event.target.value)"
>
<!--
1. 上面的 input 使用了 :value 而不是 v-model
2. 上面的 change1 和 model.event1 要对应起来
3. text1 属性对应起来
-->
</template>
<script>
export default {
model: {
prop: 'text1', // 对应 props text1
event: 'change1'
},
props: {
text1: String,
default() {
return ''
}
}
}
</script>
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦