课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
如何用JS实现路由
课程收获:
如何用JS实现路由
vue-router 的路由模式:hash模式,H5 history
网页 url 组成
http://127.0.0.1:8881/01-hash.html?a=100&b=20#/aaa/bbb
location.protocol // 'http:' 【协议】
location.hostname // '127.0.0.1' 【IP地址/域名】
location.host // '127.0.0.1:8881' 【IP地址带端口】
location.port // '8881' 【端口】
location.pathname // '/01-hash.html' 【文件路径名】
location.search // '?a=100&b=20' 【参数】
location.hash // '#/aaa/bbb' 【#及后面的部分】
hash 的特点
hash 变化会触发网页跳转,即浏览器的前进、后退
hash 变化不会刷新页面,SPA 必需的特点
hash 永远不会提交到 server 端(前端自生自灭)
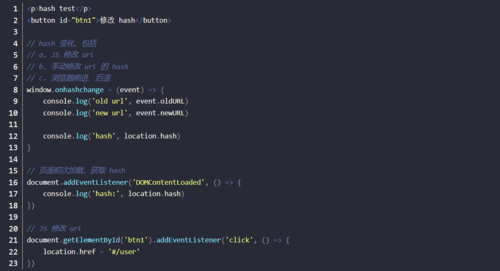
hash 变化示例
onhashchange:用来监听 hash 值的变化
href 属性是一个可读可写的字符串,可设置或返回当前显示的文档的完整 URL
课程学习截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦