【九月打卡】第2天 【2022版】Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战 第三讲
课程章节: Vue 基础精讲
主讲老师: Dell
课程内容:
今天学习的内容包括:
(1)Vue支持胡子语法,格式:{{ 胡子语法 }}(两个大花括号),里面可以书写JS表达式。
(2)胡子语法只能在挂载点的标签中的文本当中使用,不能在标签的属性当中使用。这点和React不同。
(3)el:"#root":让Vue接管id为"root"的DOM区域,Vue会对DOM的内容进行分析,发现使用了插值表达式,就会到data中查找对应的值。当发现v-on:click的时候,就会到methods中查找对应的方法。
(4)凡是以$开头的,指的都是Vue实例属性或者方法。
课程收获:
3.1 心得:
v-on(指令:元素绑定事件)
v-on可以给元素绑定事件,简写方式@,在methods配置对象中写的方法,将作为VM实例的方法。
格式:<button v-on:click="handler">单击我加上</button>
简写:<button @click="handler">单击我加上</button>
Vue.component(全局API:组件)
(1)简介
组件实际上就是自定义标签。是为了将某个模板(HTML代码)封装起来实现复用的。当创建组件的时候,Vue底层会把组件编译成实例,每个组件就是一个实例。
(2)注册全局组件
Vue.component("item", {
template: "<div>hello item</div>"
})
(3)使用全局组件
使用组件是以标签的形式使用。
<item></item>
实例代码:
<div id="root" @click="handleClick">
{{message}}
<item></item>
</div>
<script>
// 注册全局组件
Vue.component("item", {
template: "<div>hello item</div>"
})
var vm = new Vue({
// 让VM实例与挂载点进行关联,el属性值:字符串类型,为真实DOM节点
el: '#root',
// 响应式数据来源,作为VM实例的属性
data: {
message: "helloworld"
},
// 给实例添加一个方法
methods: {
handleClick: function () {
alert("hello")
}
}
})
3.2 心得:
生命周期函数就是Vue实例在某一个时间点会自动执行的函数。共11个函数(常用8个)。
vue的生命周期:创建=>挂载=>更新=>销毁。
注意:Vue的生命周期函数不放在methods方法中,而是直接定义在Vue实例中。
所有生命周期函数
(1)实例未完全实例化(beforeCreate)
此函数是所有生命周期函数中最先执行的,并且只执行一次。在这个钩子函数中,实例并没有完全实例化。
因此响应式数据(写在data里面的属性),在beforeCreate中获取不到,通过this不能访问。并且不能调用methods中的方法。
(2)实例完全实例化(created)
此函数只执行一次,在这里可以获取到响应式的数据,因为VM实例完全实例化了。
注意:发送AJAX请求、设置定时器等一次性任务,created速度更快。
(3)实例挂载之前(beforeMount)
此函数只执行一次,因为实例还没挂载(渲染),因此不能获取真实DOM节点。
(4)实例挂载完毕(mounted)【重要】
此函数只执行一次,这里可以获取到真实的DOM节点(页面渲染完成)。
以后使用AJAX去拉去服务器数据,都是在这里发请求。
(5)响应式数据更新之前(beforeUpdate)
当响应式的数据(data里面的)发生变化的时候,会立即执行一次。
(6)响应式数据更新完毕(updated)
只要响应式的数据(data里面的)发生变化的时候,就会立即执行一次。
在界面更新之后调用,此时可以访问最新的界面。
如:在浏览器中修改某条数据,也就是重新渲染数据,beforeUpdate和updated都会执行。
(7)销毁之前(beforeDestroy)
实例销毁之前调用,此时实例仍然可以正常工作。
使用场景:取消AJAX请求,清除定时器、解绑监听等。
(8)全部销毁(destroyed)
实例销毁后调用,实例已经无法正常工作了。
注意:刷新页面并不会触发此生命周期函数,只有关闭页面时才会。
不常用:
(9)activated(激活的)
每次缓存组件被激活时就会调用。通常与keep-alive结合使用。
(10)deactivated(失活的)
缓存的组件停用时调用,可替代destroyed。通常与keep-alive结合使用。
(11)errorCaptured(捕获到错误)
var vm=new Vue({
el:'#root', //实例接管页面某一部分的dom
data:{ //存放数据
},
methods:{ //编写事件方法
},
})
3.3 心得:
vue模板语法:
插值表达式: {{}}
v-text =“name”:name就不再是字符串了,而是一个js的表达式
就是innerHTML,显示name变量所对应的值,可以将数据变量显示在页面上,实际和插值表达式{{}}是一样的
v-html = “name”: 让innerHTML和name做一个数据绑定
区别:v-text 会转义输出,不会有任何样式改变(插值表达式也是)
v-html 不会进行转义,输出带样式效果
v-指令后面的内容为js表达式,除了写js表达式还可以在后面加上字符串(整体也是一个js表达式)
例如:<div v-html ="name + ' Lee '"></div>
插值表达式也一样,例如:{{name + ‘ Lee ’}}
<div id='vm'>
<ul>
<li v-text='name'></li> //输出文本插值<li>name</li>
<li>{{name}}</li> //输出文本插值<li>name</li>
<li v-html='list'></li> //输出html语言内容name
</ul>
<div>
<script>
var vm = new Vue({
el:'#vn',
data:{
name:'<li>name</li>'
}
})
</script>
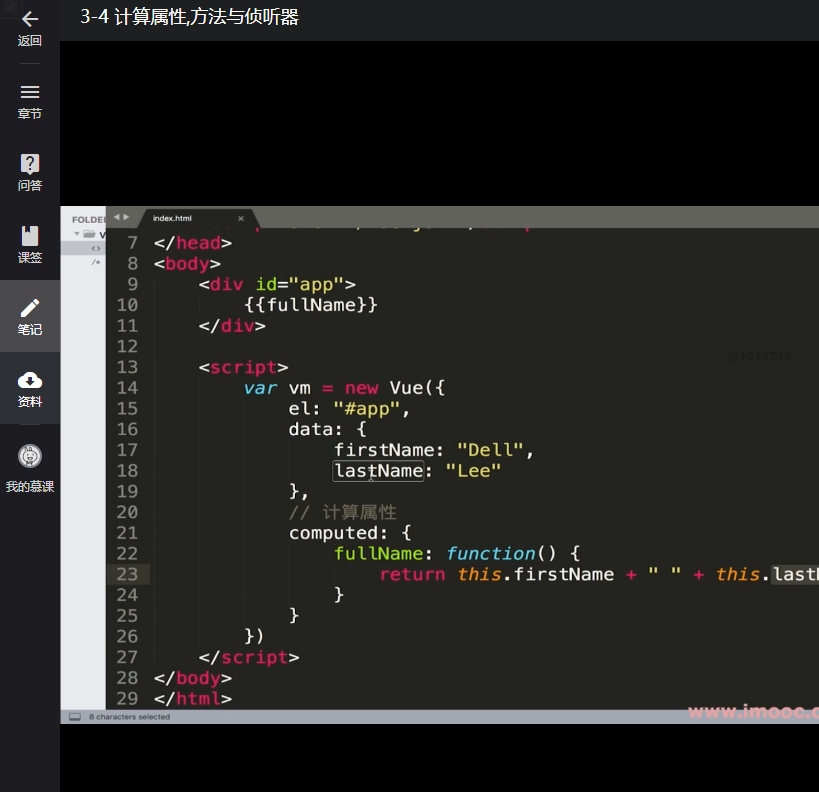
3.4 心得:
computed: 计算属性,有缓存。如果其依赖的数据项没有发生改变就不会重新计算,否则如果其依赖的数据项发生了改变就会触发里面的方法,与其无关的数据变化不会触发计算属性。
methods:方法, 没有缓存,使用时要加上()实现方法的调用,只要数据发生变化就会触发,不管数据就没有关系。(因为是函数的调用,又没有缓存,每调用一次就重新执行一次)
watch:监听器,有缓存。功能与computed相似,但是代码复杂。
如果同一个功能,上述三个都可以实现,那么推荐computed,结构简单,性能好
实例:
var computed = new Vue({
el: '#computed',
data: {
firstName: 'f',
lastName: 'a',
age: 40,
},
//计算属性,對應html {{fullName}}
computed: {
fullName: function () {
console.log('computed');
return this.firstName + " " + this.lastName;
}
},
//也可以通过调用方法达到相同效果,对应html{{fullName}}
methods: {
fullName: function () {
console.log('methods');
return this.firstName + " " + this.lastName;
},
}
})
我们可以将同样的函数定义为一个方法,而不是一个计算属性。从最终结果来说,这两种实现方式确实是完全相同的。然而,不同的是计算属性将基于它们的响应依赖关系缓存。计算属性只会在相关响应式依赖发生改变时重新求值(依赖不变就不重计算)。这就意味着只要 age还没有发生改变,多次访问 fullName时计算属性会立即返回之前的age计算结果,而不必再次执行函数。但fullName()每次刷新时都会重新执行。
3.5 心得:
getter方法:读取此新属性时,此方法会被执行。
setter方法:修改此新属性的属性值,会触发setter方法,参数value即为此属性的属性值。
实例代码:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
firstName: "Dell",
lastName: "Lee"
},
computed: {
fullName: {
get: function () {
return this.firstName + " " + this.lastName
},
// 注意:如果不添加setter方法时,是无法直接修改计算属性的值的。需要通过computed里面的setter方法去修改。
set: function (value) {
console.log(value); // 你好 世界
var arr = value.split(" ");
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
})
</script>
3.6 心得:
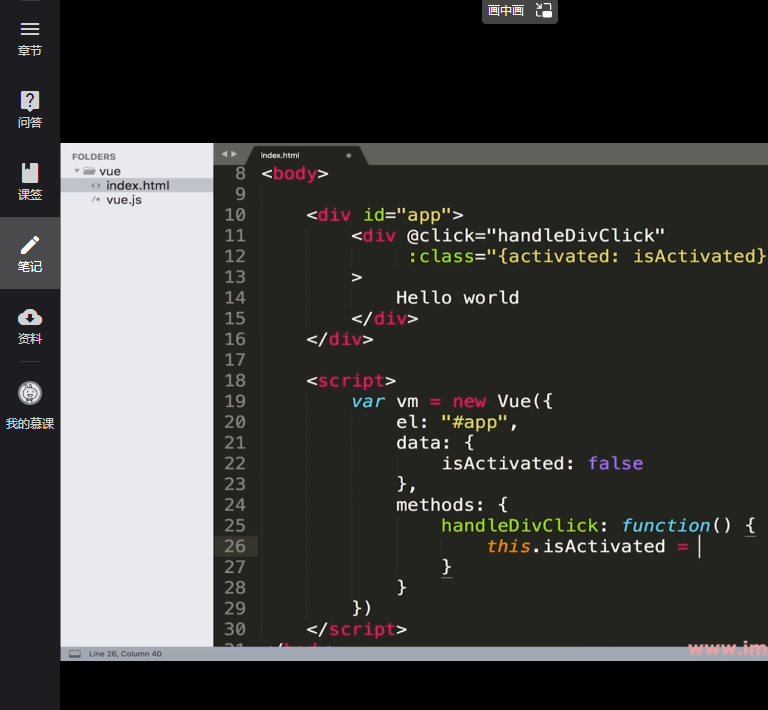
v-bind可以让HTML标签属性的属性值变为动态(响应式的)。简写为冒号(:)
注意:是属性值变成动态,而不是属性名变成动态。
如果是原生语法,其属性值为固定的字符串,而无法改变。例如:<p id="box">我是一个p标签</p>
格式:<p v-bind:id=" info ">我是动态属性值</p>
简写:<p :id=" info ">我是动态属性值</p>
实例代码:
<style>
.activated {
color: red
}
</style>
<body>
<div id="app">
<!-- 属性值可以写成对象的形式 -->
<div @click="handleDivClick" :class="{activated : isActivated}">
Hello world
</div>
<!-- 属性值可以直接写变量名的形式 -->
<div @click="handleDivClick" :class="activated">
Hello world1
</div>
<!-- 属性值可以写成数组的形式 -->
<!-- 实际显示:class="iactivated activatedOne" -->
<div @click="handleDivClick" :class="[activated , activatedOne]">
Hello world2
</div>
<!-- 实际显示:style="color: black; font-size: 20px;" -->
<div :style="[styleObj, {fontSize: '20px'}]" @click="handleDivClick">
Hello world3
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
styleObj: {
color: "black"
},
isActivated: false,
activated: "iactivated",
activatedOne: "activatedOne"
},
methods: {
handleDivClick: function () {
this.styleObj.color = this.styleObj.color === "black" ? "red" : "black";
this.isActivated = !this.isActivated
this.activated = this.activated === "activated" ? "" : "activated"
}
}
})
class
class对象绑定(可绑定多个值)切换绑定值 可以采用取反 :class="{类名:变量名}"
class数组绑定 (可绑定多个值) 切换绑定值三元表达式 :class="[变量1,变量2]"
style
style对象绑定(可绑定多个值)切换绑定值三元表达式
style数组绑定(可绑定多个值)切换绑定值三元表达式
3.7 心得:
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true的时候被渲染。每次隐藏和显示都要删除/添加dom,性能不如v-show。
<div v-if='show' ></div>
...
data: {
styleObj:{
color:'red',
fontSize:'2em'
},
show:false//div不渲染
},
v-show用法和v-if类似,但当v-show对应的变量值是false,其对应的dom在页面上也存在,只是不渲染显示。
v-if和v-show根据情况选择使用。v-if 是“真正”的条件渲染,因为它会确保在切换过程中,条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-else和v-if成对使用,需要处在同一个vue实例控制的dom范围中,紧连在一起来用,不能分隔,显示其中之一。
<div id="color">
<div v-if='show' @click='handleClickColor' :style="styleObj">Hello World</div>
<div v-else>ByeBye!</div>
</div>
key值
当给元素标签加key值,vue会知道该元素唯一,而不会复用同样的内容。给下列的加key值,输入框会在v-if切换时清空,而不是复用之前的输入内容。
<div v-if="show">
newUserName:<input key=' newUserName'/>
</div>
<div v-else>
oldUserName:<input key='oldUserName'/>
</div>
3.8 心得:
vue的列表渲染
v-for="(item.text,index) in list" :key=“item.id” 不建议用index作为key值 可以使用后端返回数据中的id值
传递key值的作用是增强性能 (key值最好是唯一 且不使用index 索引)
操作数据的方式(vue提供可以动态添加数据的方法)改变数据 页面实时响应
1.数组提供的方法
pop() 删除数组最后一个元素
push() 可向数组的末尾添加一个或多个元素,并返回新的长度
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度
shirt() 删除并返回数组的第一个元素
splice() 从数组中添加/删除项目,然后返回被删除的项目,该方法会改变原始数组
sort() 用于对数组的元素进行排序
reverse() 翻转数组
2.更改引用(数组是一个引用类型 更改数组的引用 也可以使数据发生改变)
list=[] 将list引用给一个另外的数组
新增知识
模版占位符: 不会渲染到页面上 可以用于包裹元素
对象循环
1.v-for="(item,key,index) of userInfo" key指的是键名 index 指的是索引
2.修改原有数据并渲染到页面上 vm.userInfo.name = “Mike Lee”
3.新增数据并渲染到页面上 修改对象的引用值 userInfo={}
指令
v-for 循环列表中的数据
3.9 心得:
1、列表渲染的时候,加入key值能提升性能;
2、不能通过给数组的下标赋值的方式改变数组,需要通过7个函数操作数组元素。
3、函数:
splice(1,1,{}) 从下标是1的数组删除1条,并且用第三个元素进行赋值。
4、改变引用的方式来改变数组:
vm.list=[{id:“1”,text:“aaa”},{id:“2”,text:“bbb”},{id:“3”,text:“ccc”}]
5、template 模版占位符,可以帮助包裹一些元素,在dom渲染的过程中,并不会真正的呗渲染到页面之上
6、对象的循环
v-for= “item of object” 的方式来对对象做循环
7、动态遍历对象的时候,直接往对象里加值是不好用的。
可以通过引用的方式修改对象的值[但是真正的项目过程中,对象的值一般是动态获取的,所以直接通过写死的方式获取比较理想化了]:
eg:vm.userInfo = {
name:"Dell",
age:28,
gender:"male",
salary:"secret",
address:"beijing"
}
3.10 心得:
vue事件处理
v-on:click 简写成 @click
@click=“handleClick($event,参数1,参数2)”
e.preventDefault(); 取消事件的默认动作,阻止默认行为
事件修饰符
@click.prevent 阻止事件的默认行为
@click.stop 阻止事件冒泡
@click.self 点击本身dom才会触发事件 (.self要求,click事件只有在e.target=e.currentTarget的时候才会执行)
@click.once 事件只会执行一次,再点击解绑
@click.captrue 按照捕获的顺序执行按键修饰符
@keydown.enter/tab/esc(按键名) 按键之后才会触发
系统修饰符
@keydown.ctrl/shift/meta 按住ctrl等系统修饰符,当按住了@keydown才会执行
鼠标修饰符@click.right/left/middle 如:.right鼠标右键点击的时候才会执行
3.11 心得:
v-model表单绑定,表单中的值和value双向绑定,共同变化
可以应用在
radio(单选框,需要给value值,选中则显示)
checkbox(复选框true,false)
->(绑定在select上的v-model对应option选项值,如果给option设置value,则v-model对应value值)
v-model修饰符
v-model.lazy,鼠标失焦(离开input表单)时才改变value
v-model.number, 如果输入内容能转换成数字类型,就自动转换
v-model.trim, 去除首尾空格再存入value
watch API 与选项式 API this.$watch (以及相应的 watch 选项) 完全等效。watch 需要侦听特定的数据源,并在单独的回调函数中执行副作用。默认情况下,它也是惰性的——即回调仅在侦听源发生变化时被调用。
共同学习,写下你的评论
评论加载中...
作者其他优质文章