课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节:第8章 使用vuepress 编写组件文档
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
8-8 组件库文档首页编写——使用vitepress实现在线文档。
8-9 编写文档网站头部导航和侧边导航——在config.js文件编写头部导航侧边导航等配置项。
课程收获:
组件库文档首页编写
1、创建文档文件夹
mkdir project
2、生成package.json文件
// 命令很简单,却总是记不住
npm init -y
3、安装vitepress依赖项和添加运行命令
npm i vitepress -D
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"serve": "vitepress serve docs"
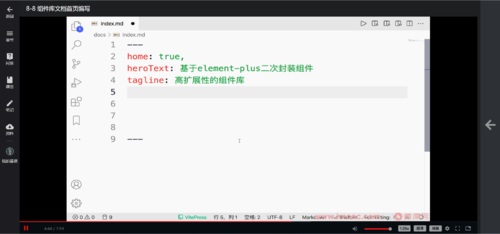
4、编写文章,由于我现在安装的vitepress版本跟老师的不同,语法模板有所变化,导致预览界面为空白。需要改为下面的写法。
---
layout: home
hero:
name: 基于element-plus二次封装组件
text: 高扩展性的组件库
tagline: 节省开发时间,后续继续增加功能
image:
src: /logo.svg
alt: C3Change
actions:
- theme: brand
text: 快速开始
link: /intro/
features:
...
---
编写文档网站头部导航和侧边导航
1、添加.vitepress编写config.json文件。
2、因为vitepress目前主要还是满足vite官方的功能,版本更新较快,版本之间差距较大。
3、各种配置项都不相同,看官方说明进行修改写法,需要在items中添加导航,具体如下。
module.exports = {
...,
{
text: '文档',
items: [
....
]
}
}
4、因为我使用的是pnpm管理依赖项,根据官方提示需要在package.json加入如下配置:
"pnpm": {
"peerDependencyRules": {
"ignoreMissing": [
"@algolia/client-search"
]
}
}
今天的学习了vitepress的文档编写,由于使用新版本编写,与老师教程中有诸多不同,因此花费较大时间,不过也是收货慢慢,从发现问题,然后通过思考,入想办法解决问题,到最终的解决问题,还是比较有成就感的。
下一步就是 开始 编写组件库文档 了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~

点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦