【九月打卡】第四天 TypeScript封装播放器组件
标签:
Typescript
学习课程名称:TypeScript封装播放器组件
章节名称:Webpack搭建项目环境
讲师:西门老舅
课程内容:
- 创建webpack与loader使用
- webpack插件的使用
- webpack-dev-server的使用
- 文字图标的使用
- 支持TypeScript的使用
webpack工作流程
主要由三个阶段:
准备阶段:创建compiler和compilation对象;
编译阶段:完成modules的解析,生成chunks;
产出阶段:根据chunks,生成最终的文件;
Webpack可以打包js文件,这是Webpack与生俱来的能力。但是我们项目中肯定不止有js文件,还有css,以及scss/less这种css预处理文件,还有各种图片等等,如果我们想让webpack将这些一并打包,那就需要用到loader加载器了。
有一些常见的loader
- css-loader
- sass-loader
- css压缩
- babel-loader
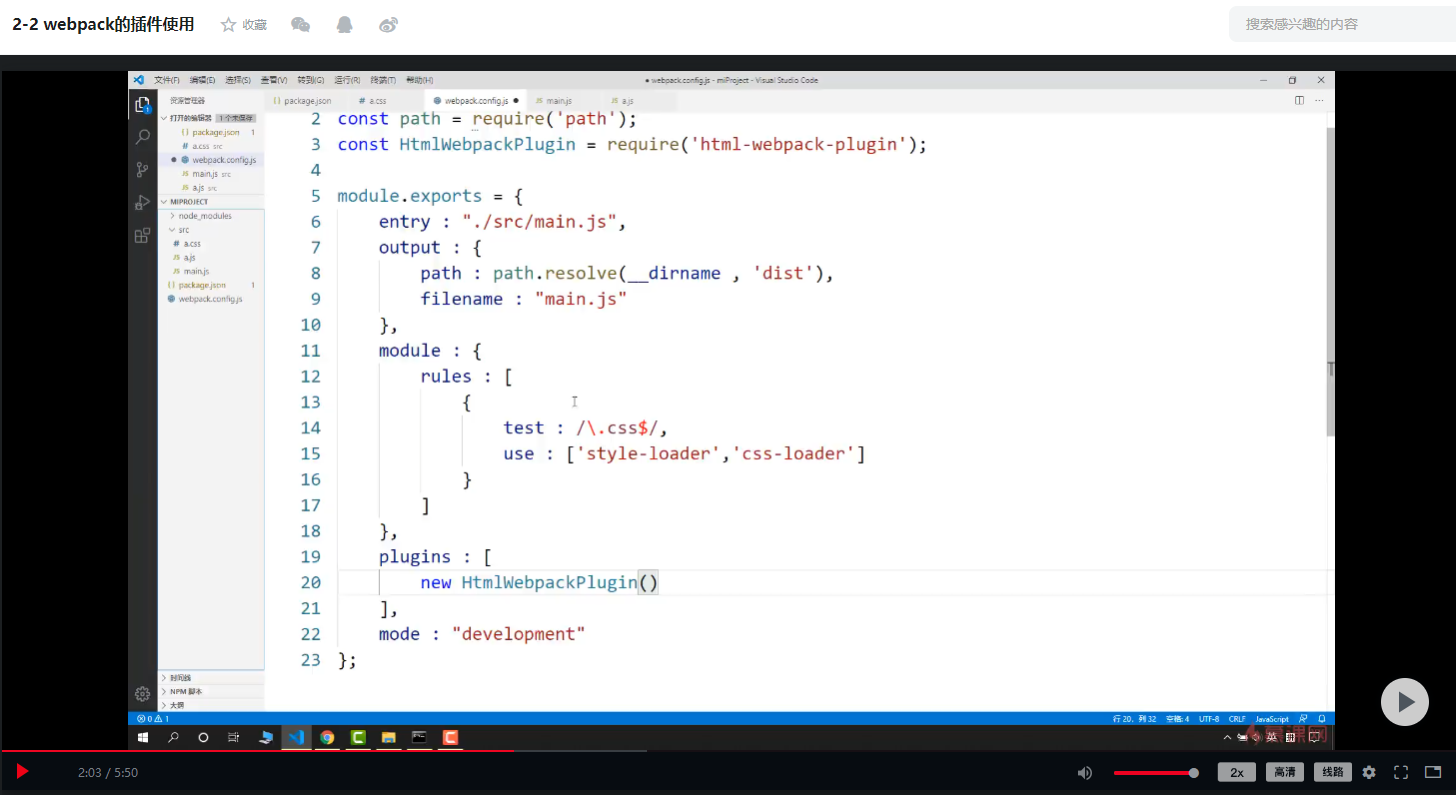
webpack 插件
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的 webpack 插件有如下两个:
webpack-dev-server
类似于 node.js 阶段用到的 nodemon 工具
每当修改了源代码,webpack 会自动进行项目的打包和构建
html-webpack-plugin
webpack 中的 HTML 插件(类似于一个模板引擎插件)
可以通过此插件自定制 index.html 页面的内容
文字图标的使用
大部门我们都会选择阿里的图标库,针对项目中所用到的字体图标,我们依托这个平台分门别类的进行管理起来
没有账号的,可能需要微博或者github进行注册一下,另外阿里员工,可以使用内部账号。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦