课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:6-6留个邮箱,方便通知消息 - 邮箱输入框和6-7留下您宝贵的意见 - 使用<textarea>标签创建文本域
主讲老师:五月的夏天
课程内容:
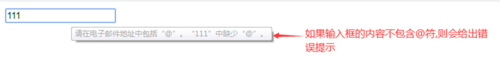
本节的内容是input标签中的邮箱框email类型,以下为邮箱框的样式。
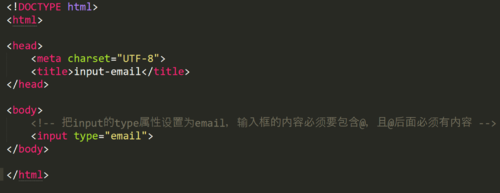
要实现一个邮箱输入框,输入以下代码:
技术点的解释:
1、Input的type属性设置为email,则表示该输入框的类型为邮箱。
2、数字框的值必须包含@。
3、数字框的值@之后必须有内容,否则会报错误提示。
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
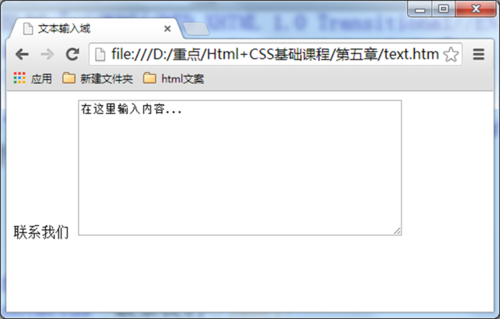
在浏览器中显示结果:
课程收获:
学习到了邮箱输入框,只能输入邮箱,以及文本输入域提供给用户输入大量文字
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦