课程名称:初识HTML(5)+CSS(3)-升级版
链接:HTML+CSS基础教程-慕课网 (imooc.com)
章节名称:第3章 HTML5效果标签、第4章 HTML5列表标签
讲师姓名:五月的夏天
课程内容:
使用<br>标签实现换行效果
使用特殊字符 实现空格标签
使用<hr>标签实现水平线标签
添加新闻信息列表 - 使用<ul><li>标签实现无序列表
添加图书销售排行榜- 使用<ol><li>标签实现有序列表
课程收获:
1.使用<br>标签实现换行效果:
(1)语法:xhtml1.0写法:<br />;html4.01写法:<br>
(2)与以前我们学过的标签不一样,<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
2.使用特殊字符 实现空格标签:
(1)语法:
3.使用<hr>标签实现水平线标签:
(1)语法:html4.01版本 <hr>;xhtml1.0版本 <hr />
(2) <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
(3)<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色。
(4)大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
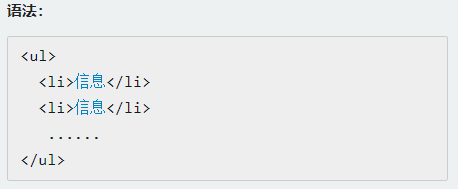
4.添加新闻信息列表 - 使用<ul><li>标签实现无序列表:
(1)语法:
(2)ul-li是没有前后顺序的信息列表。
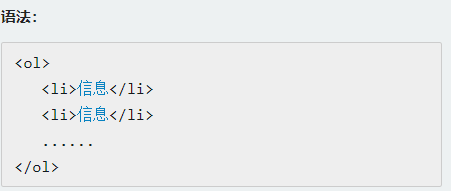
5.添加图书销售排行榜- 使用<ol><li>标签实现有序列表:
(1)语法:
(2)<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。
今天是打卡第三天,每天学习一点点,未来可期!!!加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章