【九月打卡】第1天 【2022版】Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战 第一、二讲
课程章节: 课程介绍+Vue 起步
主讲老师: Dell
课程内容:
今天学习的内容包括:
5个现今比较主流的前端框架:
Bootstrap、Angular、React、Vue、Amaze ui
vue.js好处:中文文档更加完善,代码更轻量,上手简单容易使用
nuxt.js 快速实现vue的服务器端渲染
weex 可以使用vue语法编写原生app
服务器端渲染和客户端渲染区别:客户端渲染和服务器端渲染的最重要的区别就是究竟是谁来完成html文件的完整拼接,如果是在服务器端完成的,然后返回给客户端,就是服务器端渲染,而如果是前端做了更多的工作完成了html的拼接,则就是客户端渲染
课程收获:
1.1 心得:
- 相关框架:NUXT 服务器渲染;WEEX 开发原生APP
- 课程安排:
(1)基础内容:语法,MVVM模式,组件,代码生命周期,动画特效;
(2)实战项目:环境搭建,使用GIT,本地开发,数据模拟,联调,真机测试,上线 - 技术组件:
Axios :用于ajax数据获取
vuex:数据共享
Stylus :样式库
vue router 实现路由功能
异步组件
递归组件
公用组件 - 学习准备知识点
JS语法,ES6 语法,WebPack 打包工具 NPML 包装管理工具
1.2 心得:
- 讲解:VUE.js 安装 环境
- 引入 版本:开发版本,生产版本,选择开发版本进行开发和调试。下载安装。
- 下载后,VUE.JS和index.html
- 在index.html 写,引用VUE.JS库
- el: 所指区域
- data :定义数据,不需要改变dom,改变数据直接修改data,data数据中的content,插值表达式{{}}内部调用content中的数据
Vue支持 IE8以上浏览器
Vue使用有两种方法:
- script引入(最好使用开发版,生产版无细小问题的报错)
- 脚手架cli
实例:
<head>
<meta charset="utf-8" />
<title>Hello World</title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./vue.js"></script>
</head>
<body>
<div id="app">
{{content}}
</div>
<script>
var app = new Vue({ //创建vue的实例
el:'#app', //配置项el vue实例负责管理#app(限制了处理的dom的范围)
data:{//data定义一些数据 使用{{}}插值表达式将data里面content的数据填充到页面上
content:'hello world'
}
})
setTimeout(function() {
app.$data.content = 'bye world' //$data--->data的别名 也代表vue实例中data属性
},2000)
</script>
</body>
1.3 心得:
1.配置对象
el
挂载点。el为属性,属性值为字符串。表示接管哪一片区域
例如:el: ‘#app’
data----->实例具体数据
data用于创建Vue实例的实例属性。data为方法(常用),也可以为属性(不常用)。
当data为方法时,此方法中必须有返回值,返回值为对象,对象中写属性,属性名即为VM实例的属性名。
methods----->放置JS方法
2.指令
v-for
用于遍历数组和对象。item代表每一项。item表示的是列表中的数据, list是data中的列表
例如:
v-on
为元素绑定事件,简写为 @,与配置对象中的methods配合使用。
在methods配置对象中写的方法,将作为VM实例的方法。
dom元素绑定事件,方法定义在methods
格式:单击我加上
简写:<button @click=“handler”>单击我加上
v-model
用于实现数据的双向绑定,标签类型只能是表单元素(input)。input内容变化,Vue实例里data里的变量值也会跟着改变
Vue底层相当于用value属性实现的。格式:
开发TodoList(v-model、v-for、v-on)
循环list数据,循环的每一项都放在item里
<li v-for="item in list"{{item}}</li>
v-on 绑定事件(简写为@click = “事件名”)
eg.<button v-on:click = “handleBtnClick”></button>
<button @click = "handleBtnClick></button>
v-model数据的双向绑定 可动态获取数据 刷新页面(将 Dom 中元素与 Vue 实例中的 data 数据进行绑定
<input type = "text" v-model = "inputValue">
方法须定义在Vue实例中
var app = new Vue( {
el:'#app',
data:{
list: [],
inputValue:''
},
methods:{
handleBtnClick:function() {
this.list.push(this.inputValue)
this.inputValue = ''
}
}
})
1.4 心得:
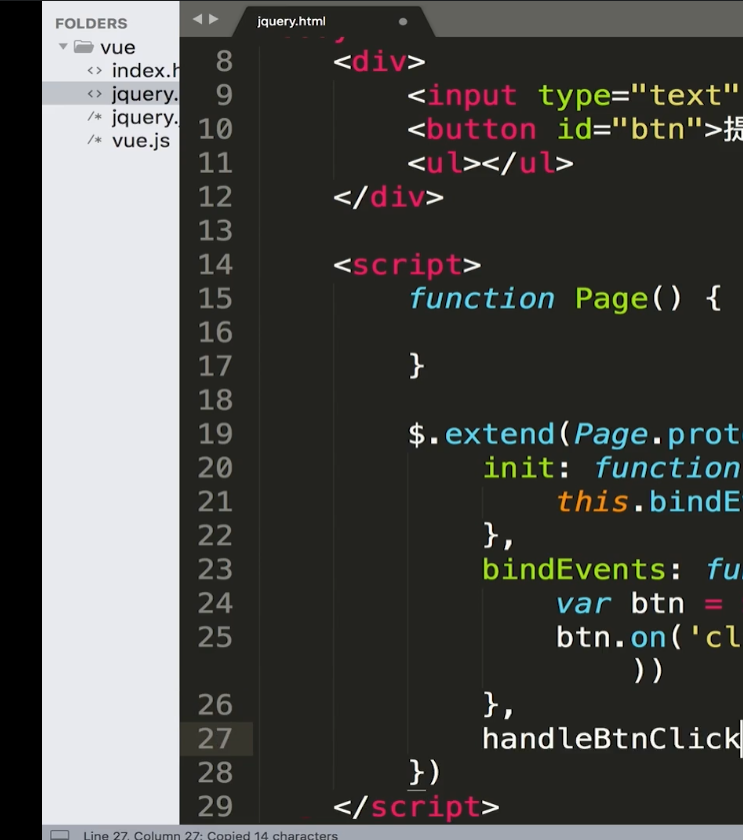
MVP传统前端设计模式
M数据层 V视图 P控制器
Presenter是View和Model的中转站
编码的重点在Presenter
其中大部分都是在做dom操作
btn.on(‘click’,$.proxy(this.handleBtnClick,this))
$.proxy改变this指向
this.handleBtnClick永远绑定到Page实例
mvvm模式:
M层数据变化,V层会自动跟着变化。
VM可以监听到M层数据变化去改变V层的数
VM可以监听V层事件触发,调用逻辑代码去改变M层数据,在M层数据变化后又会去把改变的数据映射到V层
MVVM的核心层是M层,VM是Vue写好的不需要关注,V层的变化会根据M层数据的变化而变化。
优点:减少了对dom元素操作的代码,只需要关注M层数据的变化。
实例:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./vue.js"></script>
setTimeout(function(){
app.$data.content='buy sonmething'
},2000)
<script>
var app = new Vue({
el:'#app',
data:{
list:[],
inputvalue:''
},
methods:{
}
)}
</script>
1.6 心得:
组件:页面的一个部分 一个页面可以拆分成一个个的组件 ,那每个组件的维护就会变得非常轻小,维护起来就会相对容易一些。使用组件化进行大型项目的开发,会使我们代码在后续的维护性上得到极大的提升。每个组件就是页面上的一个区域。
1.7心得:
全局组件:Vue.component(‘组件名’,{template:“组件内容”})
在页面使用:<组件名></组件名>
注意:组件名使用驼峰写法,页面使用时可以用-链接,例如:组件名:TodoItem,页面使用:<todo-item>
v-bind:content="item" v-for="item in list"表示页面中循环list内每一项内容,内容用item变量显示,v-bind通过content变量将item内容传给组件
组件内容:props:['content'] template:"<li>{{content}}</li>" 组件用props接收页面传进来的变量值,变量为content
总结:
利用Vue.component定义了一个全局组件叫TodoItem,可以在页面模板里直接使用todo-item
通过v-for:"item in list"来决定一共循环多少todo-item,同时把每一个list项的内容,通过v-bind的语法,借助content变量,传给了todo-item这个子组件
子组件TodoItem想使用父组件todo-item的数据,则需要在props里,对content变量进行接收
接收后,子组件的模板里用插值表达式使用了content变量,则父组件就会把content渲染出来
局部组件:var TodoItem = {props:[''content],template:"<li>{{content}}</li>"}
要使用局部组件,不能直接在页面上使用,而需要在Vue实例中注册一下局部组件var app = new Vue({ el:’#root’, components:{ TodoItem: TodoItem}, data:{....} })
注册后就可以在页面上使用组件todo-item了
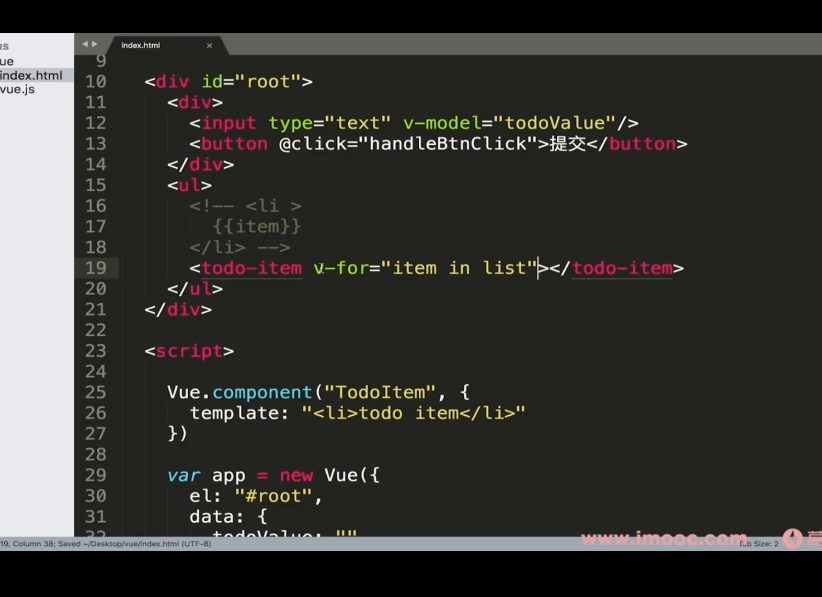
//1.全局组件
//body
<ul>
<!-- <li v-for="item in list">{{item}}</li> -->
<todo-item v-for="item in list" v-bind:content="item">
</todo-item>
<!--TodoItem可写为todo-item,以驼峰为界加- -->
</ul>
//script
Vue.component("TodoItem", {
props: ['content'],
template: '<li>{{content}}</li>',
})
//2.局部组件,
var TodoItem = {
props: ['content'],
template: '<li>{{content}}</li>'
}
var app = new Vue({
el: '#app',
components: {//把todoitem注册到vue实例中
TodoItem: TodoItem
},//...
1.8 心得:
v-on:click=“点击事件” 等同于=> @click=“点击事件”
v-bind:content=“item” 等同于=> :content=“item”
子组件绑定点击事件方法:
var TododItem = {
props:['content'],
template: "<li @click='handleChange'>{{content}}</li>",
methods:{
handleChange: function(){ alert("handleChange") }
}
}
要向父组件传值,需要向父组件触发事件,使用this.$emit()
methods:{
handleChange: function(){ this.$emit('delete') } //触发事件delete
}
在父组件需要监听delete事件<todo-item @delete="handleItemDelete"></todo-item>
在Vue实例内要定义一下监听事件的函数:
methods:{
handleItemDelete: function(){ alert('delete') }
}
监听父组件内的数据:<todo-item v-bind:content="item" v-for="(item ,index) in list" v-bind:index="index"></todo-item> //v-bind:index>表示item索引值
注意:props:[‘content’, ‘index’] ,methods:{handleChange: function(){ this.$emit(‘delete’,this.index) } //还要向上传递index值}
删除监听事件时,页面点击的那条数据:
handleItemDelete:function(index){ //使用index作为参数
this.list.splice(index ,1) //删除index的1条
}
实例:
<body>
<div id="app">
<input type="text" v-model='inputValue'>
<button v-on:click='btnClick'>提交</button>
<ul>
<todo-item v-bind:content="item"
v-bind:index = "i"
v-for="(item,i) in list"
v-on:delete="deleteItem">
</todo-item>
</ul>
</div>
<script>
//定义对象
var myItem = {
props:['content','index'],
template:"<li v-on:click='itemClick'>{{content}}</li>",
methods:{
itemClick:function(){
//触发父组件的事件
console.log(this.index);
this.$emit('delete',this.index);
}
}
}
var app = new Vue({
el:"#app",
// 注册组件
components:{
todoItem:myItem
},
data:{
list:[],
inputValue:''
},
methods:{
btnClick:function(){
this.list.push(this.inputValue);
this.inputValue='';
},
deleteItem:function(index){
this.list.splice(index,1)
}
}
})
</script>
</body>
总结:
父组件向子组件传值:使用v-bind传递,在子组件中使用props接收
子组件向父组件传值:通过this.$emit()方法,触发父组件中的事件,在父组件中使用v-on监听事件,就可以获取到子组件传递的参数。
共同学习,写下你的评论
评论加载中...
作者其他优质文章