课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:Vue 语法初探
主讲老师:Dell
课程内容:
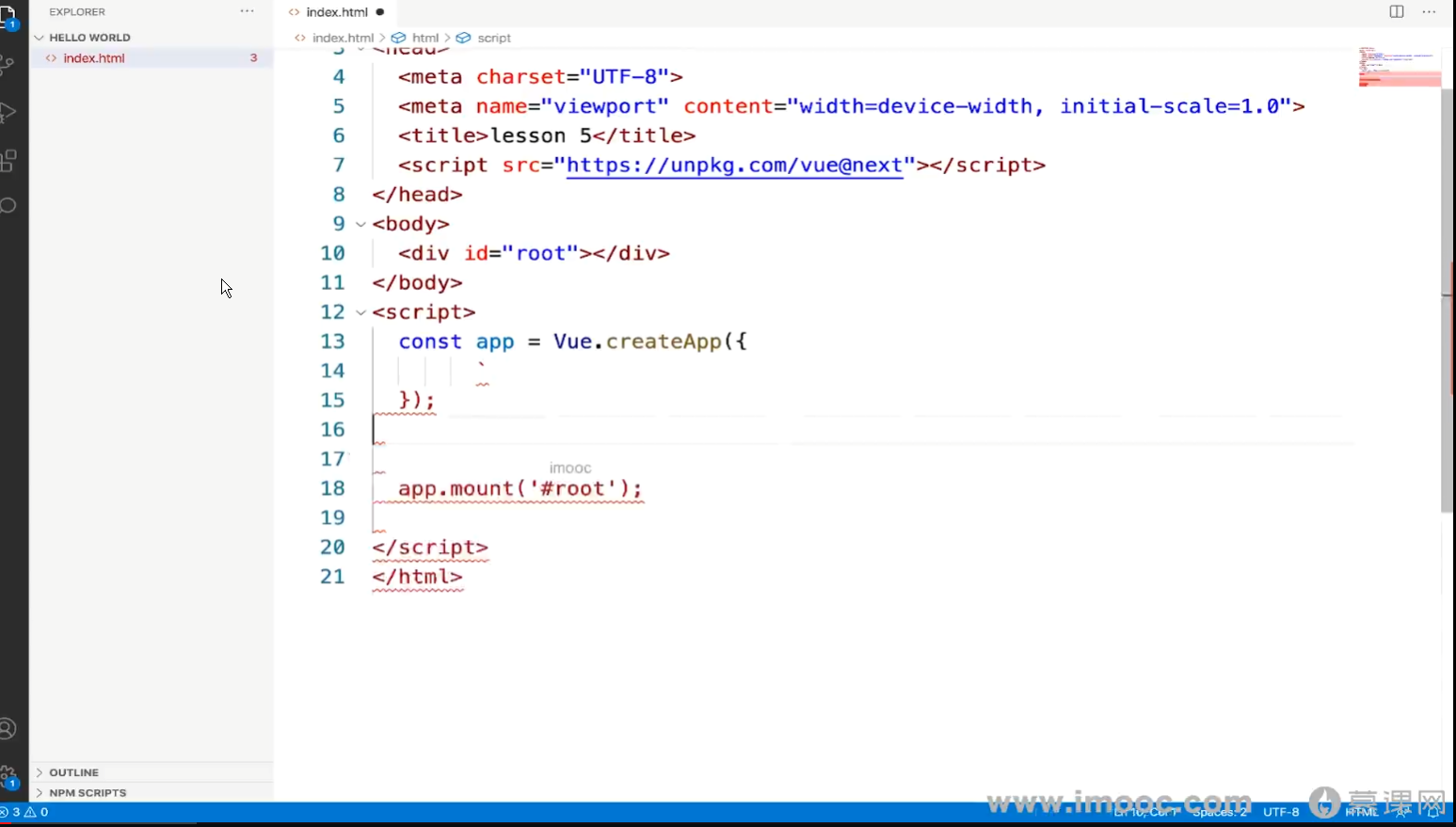
- 尝试使用Vue
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>hello world</title> <!-- <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/vue@next"></script> --> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/vue@3.2.31/dist/vue.global.js"></script> </head> <body> <div id="root"></div> </body> <script> Vue.createApp({ data() { return { show:true, content: 1 }; }, //【页面加载完,自动执行的函数】 mounted() { // 定时器,每隔一秒加1 setInterval(() => { this.content += 1; // 相当于 this.$data.content += 1 }, 1000); // 1000ms }, methods: { handleBtnClick() { //反转字符串 const newContent = this.content.split("").reverse().join(""); this.content = newContent; }, }, template: `<div> /** 绑定是否显示,会根据show的值来判断*/ <span v-if="show">{{content}}</span> /** 绑定按钮*/ <button v-on:click="handleBtnClick">反转</button> </div>`, }).mount("#root"); // mount 挂载点 </script> </html> -
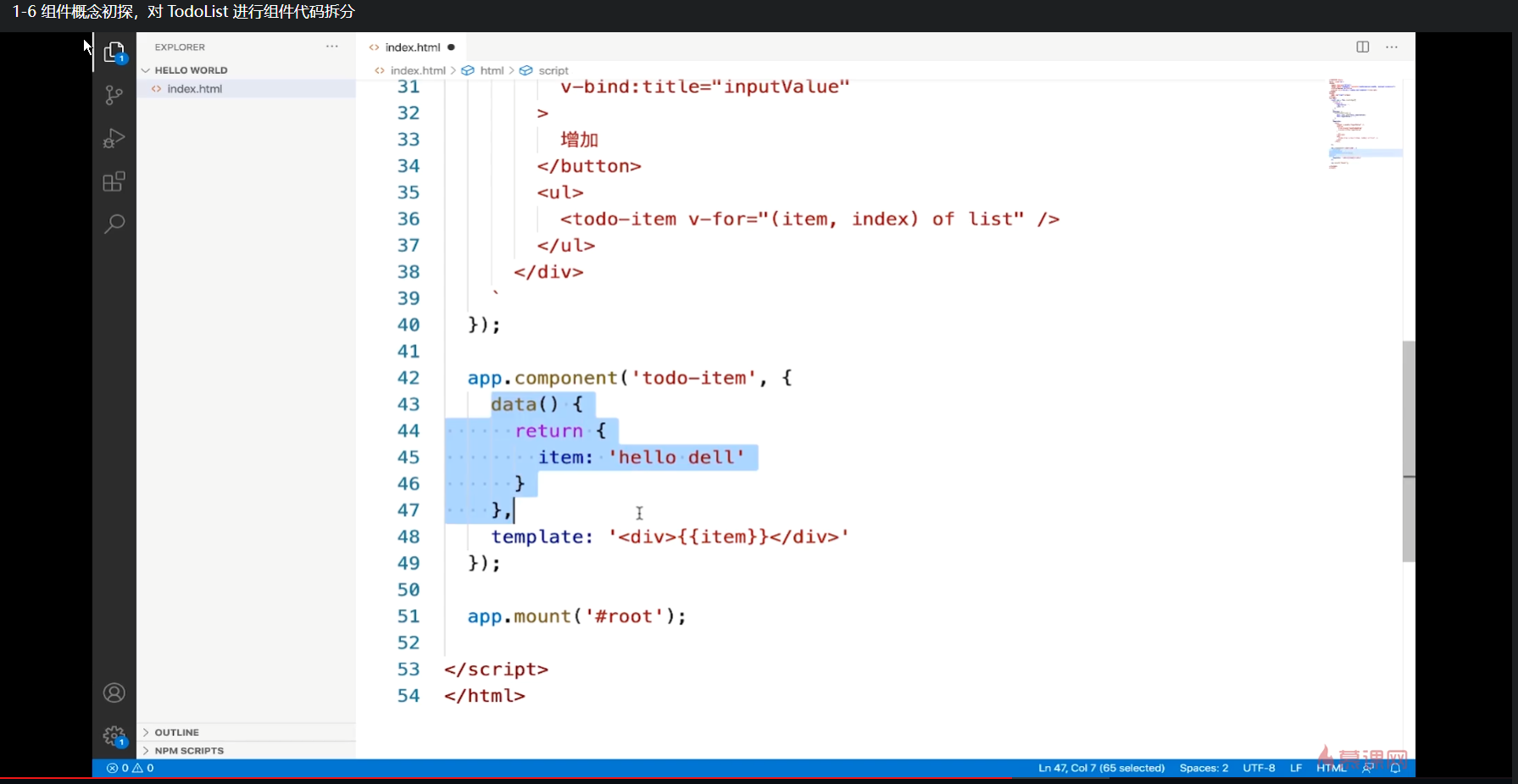
循环和双向绑定
-
<script> const app = Vue.createApp({ data() { return { inputValue:'', list: ["hello", "world", "dell", "lee"], }; }, methods: { handleAddItem() { this.list.push(this.inputValue); }, }, template: ` <div> /** 跟inputValue双向绑定*/ <input v-model="inputVale" /> <button v-on:click="handleAddItem" v-bind:title="inputValue" /**属性绑定值*/ > 增加 </button> <ul> <li v-for="(item,index) of list">{{item}} {{index}}</li> /** 这个content的item为 前面list中的item*/ <todo-item v-for="item of list" v-bind:content="item"/> </ul> </div>`, }); app.component('todo-item',{ data() { return{ item:'hello dell' } }, props:['content'], //接收属性上名为content绑定的值 template:`<div>{{item}}</div>` }); //注意:要先注册组件,再挂载,否则会error app.mount('#root'); </script>
-
课程收获
- 学习了关于vue的使用模式,以及关于 v-on | v-if | v-bind | v-for
- 最关键的是学习到了:
- 不同于过去的直接使用HTML5 面向dom编程的繁琐,使用vue能实现面向对象 甚至是面向数据的编程,这大大的提升了开发效率
- 市面上有非常多的网站是使用vue开发的,也是因此才学习vue开发,希望能提升网页开发能力
- 除此之外,我正在学习DOP编程和ts,结合vue能发挥更强大的作用
- 这是第一天上课,希望自己能坚持下去。
- 老师非常耐心,声音也很不错。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦