门前有两颗树,一棵是枣树,另一颗也是枣树。——鲁迅(原名周树人,字豫才,浙江绍兴人)
✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) (3)1-3 组件间传值及传值校验 (4)1-4 单项数据流的理解 (5)1-5 Non-Props 属性是什么 (6)1-6 父子组件间如何通过事件进行通信(1) (7)1-7 父子组件间如何通过事件进行通信(2) (8)1-8 组件间双向绑定高级内容(选学) (9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) (10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) (11)1-11 作用域插槽 (12)1-12 动态组件和异步组件 (13)1-13 基础语法知识点查缺补漏 (14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 (15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) (16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
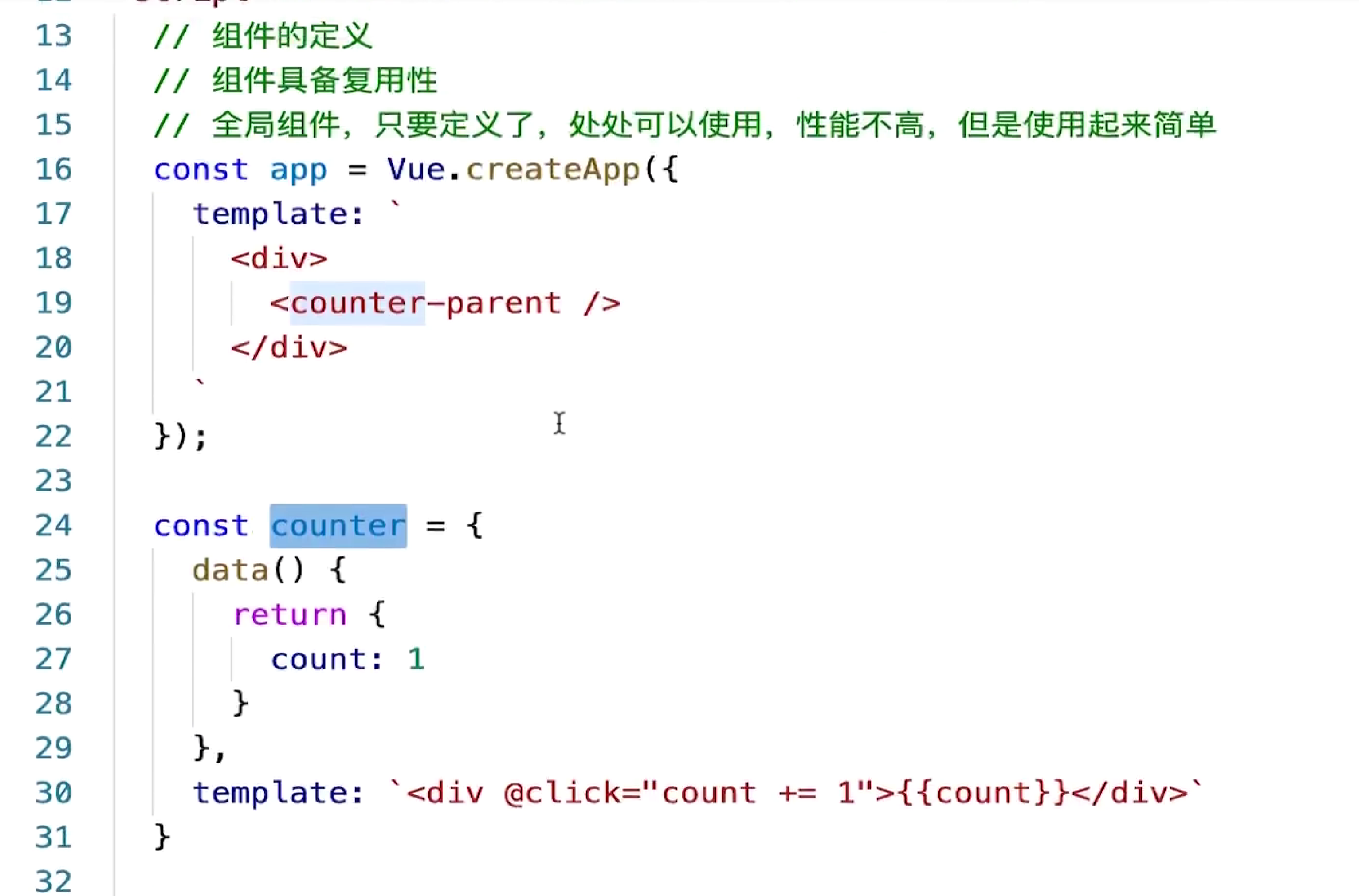
我们始终围绕是什么+为什么+怎么用 来输出所学收获 局部组件 ,定义了,要注册之后才能使用,性能比较高,因为你不用的时候,它压根就是一个变量,不会被放到任何地方,使用起来有些麻烦。 全局组件名字,建议小写字母单词中间用横线间隔,而局部组件建议大写字母开头,驼峰式命。 局部组件使用时要做一个名字和组件间的映射对象,你不写映射 Vue 底层也会自动尝试帮你做映射。 我们定义的组件是页面上的一部分,组件具有一定的复用性, 全局组件怎么定义,通过app.component来定义,ta的名字一般是couter-parent这样的形式,ta只要注册了,在父组件里,在其他任何组件里都可以直接去使用,所以它的性能并不是特别的高,但是它使用起来特别的简单。 局部组件,它其实就是一个常量,这个常量一般我们会以大写字母开头做一个区分,局部组件它要使用的话,必须在父组件里面去做一个注册,通过components来注册, components里面要写一个名字和组件的映射关系,你建议去显示的写,当然你不显示的写,其实当你用这种小写字母标签的时候,Vue底层也会做一个映射的转换,把它转换成这种大写字母开头 驼峰式的,代码也会自动的能够正常的执行成功。 |
|
课程内容:
2022.09.06的学习内容:
vue基础入门(中)
1-2 组件的定义及复用性,局部组件和全局组件(2)
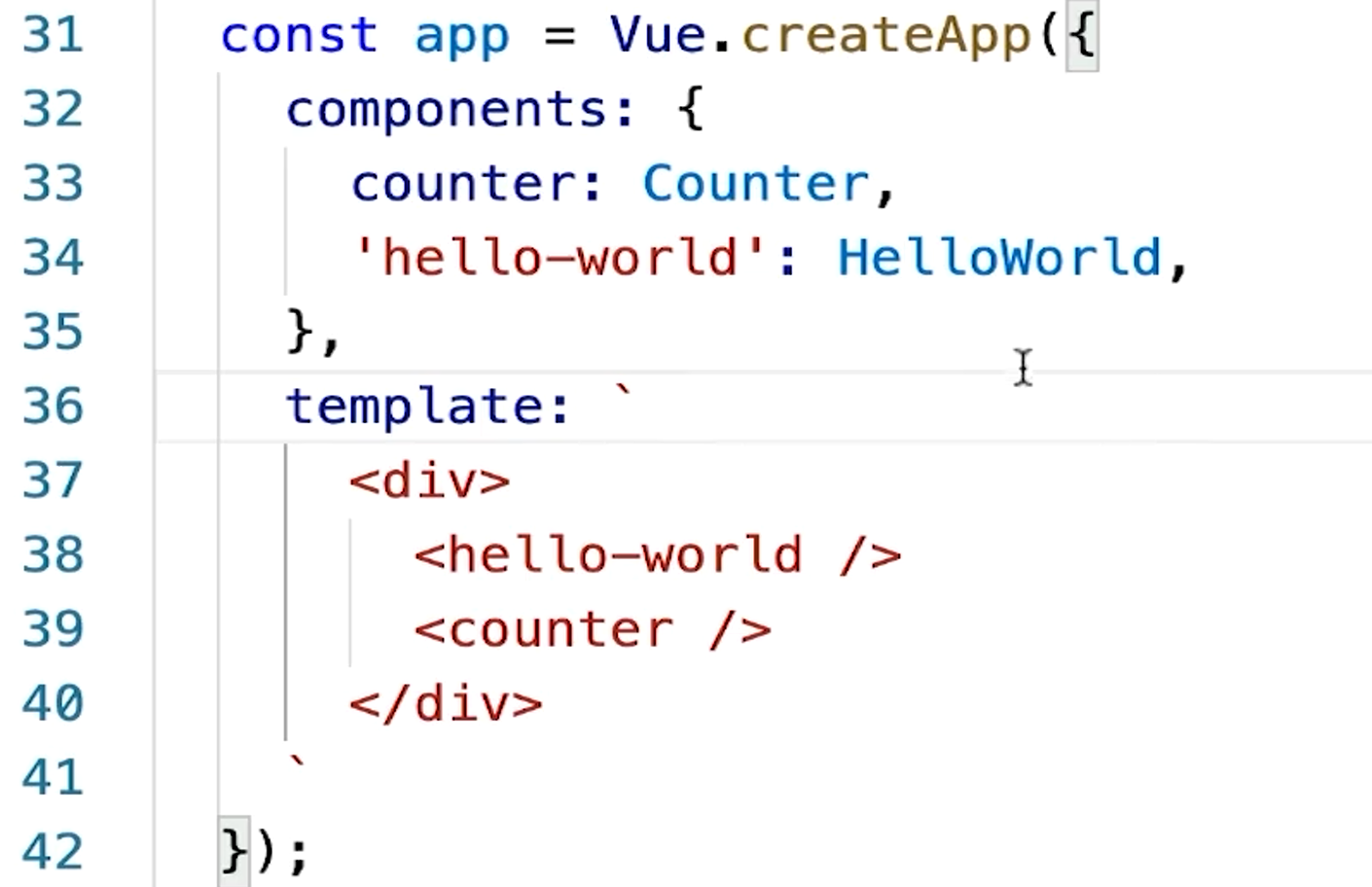
与全局组件相对应的一个组件,我们把它叫做局部组件。我们看一看,如果我想使用一个局部组件,我该怎么去定义怎么去使用,我们这么来写,
我们定义一个对象叫做counter等于一个对象, 实际上 counter变量它就是一个局部组件,我定义了局部组件,我现在想直接去用局部组件能用吗?
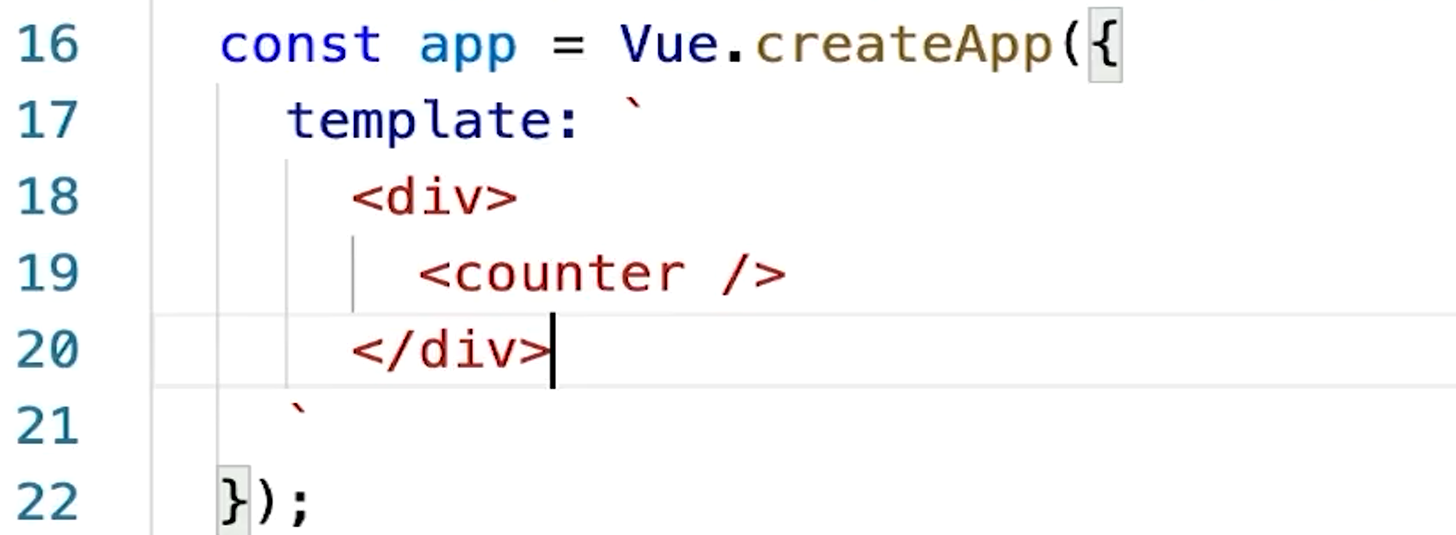
我们看一下counter我直接去用它,
因为你定义了一个常量或者变量在这【24-31行代码】,它是一个局部组件,然后你在你的Vue的应用里面想去用局部组件,这是用不了的,因为ta感知不到局部组件的存在,局部组件不像全局组件一样,直接会挂到这个APP上面去,它就是一个常量,APP并不知道它存在,所以这个时候如果你想使用局部组件的话,你要怎么去使用?
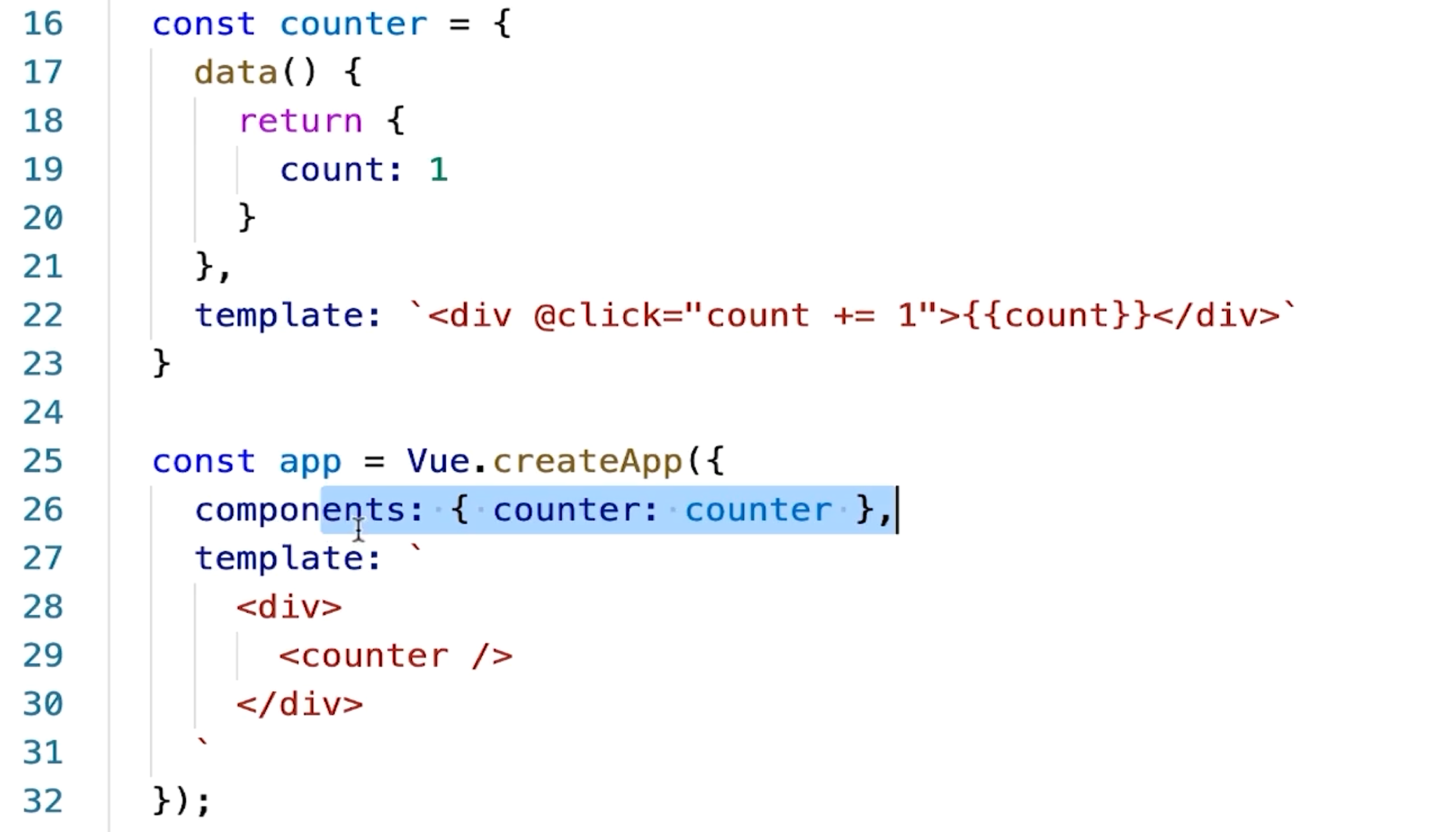
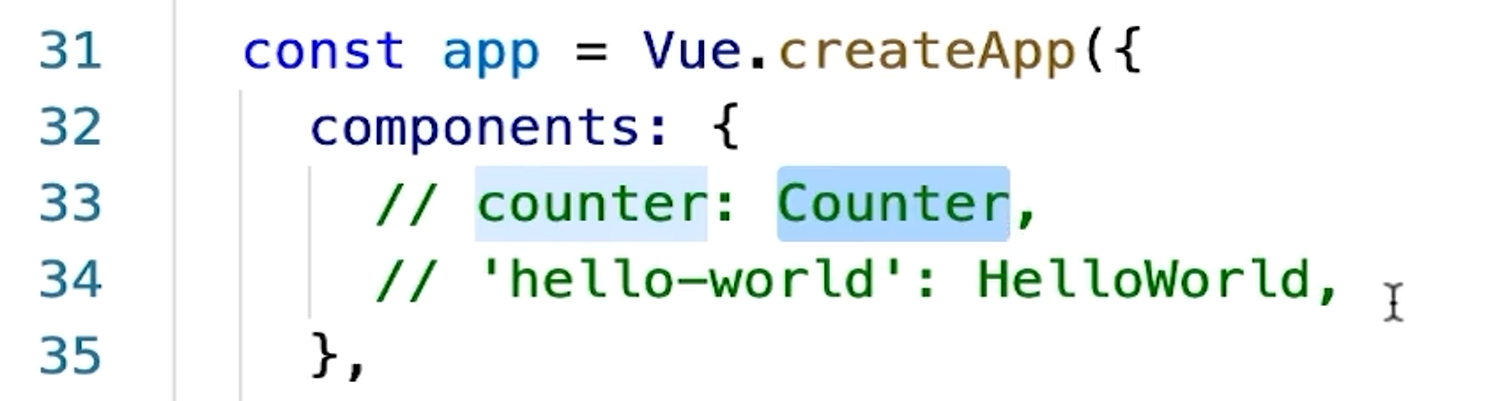
假设我现在再把compontents 注释掉,然后再刷新,你发现它不好用, 只有我通过components这样的一个语法把它写在这里,才能去使用 counter组件。
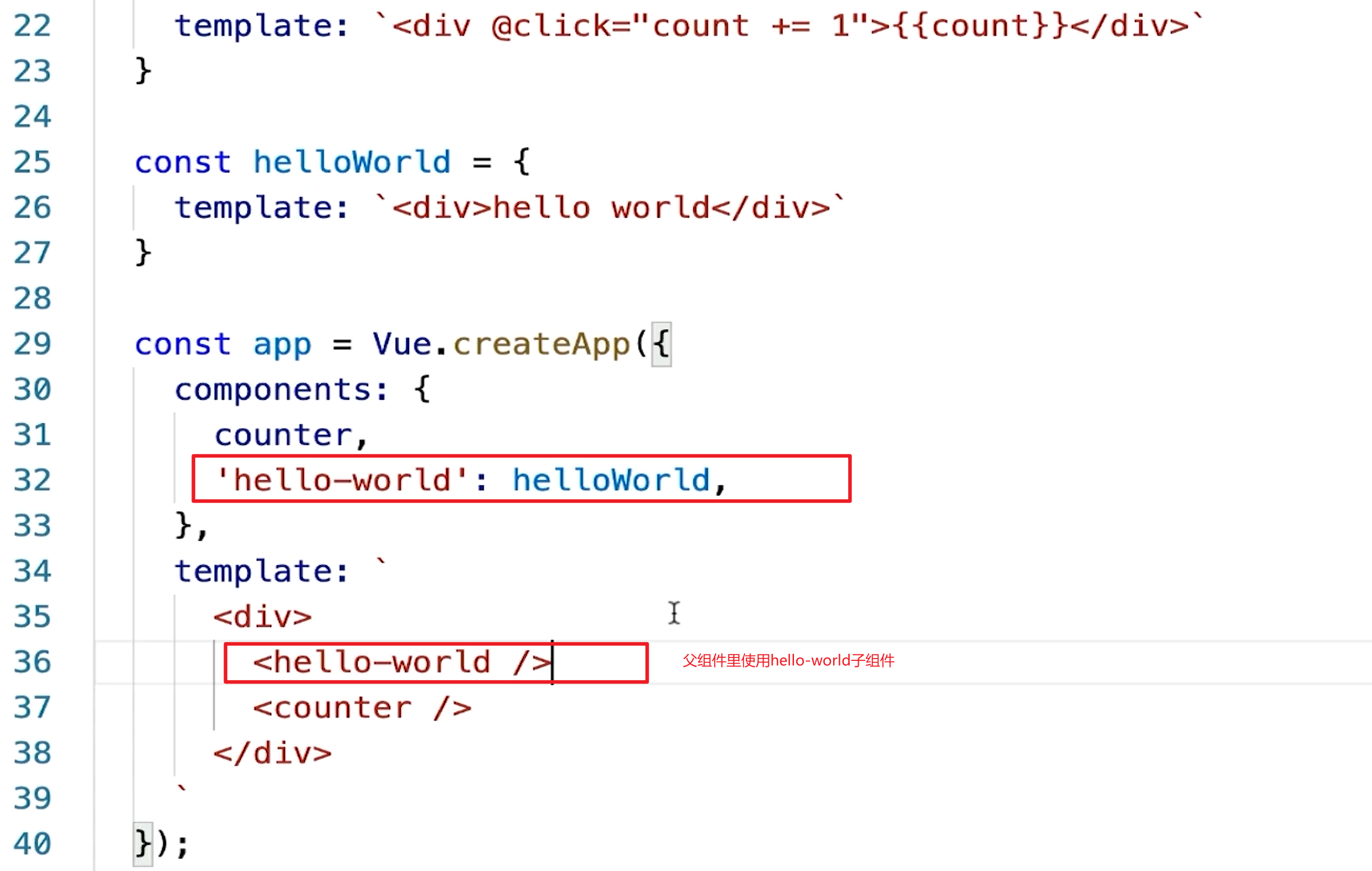
这句话的意思是我现在创建一个Vue的应用,然后我去创建Vue的应用的根组件,这根组件里它会使用到一些局部组件,这些局部组件是谁?
局部组件里面有一个名字叫做counter的组件,它具体使用哪一个组件,用的是你上面定义的局部组件【16-22行代码】,
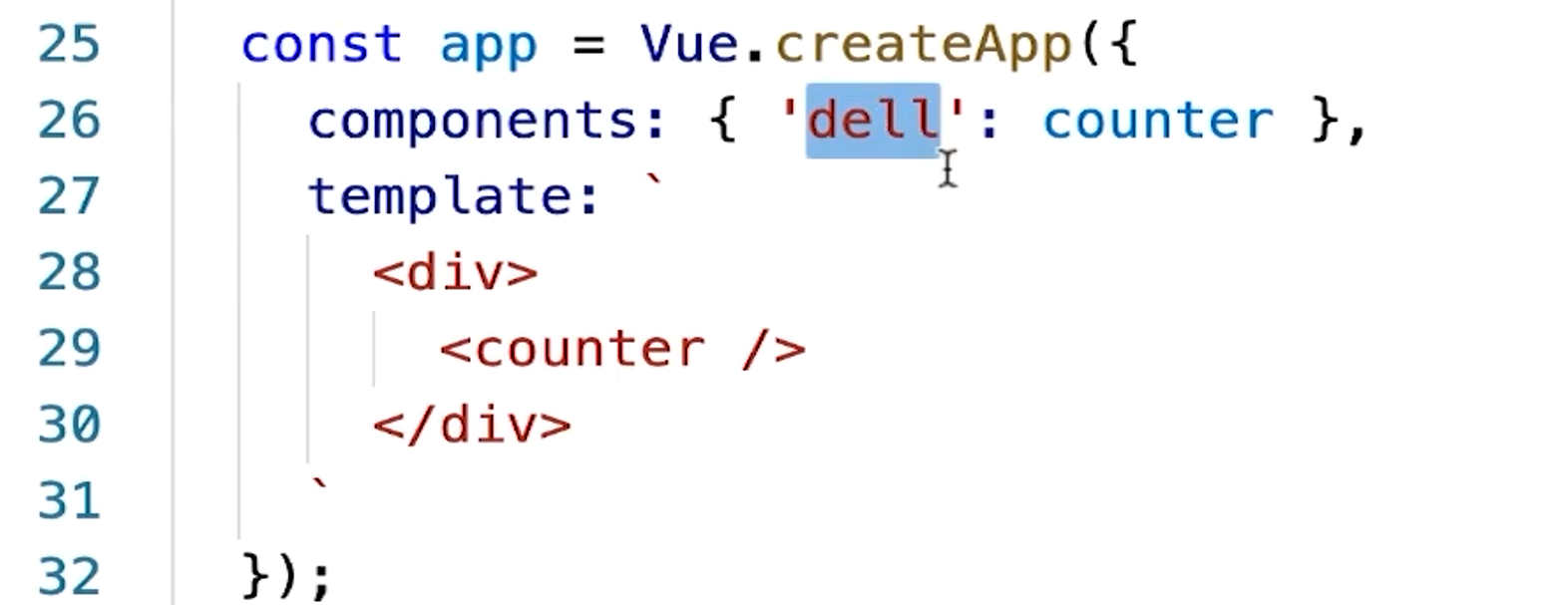
你要用怎么去用组件的组件名,而后面的局部组件真正指的是哪一个? 或者我可以这么去写一下,比如说我叫一个dell,
意思就是我在我的父组件里面想要去使用counter组件的时候,我通过dell这个名字去使用,但是使用的组件它真正对应的组件是谁?是counter组件。
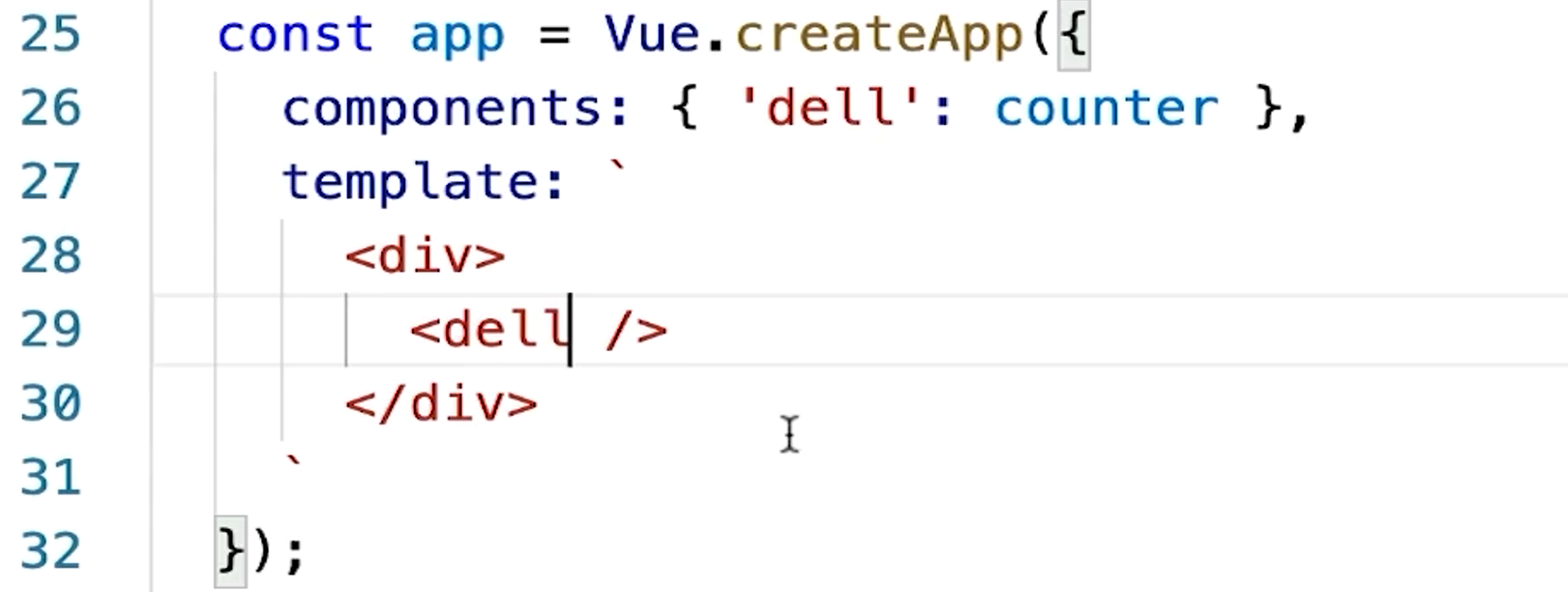
那么如果你写成dell的话,这块你就要也通过dell的方式在父子这里去用组件:
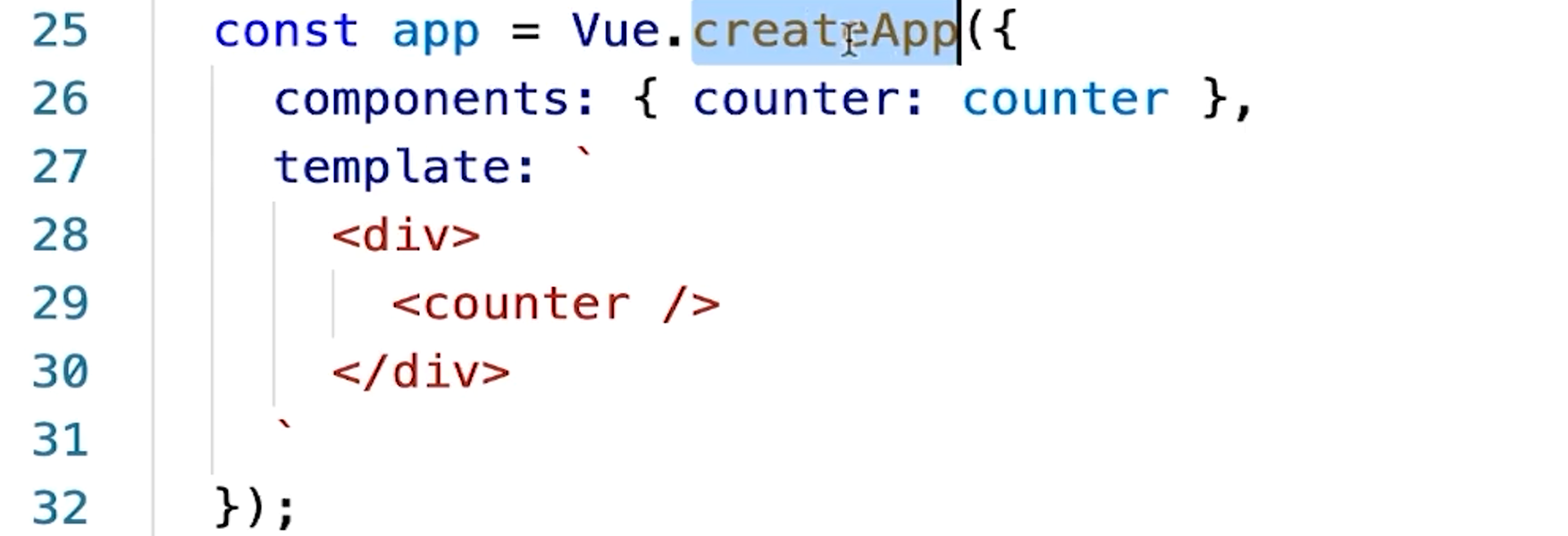
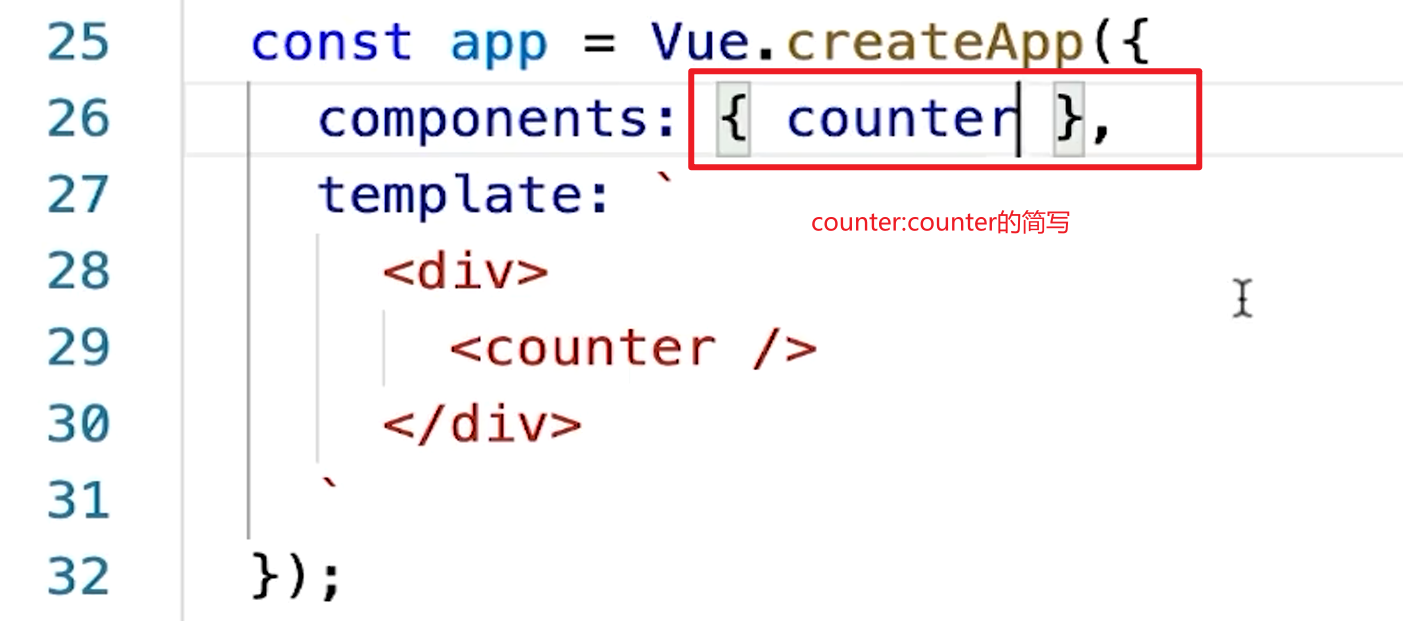
一般来说我们如果它的k值和它的value都是一样的,我可以直接写这样:
这就是局部组件定义和使用的方式。
首先怎么定义? 定义一个常量就可以了,它是一个对象。怎么用它? 在父组件里面,首先通过components去声明它,声明之后你在你的模板里就可以直接去用了。
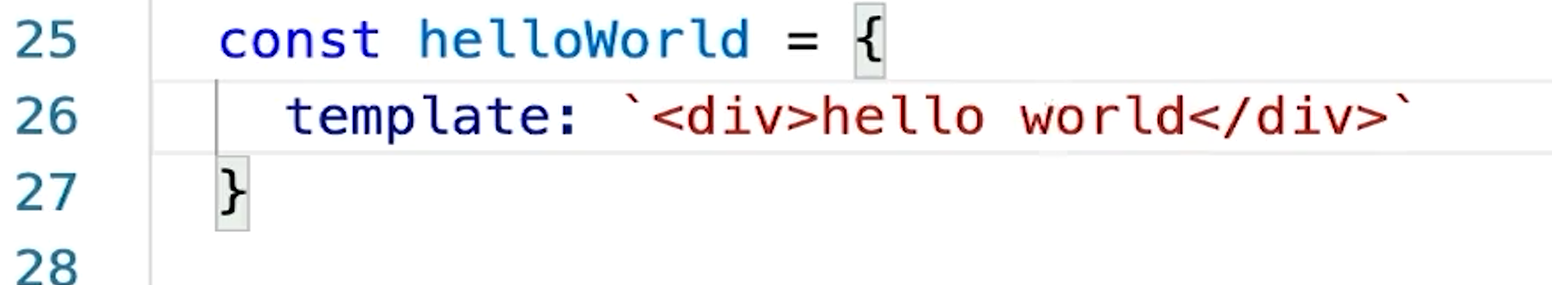
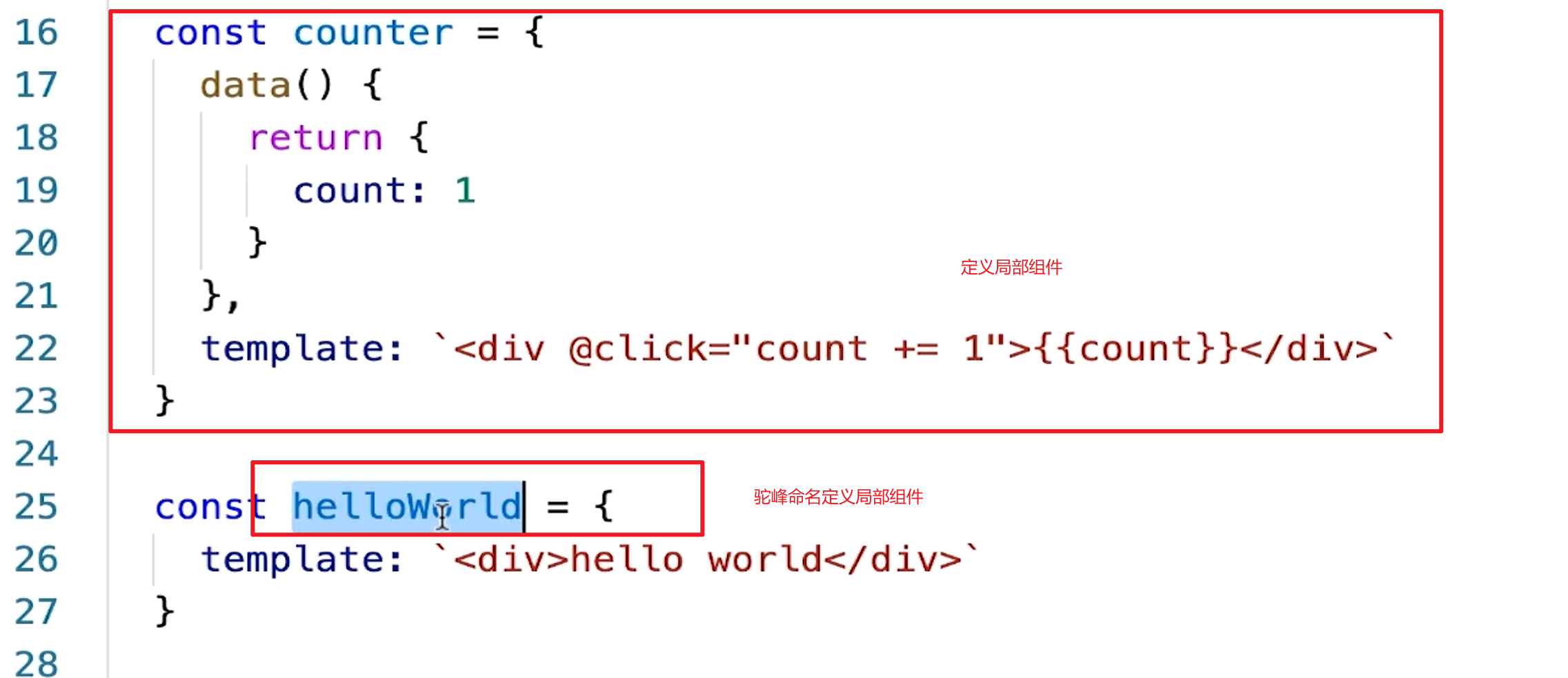
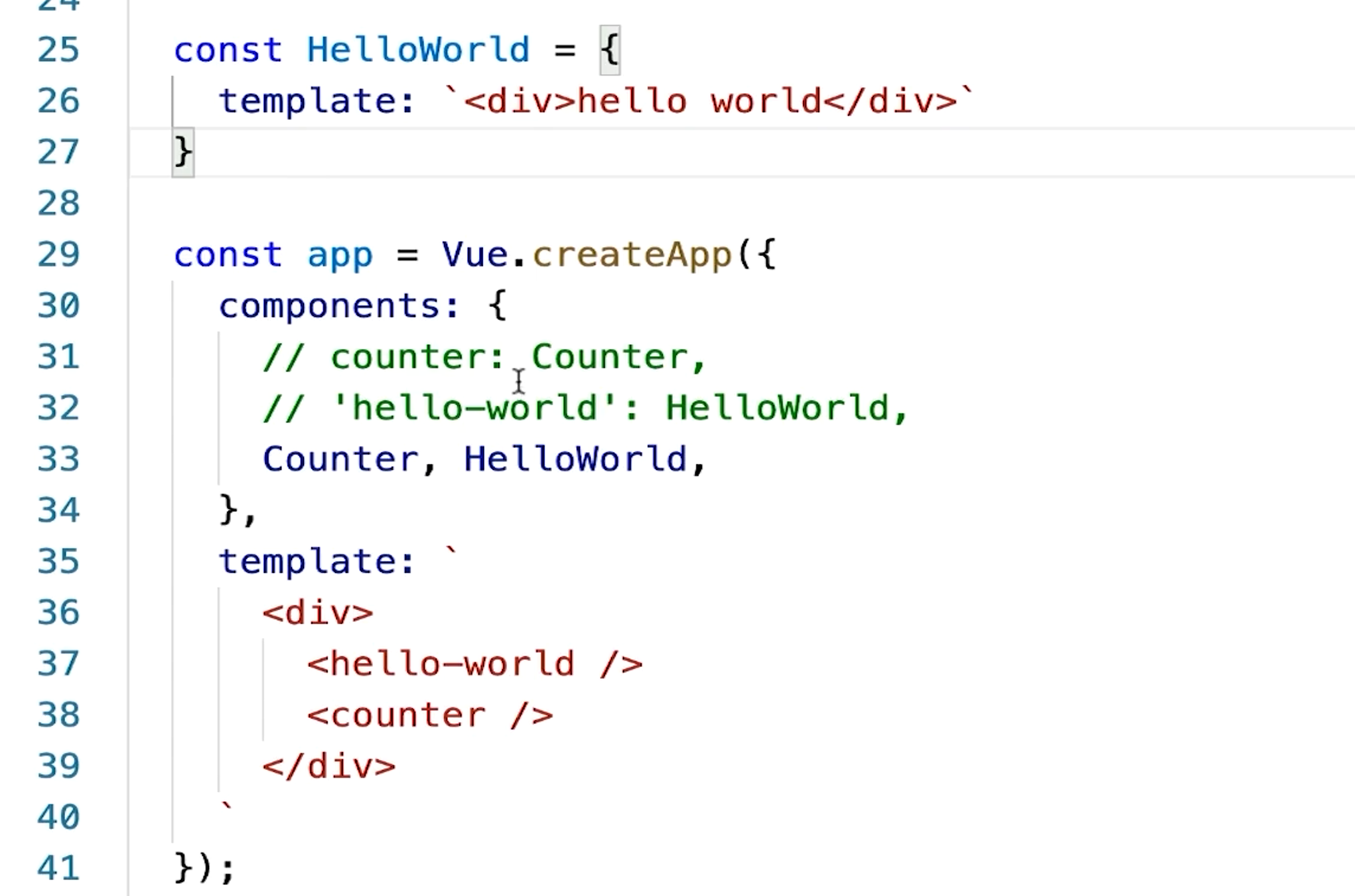
我们再写一个例子,const hello World 等于 hello world就好。
然后我要去用它怎么用? 在这里面局部组件我是没法直接用的,我得去注册一下。
我们之前定义全局组件的时候,肯定是通过 app.component的方式来定义的,我们起全局组件名字的时候,一般叫做hello-world这样的用横杠间隔的这样的方式去起名,
但是怎么到上面我定义局部组件的是 通过这样的方式驼峰式的方式去命名了:
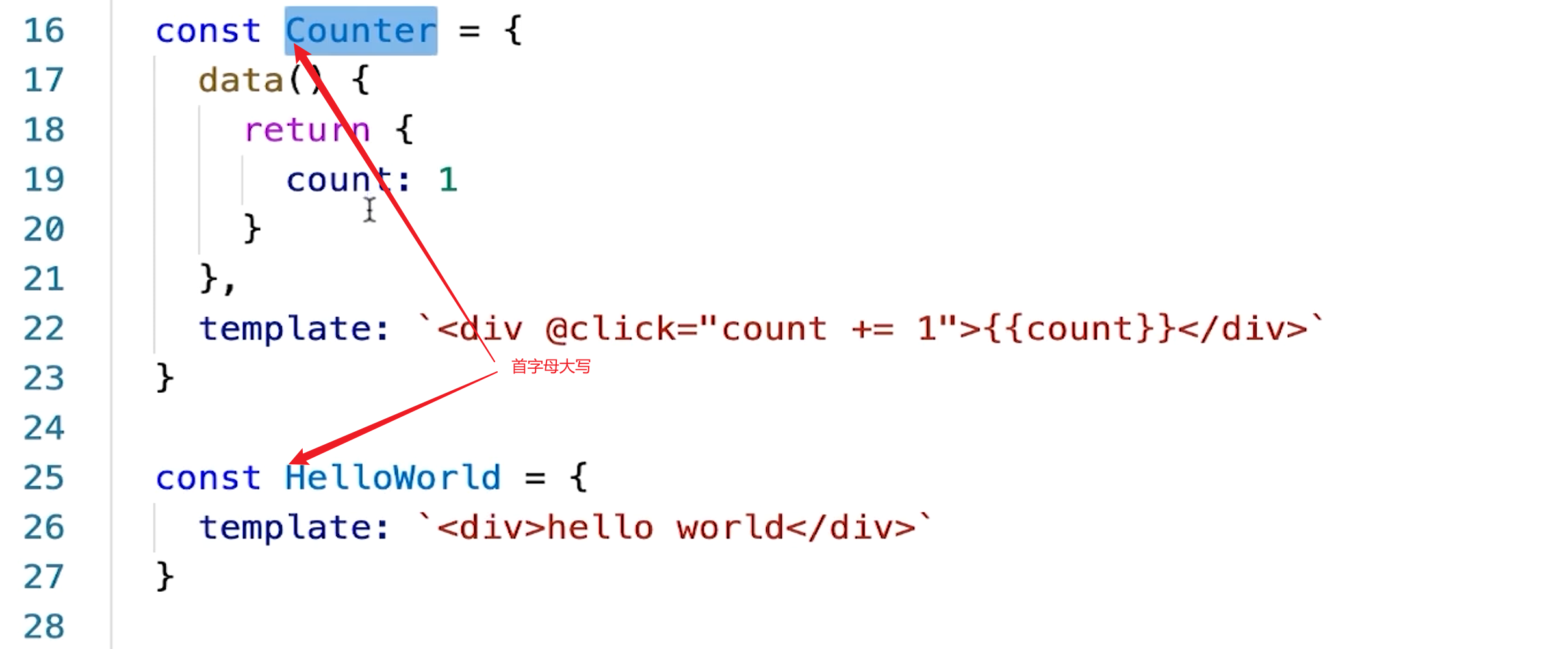
因为如果你想定义局部组件也可以定义成hello-world的方式, 但是你的 js 语法里不支持横线作为变量的名字,所以这块就没法这么命名了,你只能去命成刚才我们写的驼峰这样的写法,但是如果你命名成驼峰,这种写法又和普通的 js的变量其实没有任何的区别,所以如果你定义局部组件的时候,建议大家把首字母都大写。
当我们再在Vue里面看到这种大写字母开头的变量的时候,我们就知道实际上它应该就是一个局部组件了,
但是如果上面的局部组件的名字变了,你在下面应用里面想去使用局部组件应该怎么办? 是不是上面这块如果你想使用小写的counter去用组件,你要做一个映射,我们映射的是counter局部组件变量:
而如果你想用hello world的话,我对应的应该是HelloWorld的组件:
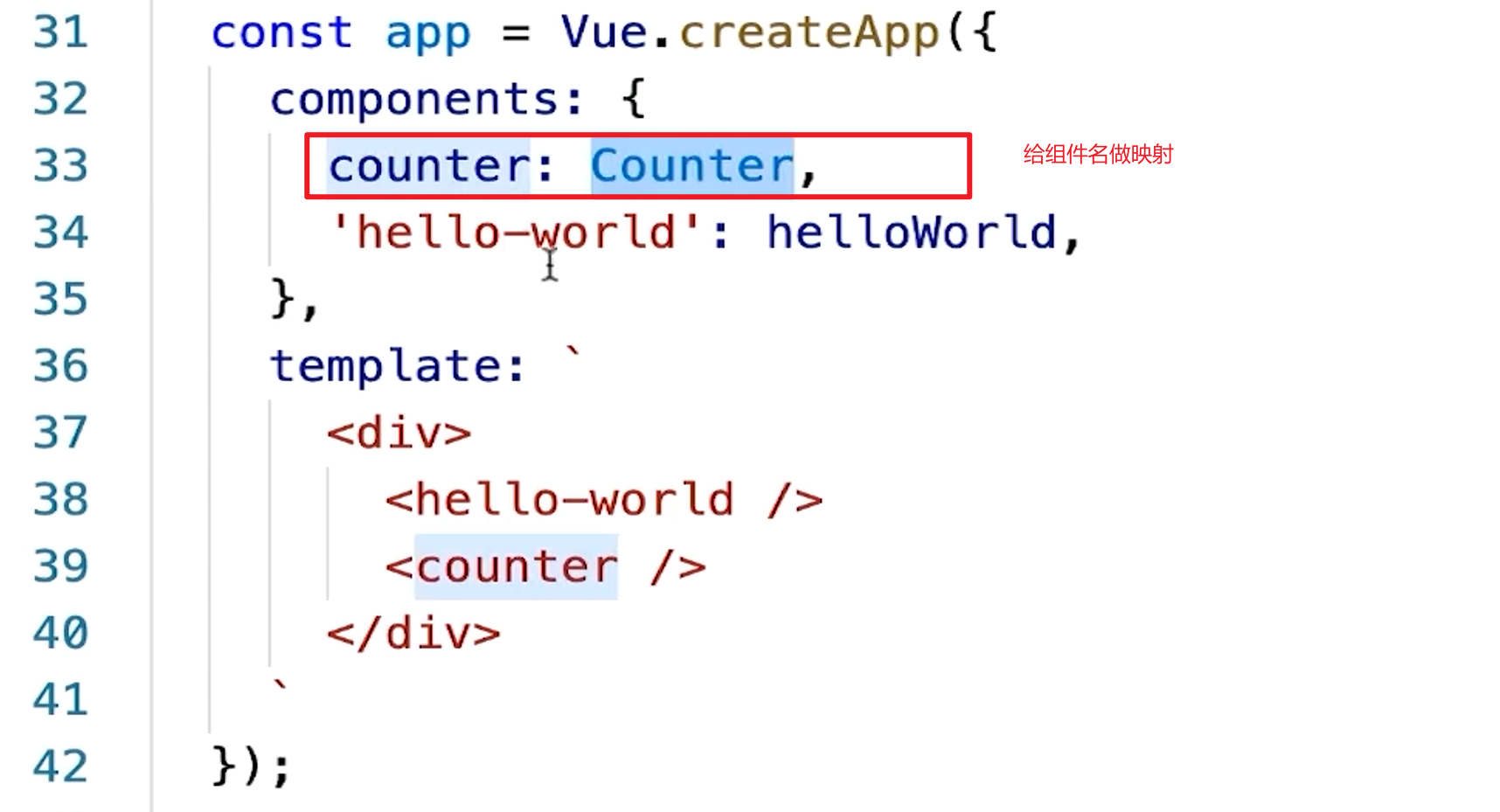
它的意思就是我去创建一个Vue的实例,我要用两个子组件,它的名字分别叫做counter和hello world, counter到哪里去找? ta去找 c开头大写的 Counter局部组件,而hello-world这个标签对应的组件到哪里去找? ta会去找 hello world H大写开头的局部组件,然后去做一些映射转化。
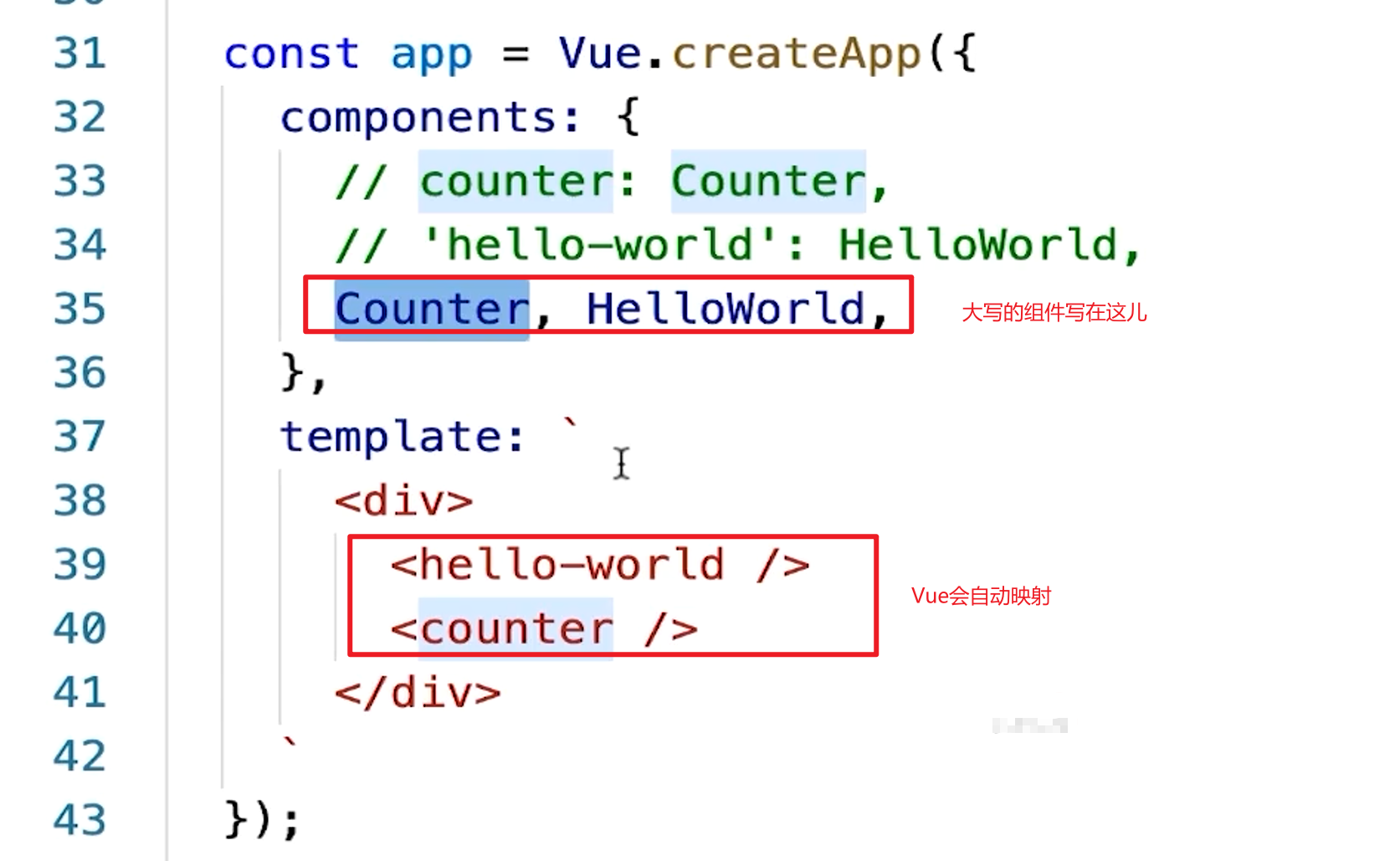
我们自己把这个名字和组件的映射关系写在了这里【33-34行代码】,实际上你不写Vue自动也会帮我们干这件事情,比如说这里你空着,
你只要把Counter大写的组件写在这儿,然后HelloWorld大写的组件写在这,
Vue发现你使用counter的时候,它也会自动的映射到Counter组件上,发现你用hello-world小写的字符串,然后用横线间隔,Vue也会自动的把这个标签和HelloWorld这样大写字母,然后驼峰式命名的这种组件做自动的映射。 最终代码:
我们不用显示的做这种映射,它会自动的在底层帮我们做这种转化。
共同学习,写下你的评论
评论加载中...
作者其他优质文章