课程内容:
今天学习的内容包括:
6-28 Vue3 和 JSX-基本使用
6-29 Vue3 和 JSX-JSX 和 template 的区别
6-30 Vue3 和 JSX-slot 的一些问题
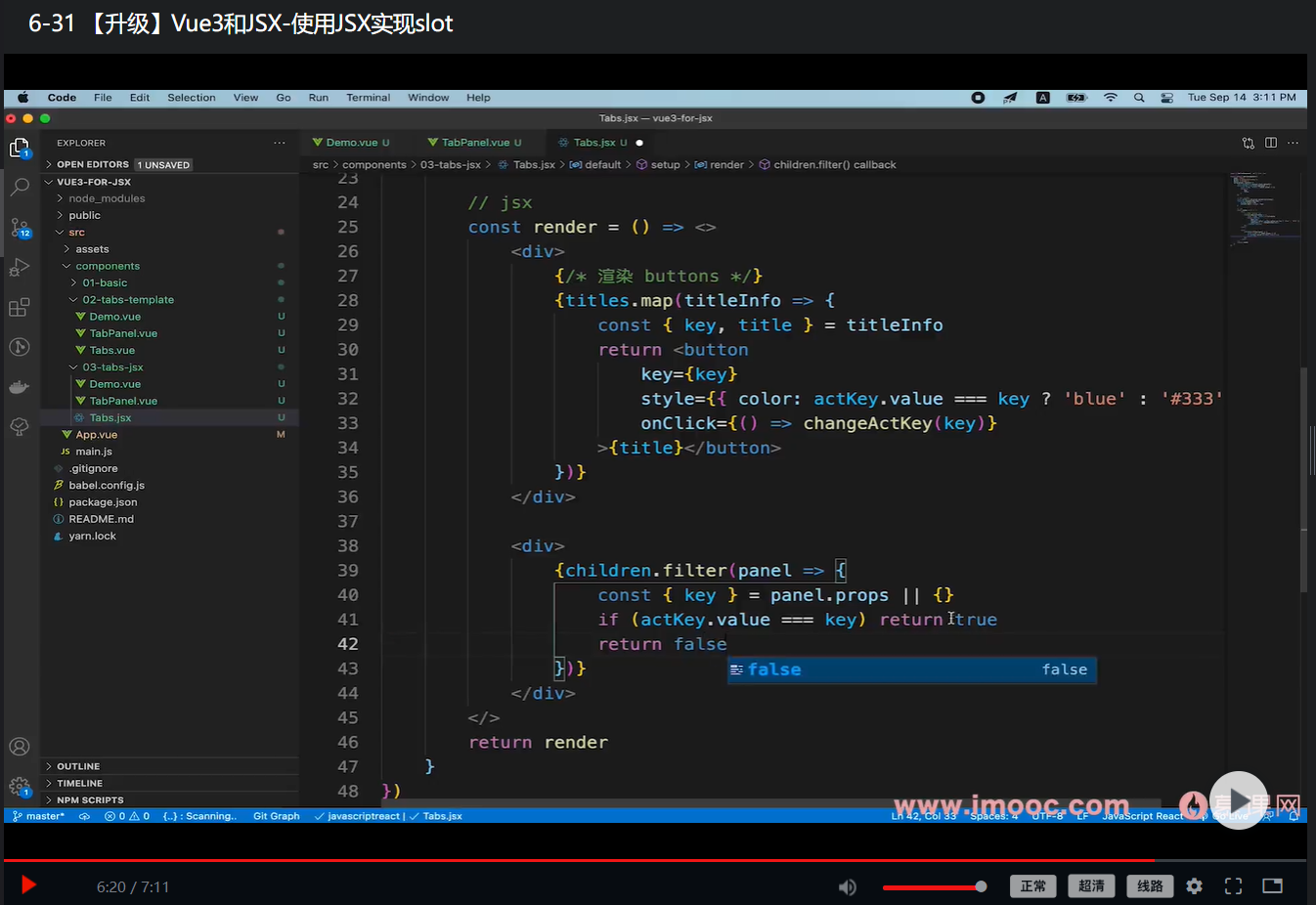
6-31 Vue3 和 JSX-使用 JSX 实现 slot【重点】
6-32 Vue3 和 JSX-使用 JSX 实现作用域 slot
主要是讲了 JSX 基本使用,以及怎么在 vue3 里用 jsx
课程收获:
大概复述一下
Vue3 里 JSX 基本写法
两种基本写法
1、Vue3 文件里写
setup 返回 JSX
import { ref } from "vue";
export default {
setup() {
const countRef = ref(200);
const render = () => {
return <p>{countRef.value}</p>;
};
return render;
},
};
2、直接写 JSX 文件
import { defineComponent, ref } from "vue";
export default defineComponent(() => {
const flagRef = ref(true);
function changeFlag() {
flagRef.value = !flagRef.value;
}
const render = () => {
return (
<>
<p onClick={changeFlag}>{flagRef.value.toString()}</p>
</>
);
};
return render;
});
变量和组件名一定要一致
可以用<></>空父容器包裹
传属性、引用组件
变量{}, {布尔值变量}显示不出来
事件 onClick={()=> {this.onChange }}
类似 v-if 控制 {isShow && <child></child>}
循环 {list.map(ele => <div>{ele}</div>)}
vue 里用 JSX 返回,实现 slot
获取写在组件里的元素 context.slots.default()
返回 JSX 的 render 函数
vue 作用域 slot 回顾
子组件给 slot 传值出去,父组件接收后直接在 slot 里用,父组件负责渲染布局。
JSX 里作用域 slot 实现
父给子传个 render 函数,render 函数里写布局。子直接调用传入 render 函数渲染传入对应参数。
JSX vs template
JSX 本质是 js, 封装了 DOM 操作组件的语法糖。js 能怎么用,jsx 能怎么用。
template 模板语言,有一些自己内部实现的指令。
最后两者都会被编译成 js 代码。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦