课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: HTML5介绍
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: HTML5中html和css的结合使用,html的标签组成和html5的文档结构,以及html5结构中head标签和body标签的使用和文件注释功能,还有文档结构组成中每个标签的含义。
课程收获:
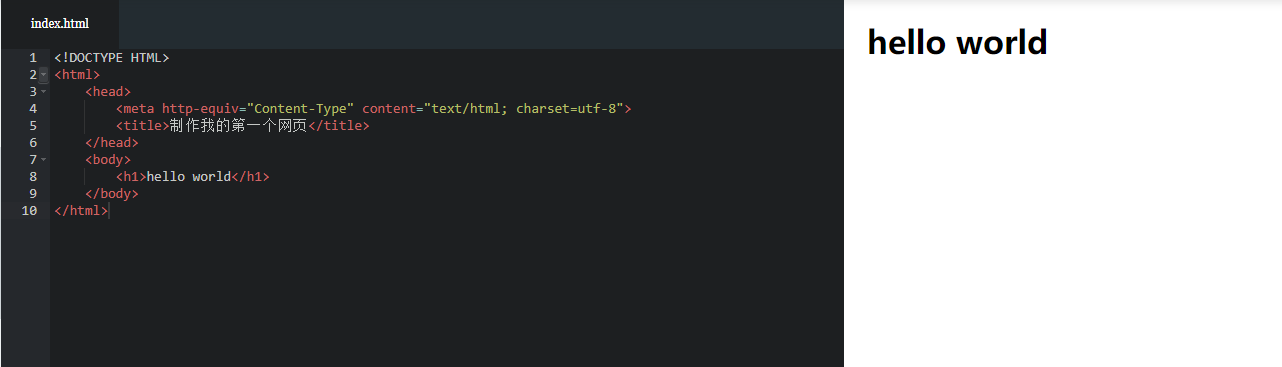
首先我们在h1标签中输入我们需要填写的内容。
css是用来修饰html样式的,html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css,使用css可以使我们的页面看起来更加好看。html和css的结合构成了我们网页的基本页面结构和样式。
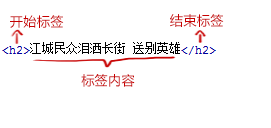
我们需要知道的是标签由英文尖括号<和>括起来,如<html>就是一个标签。html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/,例如</html>。
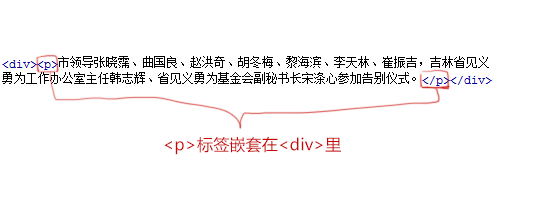
除了上面两种以外,标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。HTML标签不区分大小写,<h1>和<H1>是一样的,虽然不区分大小写,根据程序员语法标准,我们一般还是使用小写。
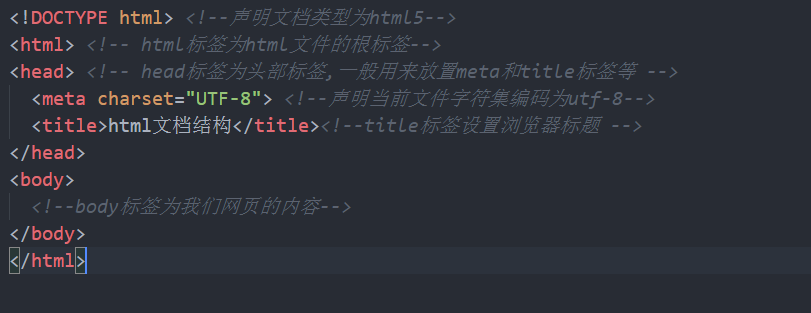
html5文档结构中<!DOCTYPE html>:文档类型声明,表示该文件为 HTML5文件。<!DOCTYPE>声明必须是 HTML 文档的第一行,位于 <html> 标签之前。<html></html>标签对:<html>标签位于HTML文档的最前面,用来标识HTML文档的开始;</html>标签位于HTML文档的最后面,用来标识HTML文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。<head></head>标签对:标签包含有关HTML文档的信息,可以包含一些辅助性标签。但是浏览器除了会在标题栏显示<title>元素的内容外,不会向用户显示head元素内的其他任何内容。<body></body>标签对:它是HTML文档的主体部分,在此标签中可以包含<p><h1><br>等众多标签,<body>标签出现在</head>标签之后,且必须在闭标签</html>之前闭合。
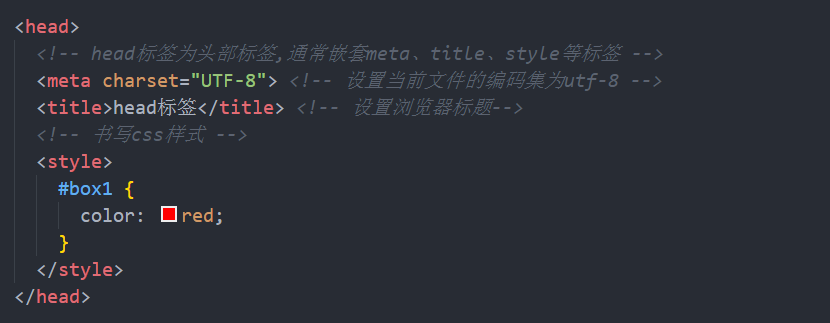
其中head是双标签,需要写闭合标签,可以嵌套meta、title、style等标签。其中title之间用来写网页的标题信息,会出现在浏览器的标题栏中。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。meta中用来设置文件字符编码。style用来设置文件样式。在网页上要展示出来的页面内容一定要放在body标签中。
代码注释的语法是<!--注释文字 -->,代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。当别人看到你的注释代码,也可以很快上手开发网页代码。
今天学习的HTML5介绍中的1-1到1-7,共7个小结,花费了50分钟,学到了html5中的结构有<!DOCTYPE html>以及html、head、meta、title、body几部分组成和每个标签的作用,还有标签的嵌套元素的作用和body中用来存放展示的页面内容,我们在代码中写好的注释不仅有助于自己阅读代码而且也方便同伴开发。
共同学习,写下你的评论
暂无评论
作者其他优质文章