【学习打卡】第14天 数组扩展:Array.prototype.includes()
标签:
JavaScript
-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: 数组扩展:Array.prototype.includes()
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
数组扩展:Array.prototype.includes()
课程收获:
语法
arr.includes(valueToFind[, fromIndex])
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。从fromIndex 索引处开始查找 valueToFind。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜(即使从末尾开始往前跳 fromIndex 的绝对值个索引,然后往后搜寻)。默认为 0。
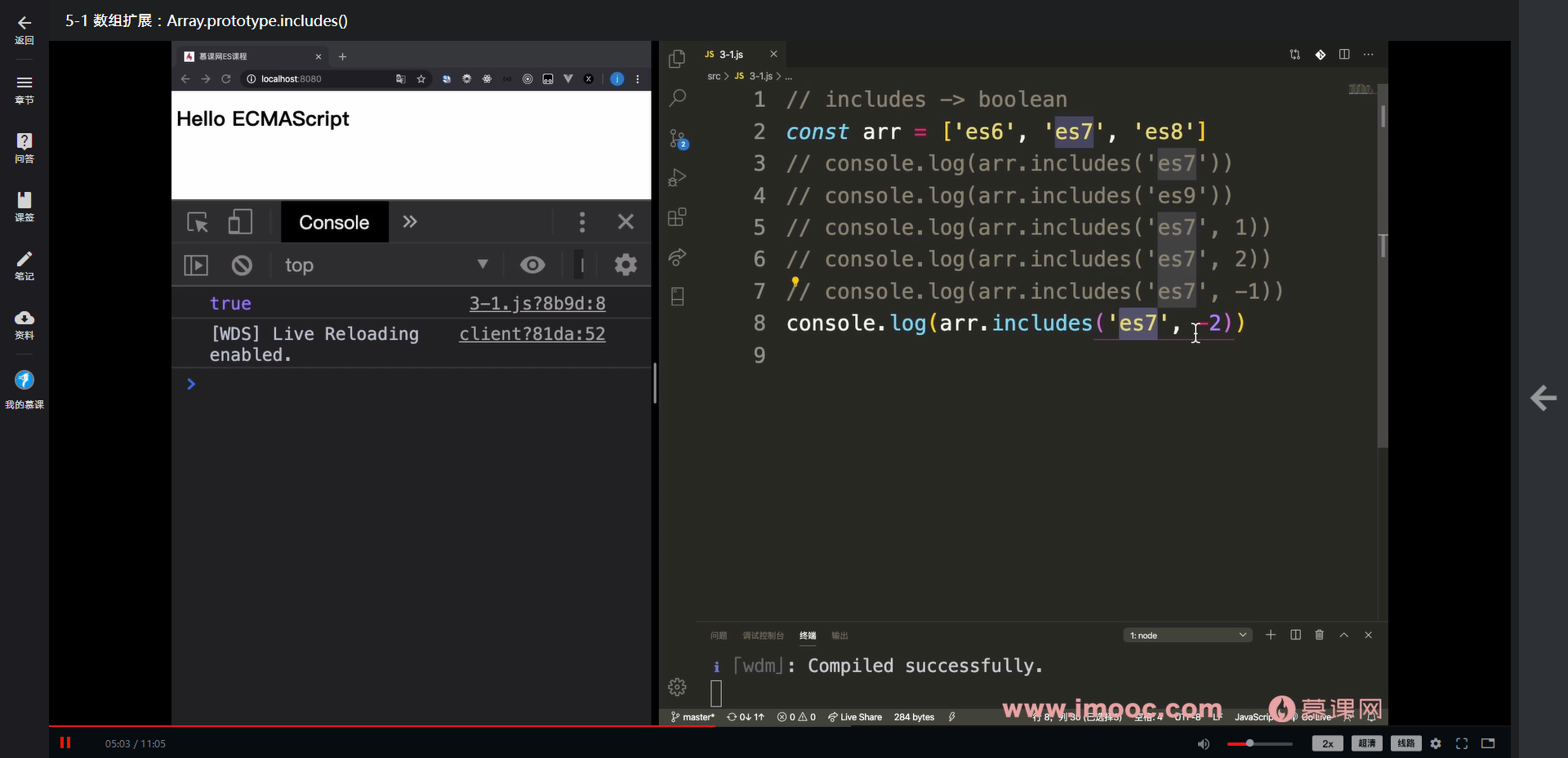
// includes -> boolean
const arr = ['es6', 'es7', 'es8']
console.log(arr.includes('es7'))
console.log(arr.includes('es9'))
console.log(arr.includes('es7', 1))
console.log(arr.includes('es7', 2))
console.log(arr.includes('es7', -1))
console.log(arr.includes('es7', -2))
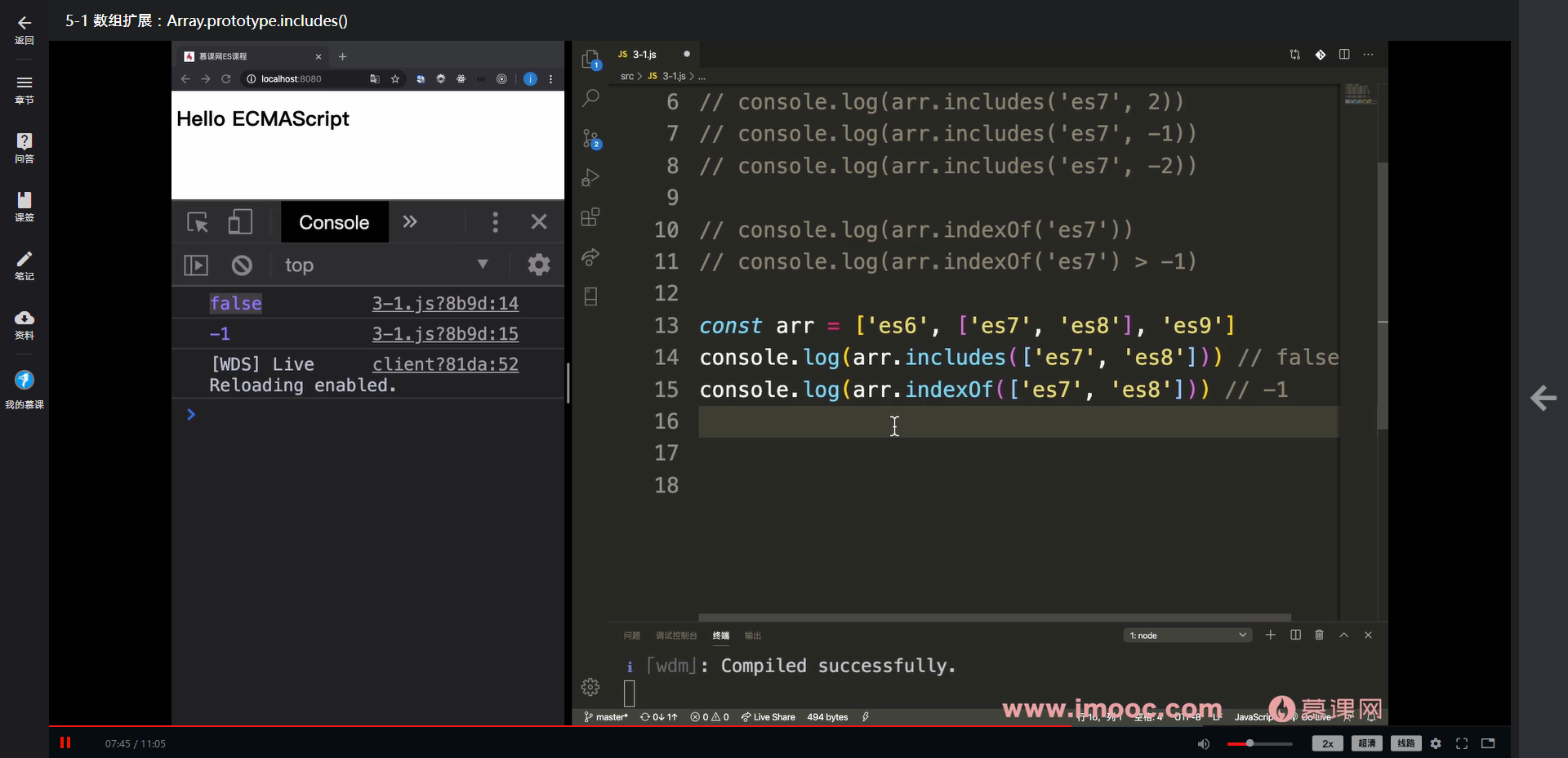
console.log(arr.indexOf('es7'))
console.log(arr.indexOf('es7') > -1)
const arr = ['es6', ['es7', 'es8'], 'es9']
console.log(arr.includes(['es7', 'es8'])) // false
console.log(arr.indexOf(['es7', 'es8'])) // -1
const arr = ['es6', 'es7', NaN, 'es8', 2]
console.log(arr.includes(NaN)) // true
console.log(arr.indexOf(NaN)) // -1
console.log(arr.includes('2')) // false
console.log(arr.indexOf('2')) // -1
今天学习课程共用了35分钟,重新了解了一下数组扩展:Array.prototype.includes(),这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦