课程名称:Canvas玩转图像处理
课程章节: 图像世界 Canvas 基础 玩转drawImage函数
主讲老师:liuyubaobao
课程内容:
图形:由外部轮廓线条构成的矢量图。由计算机绘制的直线,圆,矩形等。
图像:图像是由扫描仪,摄像机等输入设备捕捉实际页面而产生的数字图像,
是由像素点阵构成的位图。
Canvas 基础
<canvas id="cancas" style="border: 1px solid #000;"> </canvas>
var canvas = document.getElementById('canvas')
var context = canvas.getContext('2d')
var image = new Image
window.onload = function () {
canvas.width = 1152
canvas.height = 768
context.fillSryle = 'red'
context.fillRect(100, 100, 400, 400)
image.src = '导入的图片'
image.onload = function () {
context.drawImage(image, 0, 0)
}
}
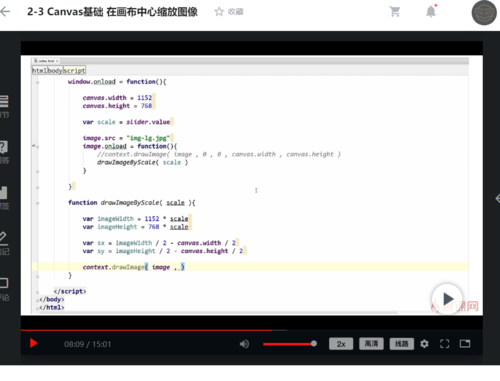
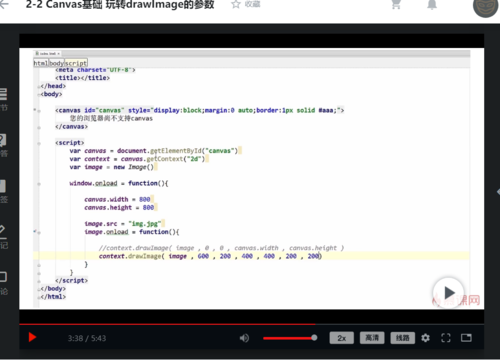
玩转drawImage函数
context.drawImage(image,dx,dy,dw,dh)
ontext.drawImage(image, 0,0,canvas.width,canvas.height)
context.drawImage(image, sx,sy,sw,sh,dx,dy,dw,dh)
课程收获:
之前对Canvas认识,但是没有具体使用过,今天跟着老师的课实现了基础的图形绘制,对Canvas有了更深入的了解,老师讲的很好,收获很多
共同学习,写下你的评论
评论加载中...
作者其他优质文章