学习课程名称:canvas绘图详解
章节名称:图形变换和状态保存
讲师姓名:liuyubobobo
课程内容概述:
学会使用图形的旋转、缩放、位移变换,以及状态保存
课程内容:
图形变换api
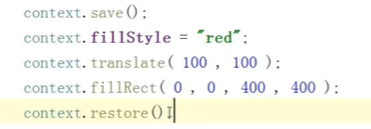
位移:ctx.translate(x, y)
旋转:ctx.rotate(deg)
缩放:ctx.scale(x, y)
保存和恢复状态
ctx.save( ) // 保存状态
ctx.restore( ) // 恢复状态
二者成对出现,首尾呼应,相当于开始保存和确定保存的功能
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦