课程名称:Spring Boot+Vue3前后端分离,实战wiki知识库系统
课程章节:6-8 完成电子书编辑功能
主讲老师:甲蛙
课程内容:
增加后端保存接口
点击保存时,调用保存接口
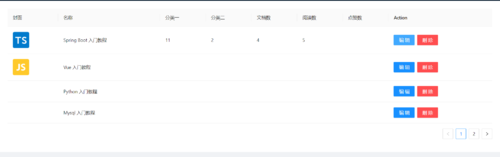
保存成功刷新列表
课程收获:
增加后端保存接口
在req文件夹下的EbookReq改为EbookQueryReq,新建封装保存请求EbookSaveReq,与ebook类内容相同。
在EbookService中新建save方法,参数为前端发送请求的内容EbookSaveReq req,使用CopUtil.copy()方法将接收的内容复制成Ebook对象。然后判断id是否为空,为空则新增,非空则更新。
/**
* 保存
*/
public void save(EbookSaveReq req){
Ebook ebook = CopyUtil.copy(req, Ebook.class);
if(ObjectUtils.isEmpty(ebook.getId())){
// 新增
ebookMapper.insert(ebook);
}else{
// 保存
ebookMapper.updateByPrimaryKey(ebook);
}
}最后EbookController新增POST请求接口save,执行保存操作后与返回new后未改动的CommonResp(即仅有success = true)。
POST请求,如果是以json方式提交,后端参数需要增加@RequestBody,如果是以form方式提交,则不需要加任何注解
@PostMapping("/save")
public CommonResp save(@RequestBody EbookSaveReq req){
CommonResp resp = new CommonResp<>();
ebookService.save(req);
return resp;
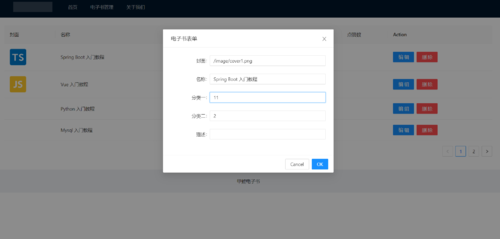
}点击保存时,调用保存接口,并刷新列表
前端保存请求对应的js方法为handleModalOk,原来代码暂时设置一个定时器自动关闭,将定时器删除后使用axios发送post请求,post的参数不像get一样使用params,而是用ebook.value获取表单数据的对象作为参数。然后对响应的sucess参数进行判断若为true则成功保存,关闭对话框并刷新列表
const handleModalOk = () => {
modalLoading.value = true;
axios.post("/ebook/save",ebook.value).then((response) => {
const data = response.data; //data = commonResp
if(data.success){
modalVisible.value = false;
modalLoading.value = false;
// 重新加载列表
handleQuery({
page: pagination.value.current,
size: pagination.value.pageSize
})
}
});
};编辑
可以看到编辑成功
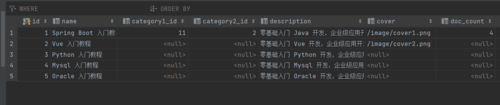
从数据库看成功保存到数据库内
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦