【学习打卡】第12天 仿计算器案例(计算器输入框)
课程名称:仿计算器案例
课程章节:计算器输入框
二 课程内容
完善计算器输入框
1.文本框外观调整
2.数字向右对齐
3. 文本框数字初始化
4.禁止键盘输入
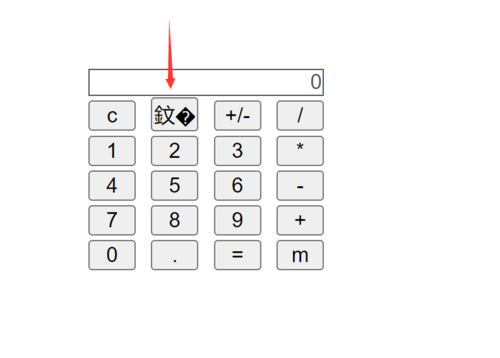
修改value值 20个计算器不同符号
我们发现有一个符号乱码了
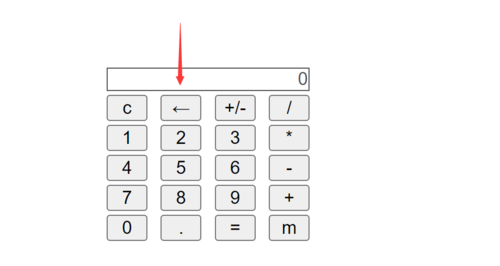
我们给它加上
utf-8
加上这一行代码就可以了 ,网上有很多也,也可以自己敲
ok了
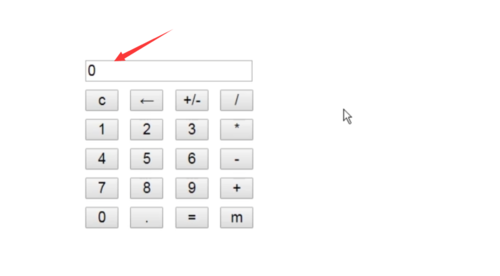
2.修改一下0的对齐方式 向右对齐
在text设置 text-align: right 把宽度也微调一下147px
在调整一下边框框细,还有它的背景颜色
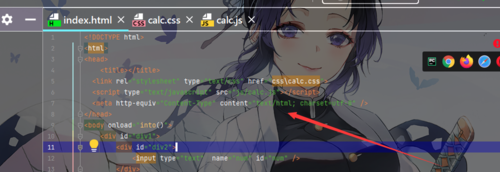
3.用js方法禁止键盘输入,用这种方式简洁方便以后维护
给文本框name和id是num

js里创建函数
function into(){
var num =document.getelementbyid("num")
num.value = 0 //给予初始化的值是0
num.disabled = "disabled" //禁止键盘输入
}
然后在body写入onload调用刚才写的into函数 更新数据
效果
三.本章难点
解决乱码和调用js函数,其实也挺很简单O(∩_∩)O
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦