【学习打卡】第14天 项目实战:Vue.js仿京东到家电商全栈项目前端开发
课程名称:前端工程师
课程章节: 第四章、商家详情制作
主讲老师:Dell
课程内容:第四章、商家详情制作
1.6样式的优化与代码复用
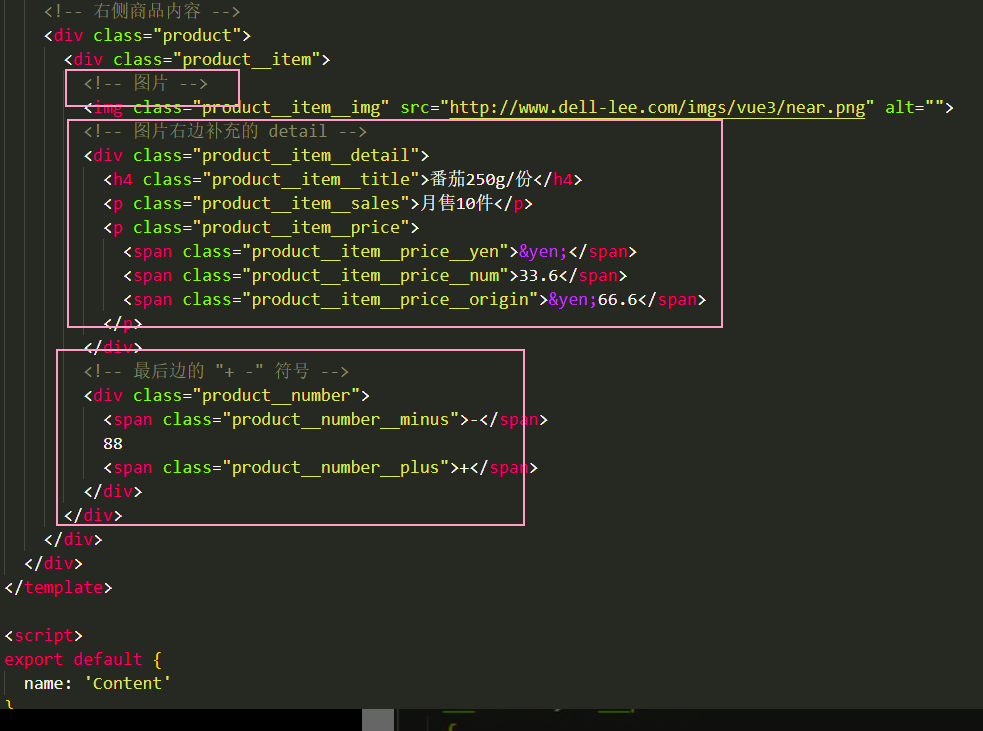
1.商品的 “+ -” 制作 , 会用到 “子绝父相”
父相: 父元素relative 则会占据位置, 给 子元素做作为 “坐标性参考”, 参照物;
子绝: 子元素absolute则会根据父元素位置进行 绝对的参考;
子绝父相:position:relative 和 position:absolute
首先你必须知道的是:top、right、bottom、left这四个属性要生效的话,必须得设置相对定位/绝对定位,即position:relative;或者position:absolute;,也就是说top、right、bottom、left是为相对定位/绝对定位而生的。
子绝父相就是:子元素为绝对定位(position:absolute;),父元素为相对定位position:relative;。例如A为子元素,那么父元素B必须包含A,也就是说AB一定是嵌套关系(父子关系),不可以是兄弟关系。
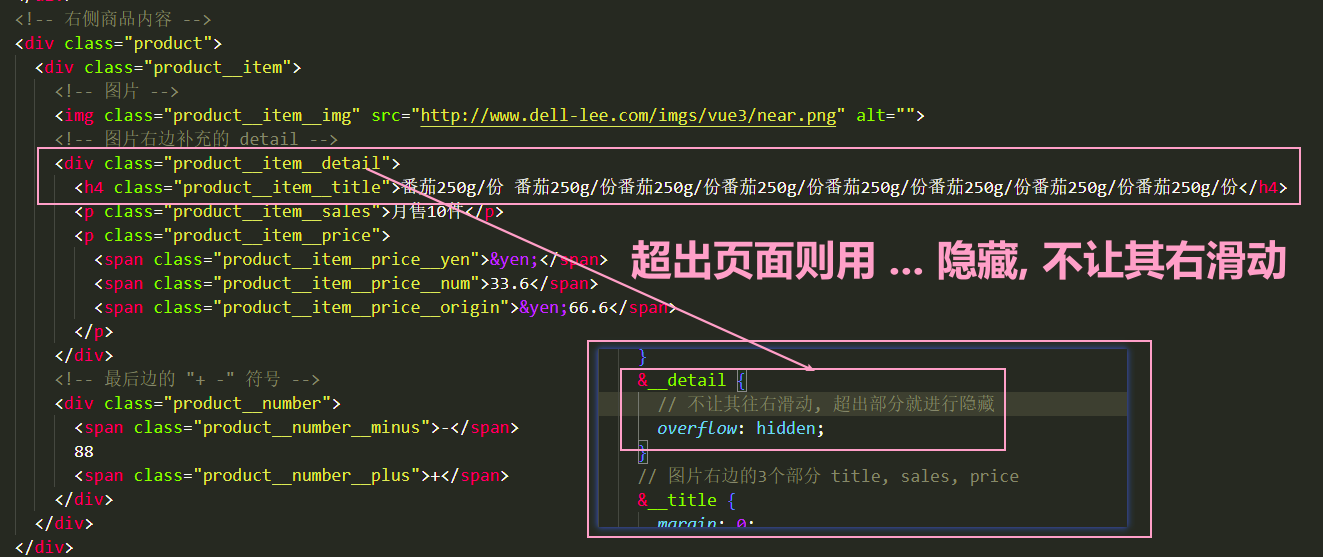
2.商家详情页面优化:
a. 颜色重复的进行变量抽离;
b. 对区域文字超出的进行 overflow: hidden, 不让其网游滑动;
1-7商家详情页分类及内容联动的实现
tab 块联动页面逻辑;
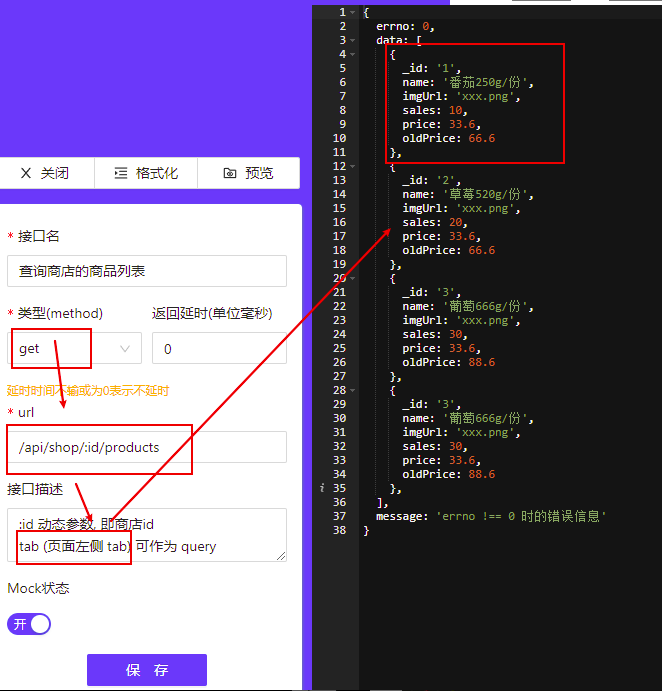
1. 接口数据
接口文档中,支持传递的参数是:all、seckill、fruit
参数在封装的get方法中传递:get( url, { tab : ‘all’ } )
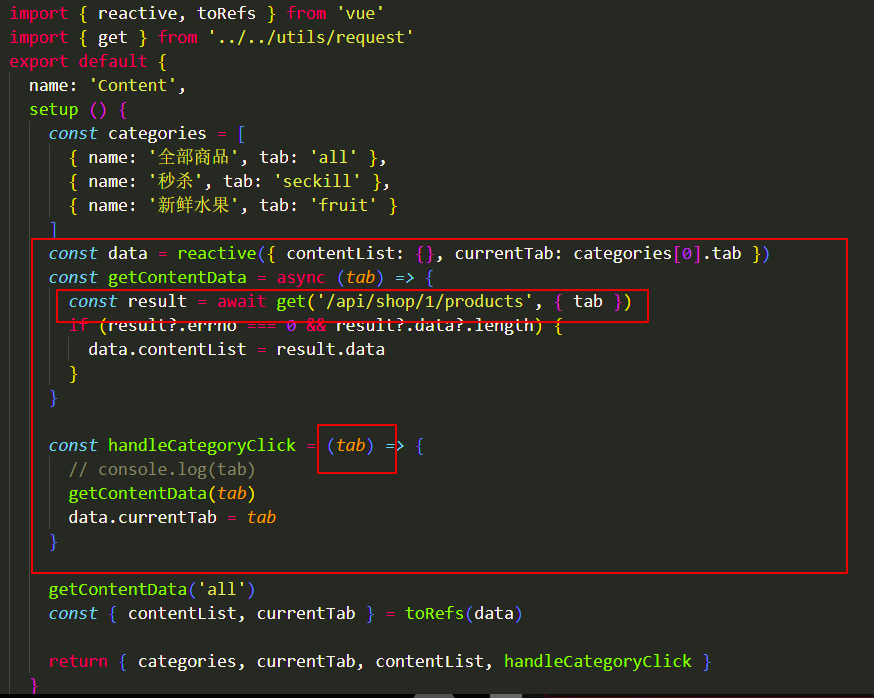
2. 处理逻辑:
可以利用toRefs来解构对象里面的值、数组等内容
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦