学习课程名称:六个案例学会响应式布局
章节名称:常用布局
讲师姓名:大谷
课程内容概述
- rem的使用方法
- 自适应布局
- 响应式布局
- rem弹性布局
rem的使用方法:
首先,先说一个常识,浏览器的默认字体高都是16px。
兼容性:
目前,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了rem。
就算对不支持的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
使用%单位方便使用
css中的body中先全局声明font-size=62.5%,这里的%的算法和rem一样。
因为100%=16px,1px=6.25%,所以10px=62.5%,
这是的1rem=10px,所以12px=1.2rem。px与rem的转换通过10就可以得来,很方便了吧!
使用方法
注意,rem是只相对于根元素htm的font-size,即只需要设置根元素的font-size,其它元素使用rem单位设置成相应的百分比即可。
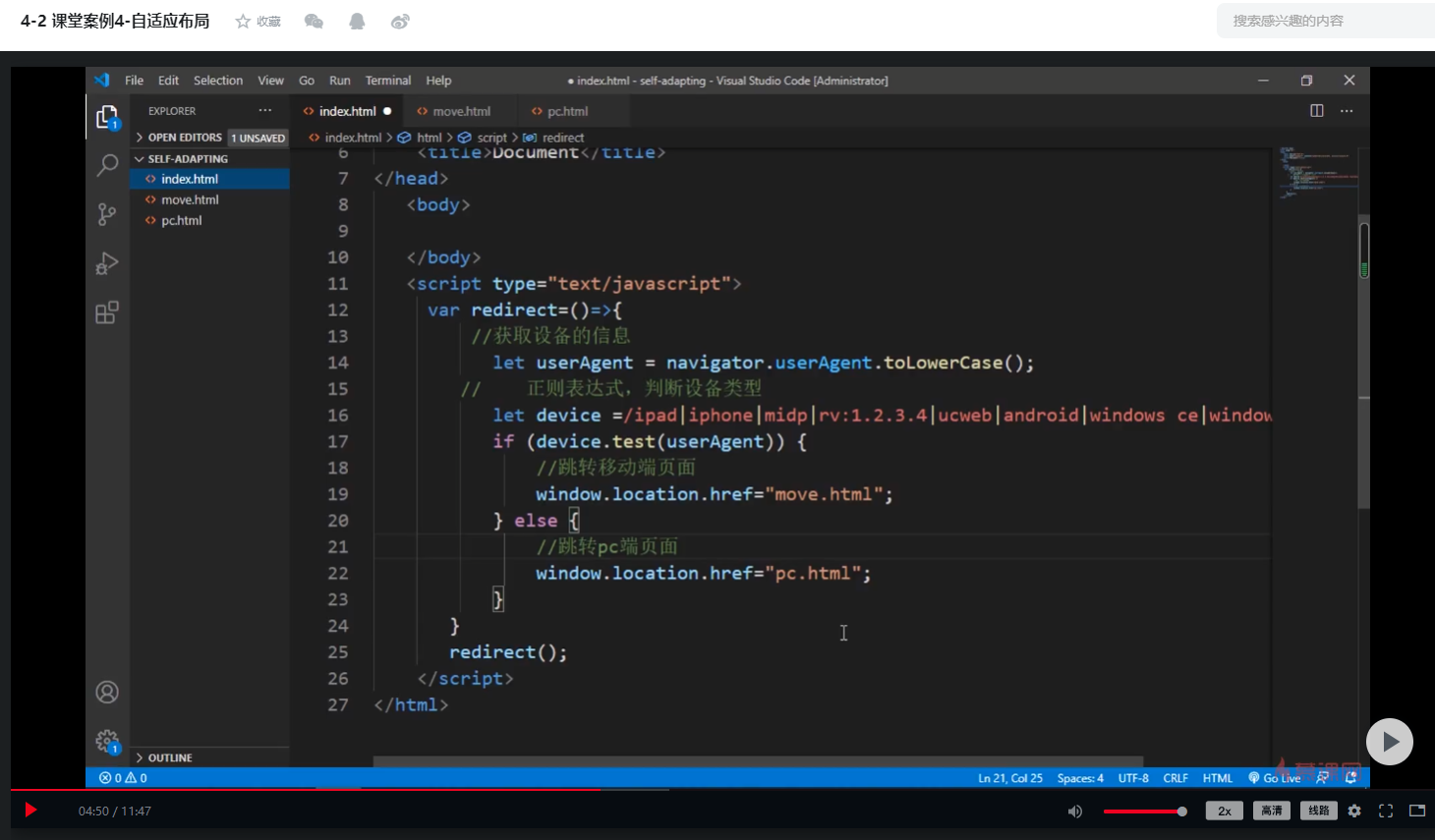
自适应布局
自适应布局是网页内容根据设备的不同而进行适应;通过检测视口分辨率,来判断当前访问的设备是pc端、平板还是手机,从而请求服务层,返回不同的页面;需要根据不同使用场景开发多套界面。
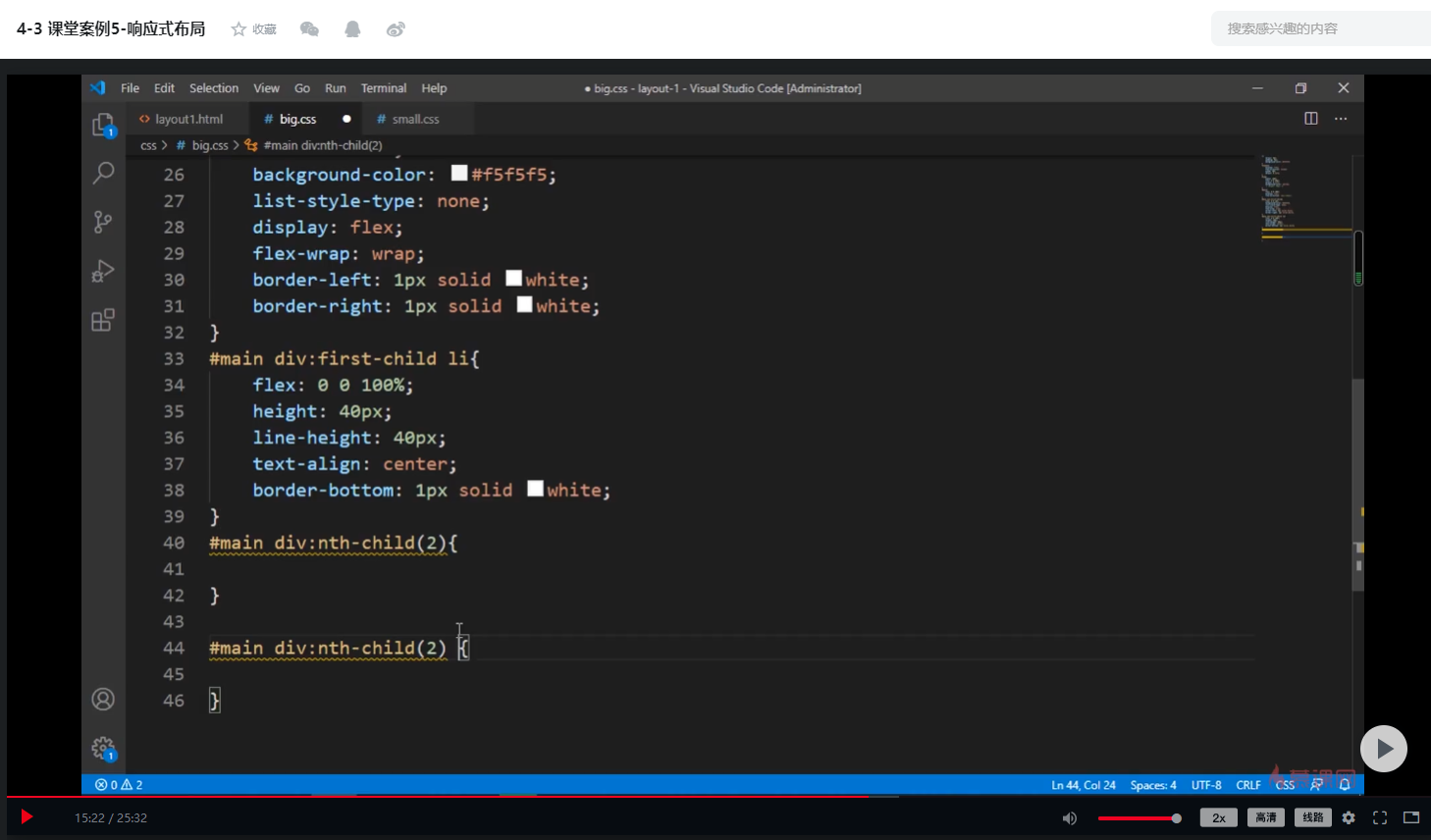
响应式布局
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。在移动互联网高度发达的今天,我们在桌面浏览器上开发的网页已经无法满足在移动设备上查看的需求。传统的开发方式是PC端开发一套页面,手机端再开发一套页面。但是这样做非常麻烦,随着不同的终端越来越多,你需要开发多个不同版本的页面。而使用响应式布局只要开发一套就够了。
rem弹性布局
自适应布局:rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,就可以算出元素的宽高。相对于根元素的字体大小的单位。使用rem更方便实现自适应。
使用:
1.可以直接在html标签上设置固定的宽度,rem也就是一个固定的值。
2.可以根据用户的手机视口宽度,缩小十倍为html标签的宽度,rem也就是一个不固定的值。
一套方案,使用不同尺寸,分辨率的窗口,都能呈现出较好的效果。
使用%或rem单位。
—
共同学习,写下你的评论
评论加载中...
作者其他优质文章