课程名称:微信小程序入门与实战(全新版)
课程章节:背景音乐的监听相关API,同步音乐总控开关与自有播放开光的状态,音乐控制面板的暂停与停止逻辑,全局变量解决音乐播放状态初始化不正确的问题
主讲老师:7七月
课程内容:
今天学习的内容包括: 背景音乐的监听相关API,同步音乐总控开关与自有播放开光的状态,音乐控制面板的暂停与停止逻辑,全局变量解决音乐播放状态初始化不正确的问题。
JavaScript 语言的一大特点就是一个函数可以接收另一个函数作为参数。
示例代码:
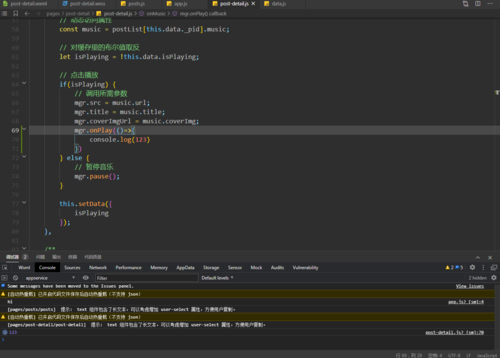
mgr.onPlay(this.test);
test(){
console.log(123);
}微信小程序音乐播放控制面板的按键功能是由开发者决定的,可以自由选择暂停键或停止键。使用暂停键则调用 pause() 函数,停止键则调用 stop() 函数,如果不加设置,则默认是暂停键。
小程序页面切换会导致实际音乐播放状态与初始化状态不一致的问题,以下是解决思路。
方法一,缓存:
由于缓存数据会一直保存,业务需求中,用户退出小程序后使数据状态初始化更适合。
方法二,全局变量:
在app.js中设置全局变量,在具体页面业务逻辑下去赋值和更新播放的状态。小提示:全局自定义变量名建议 以字母 g 开头。
代码更新部分的示例:
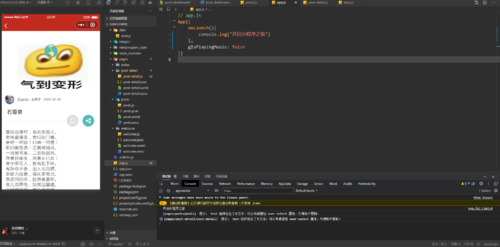
// app.js
App({
onLaunch(){
console.log("开启小程序之旅")
},
gIsPlayingMusic: false
})
// post-detail.js
onLoad(options) {
this.setData({
postData,
collected,
isPlaying: app.gIsPlayingMusic
});
}
onMusic(event) {
// 点击播放
if(isPlaying) {
// 调用所需参数
mgr.src = music.url;
mgr.title = music.title;
mgr.coverImgUrl = music.coverImg;
app.gIsPlayingMusic = true;
} else {
// 暂停音乐
mgr.pause();
app.gIsPlayingMusic = false;
}
}课程收获:
今天修正了页面刷新后背景音乐播放器显示图标不正确的 bug,提升了用户体验。对业务设计有了更深的理解。
今日课程学习时间大约花费 18 分钟,很充实的一天。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦