坚持边听音乐边写作的习惯,还记得巴普洛夫的狗狗吗?
如何去做列表循环?使用 v-for (0)一个问题: 如果你做循环的时候又要去做一些判断的时候,记得循环和判断在一起在一个标签上去写是有问题的 解决方法:使用template占位符的语法 (1)我们如何去更新数据,然后让数组的内容增加,增加之后页面通过v-for循环对应的内容把更多的内容展示出来? 三个方法:一个是使用这种变更函数,比如 push 第二种是直接替换数组,前者它是没有改变数组的引用,而第二种方式它是直接改变了以原始的数组对应的引用, 第三种其实和第一种差不多,它也是不改变原始数组的引用,只改变数组中的某一项的具体内容。 (2)到这里我们一直在做什么样的事情? 在data里面定义数据项, 在method里面定义方法,比如点击事件, 在template里面写dom元素,也就是 div 这样的标签 |
|
课程内容:
20220815 - 今日学习的内容包括:
第2章 Vue.js基础
2-12 列表循环渲染
继续 2-11 列表循环渲染的讲解,
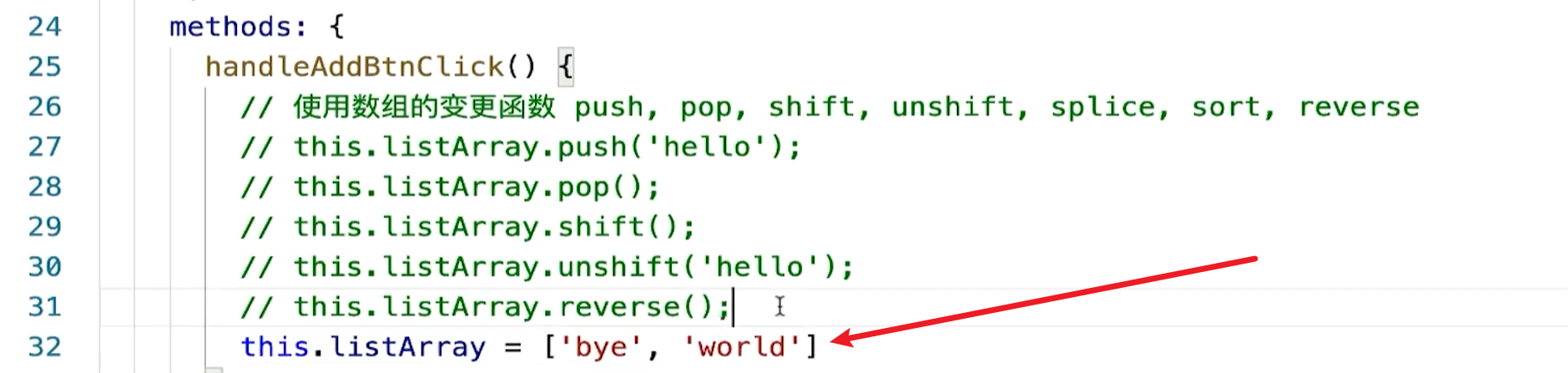
除了变更函数之外,我们还可以用一种方法,这种方法就是直接改变这个数组,我们可以这样来写。
当你点击的时候,this点listArray直接让它等于一个什么等于一个新的数组,比如说:
我们可以把它叫做直接替换数组。
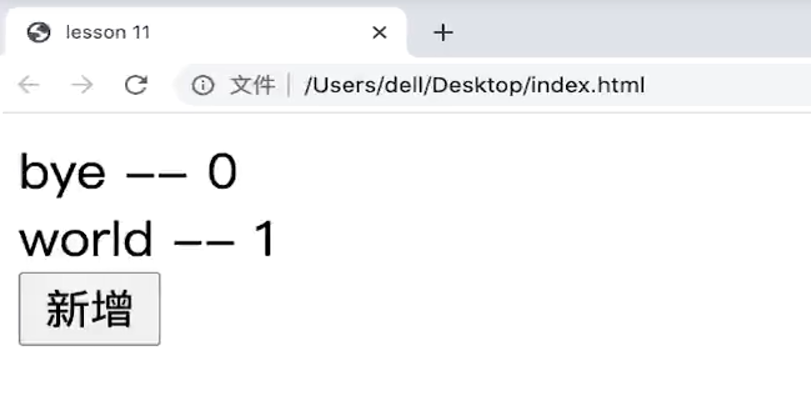
第二种我们这么写看一下效果,刷新一下,点击新增,可以正常的做数据的替换,没有任何的问题:
所以也就衍生出了第二种我们替换数组或者让数组变化页面跟着变的方式,就是直接去改变数组的内容,把它变成一个新的数组。
一般来说我们除了直接这么去改,有的时候还会利用到一些方法去直接改变数组,比如说我可以让它等于什么?
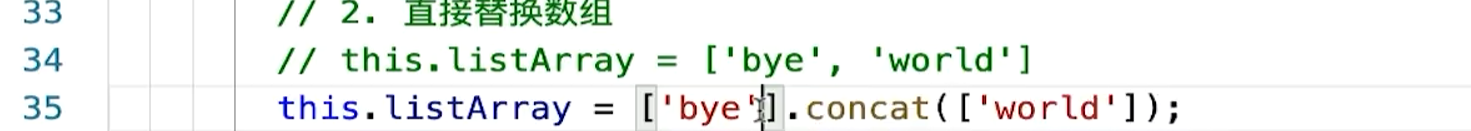
bye点contact world,这样的写法可不可以?也可以,因为这个数组去contact,另外一个数组会生成一个全新的数组,全新的数组赋值给listArray,和上面这种写法其实是一样的,我们保存一下来看一下。刷新。点击新增一样可以做变换,当然你还可以做一些过滤,比如说:
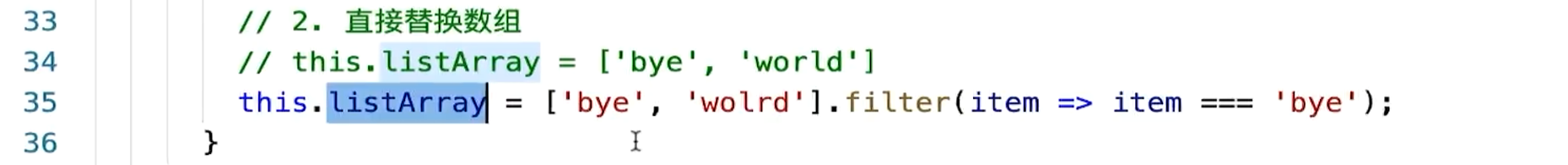
这里面可以写一个item,指向item,等于bye。也就是我们过滤出bye这个东西给到listArray,那么我们回来看一下,刷新,点击只显示bye。
刚才这种写法想表述的是什么?表述的是其实像这种filter,像刚才我们讲的contact这样的小的函数,数组的函数其实返回的内容都是一个新的函数,你把它复制给原始的数组,其实就是改变了原始的数组,那么它也能去保证页面跟着做这种展示的变化。
还有第三种方法,我们可以让页面去变化展示,或者说去更新数组,那就是直接更新数组的内容。怎么做呢?
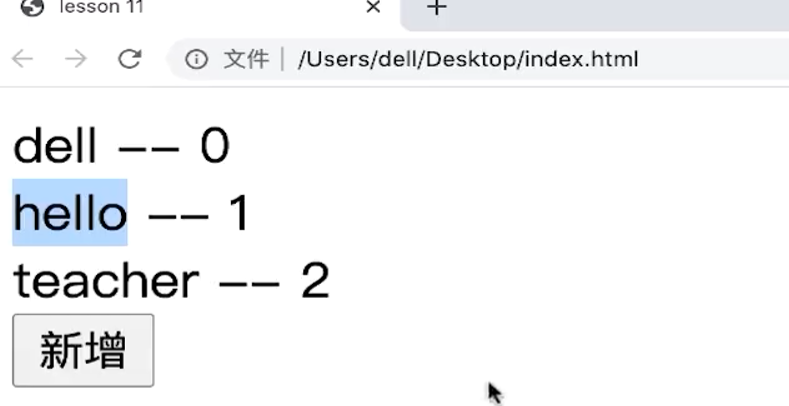
this.listArray[1],让它中间这一项从lee变成hello,看行不行?保存回到页面上,我们刷新,点击新增,
它可以变成hello。
以上就是我们如何去更新数据,然后让数组的内容增加,增加之后页面通过v-for循环对应的内容把更多的内容展示出来。
它有三种方式大家记住了,
一个是使用这种变更函数,里面包括了push的这样的一些东西。
第二种是直接替换数组,前者它是没有改变数组的引用,而第二种方式它是直接改变了以原始的数组对应的引用,
第三种其实和第一种差不多,它也是不改变原始数组的引用,只改变数组中的某一项的具体内容,这么去写也可以。
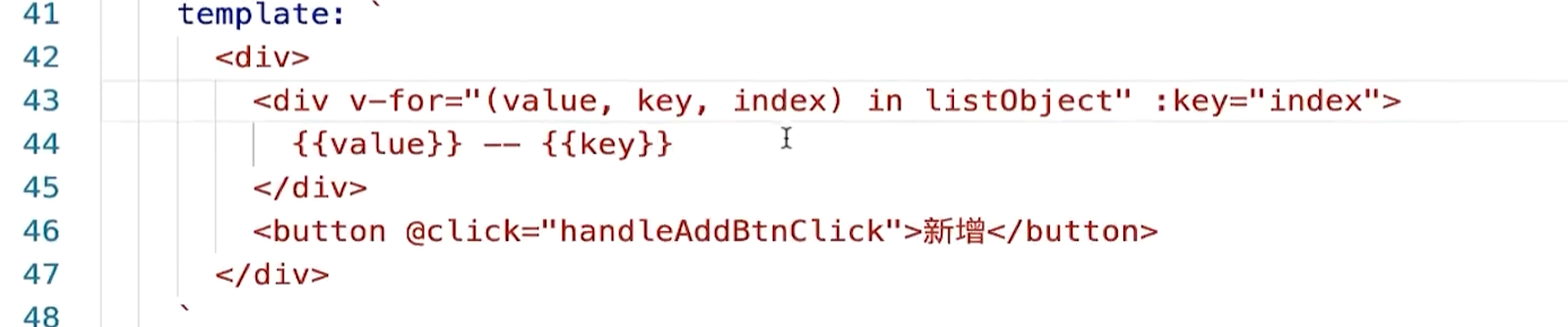
但是如果你循环的是一个对象,我们来看刚才我们讲的数组的内容就结束了,现在我们来循环一下对象,我们保存一下,然后这里面用value用key ,index我们就先不用,当然你要写上,不然的话后面这个key值是没有的。
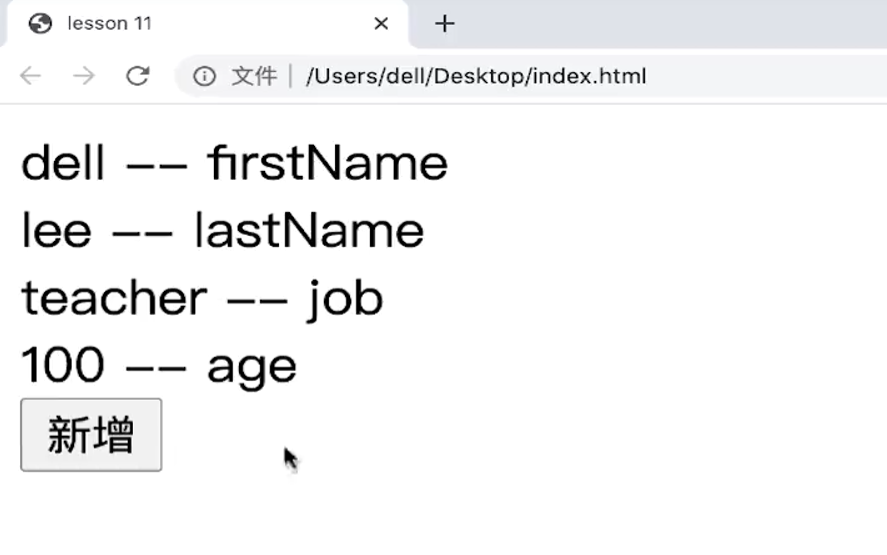
保存一下,我们去点击的时候,我们这个时候比如说现在你listObject里面是一个对象,能够输出三个内容,我们看一下是不是这样的?
没问题,点击的时候我想往里再加一个内容,我可以怎么加?
大家会想我这么加行不行?
保存一下。我们看一下,当我往这个对象里增加age的时候,能不能行?
增加再增加,大家发现只能增加一次,因为你再增加的话就会把原始的覆盖掉
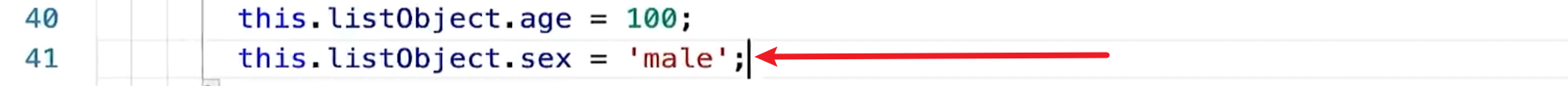
我们可以再去做一些事情,比如说:
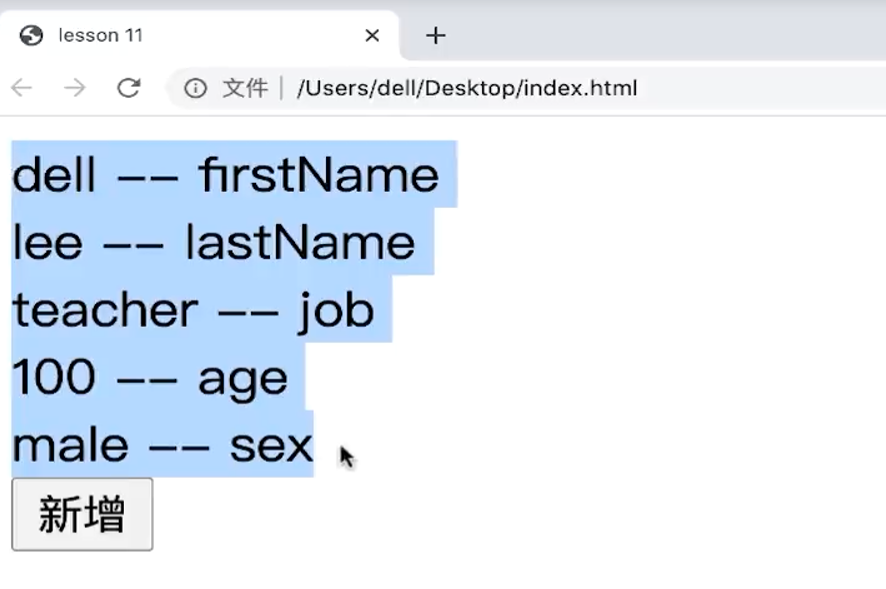
我们看这个东西能不能增加进去,然后是不是可以也循环的展示出来,刷新一下,点击新增,这两个都可以加进来:
所以你会发现在vue里面,你可以直接去改变对象里的东西,直接添加对象的内容,也可以自动的展示出来,这块是vue的新版本才支持的一个特性。
在新版的vue里面这样的写是没有问题的。那么如何向对象里面添加内容,如何向数组里面添加内容,然后通过v-four把它们循环出来,
然后接着我再给大家讲解一些比较有意思或者简单的东西,
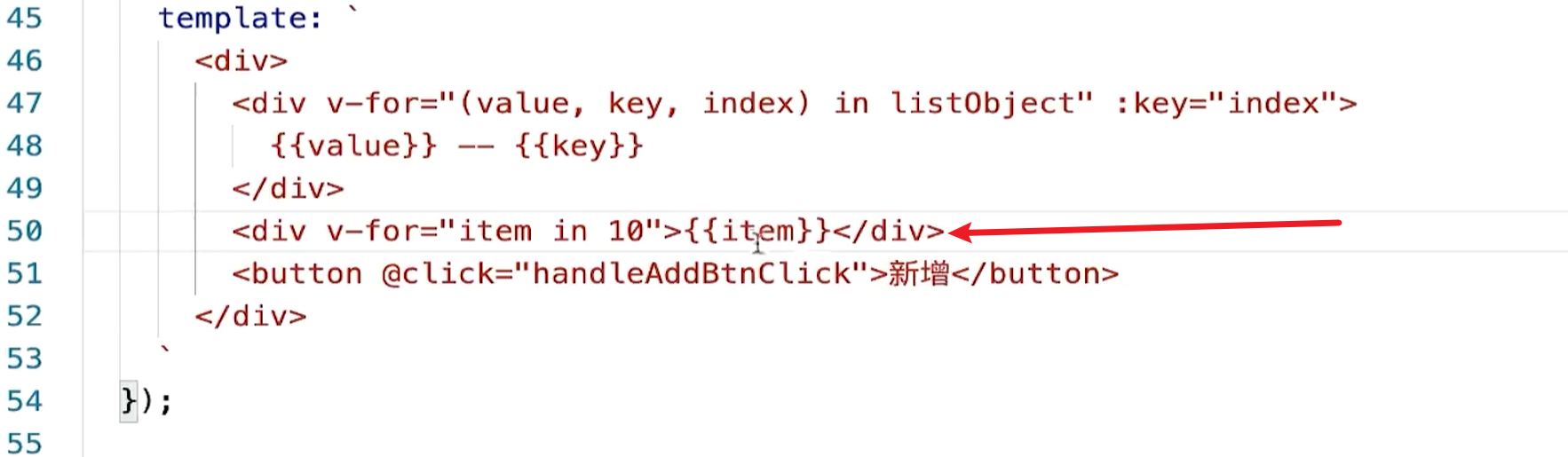
我们再写一个div,也写一个v-for,我们可以这么写:
保存一下,我们看它的效果,到页面上刷新,大家会发现123456789 10都会被打印出来了,
这样的一个语法是什么意思呢?【边学边问】
这样的语法的意思是我从一开始循环一直渲染到10,每一项都把它放到item里面去,然后把item打印出来,这是vue循环里面,我们之前讲的数组没有涵盖到的一个点,它还可以直接循环一个数字,是不是很神奇?【是不是也可以循环一个字符串?比如keagen?待上机验证】
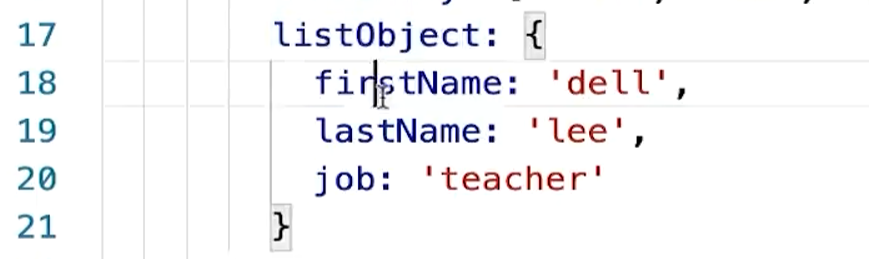
最后我们再来给大家讲一讲,比如说我希望做到这样的一个点,我去做 listObject的展示,那么现在listObject长成这个样子,
我希望不展示 lastName我可以怎么做?
你可能会这么写:
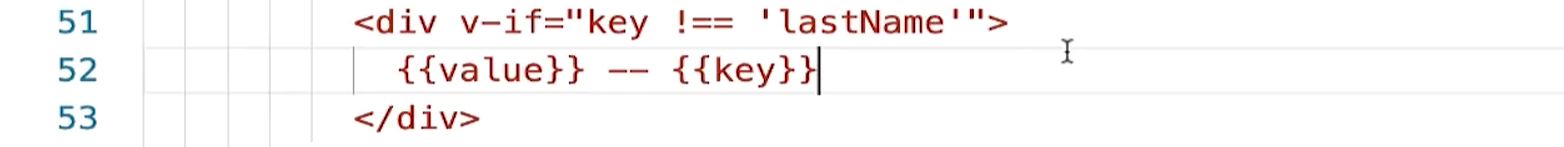
v-if我这里加一个判断,
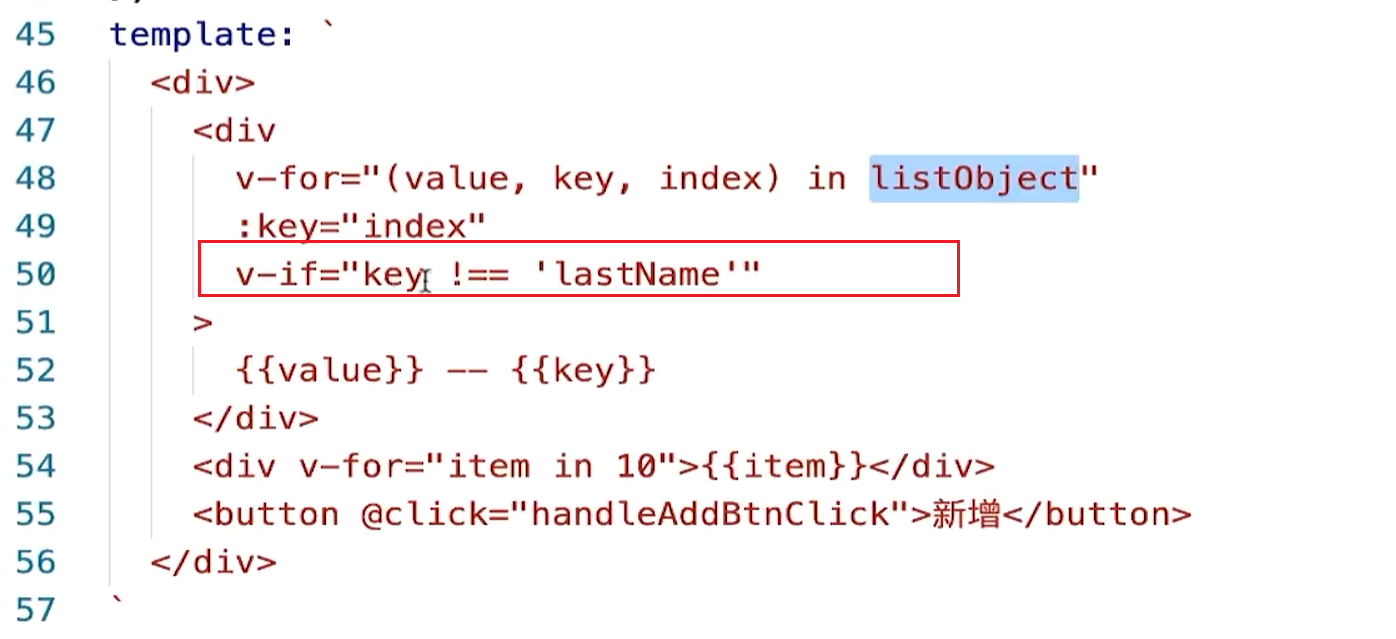
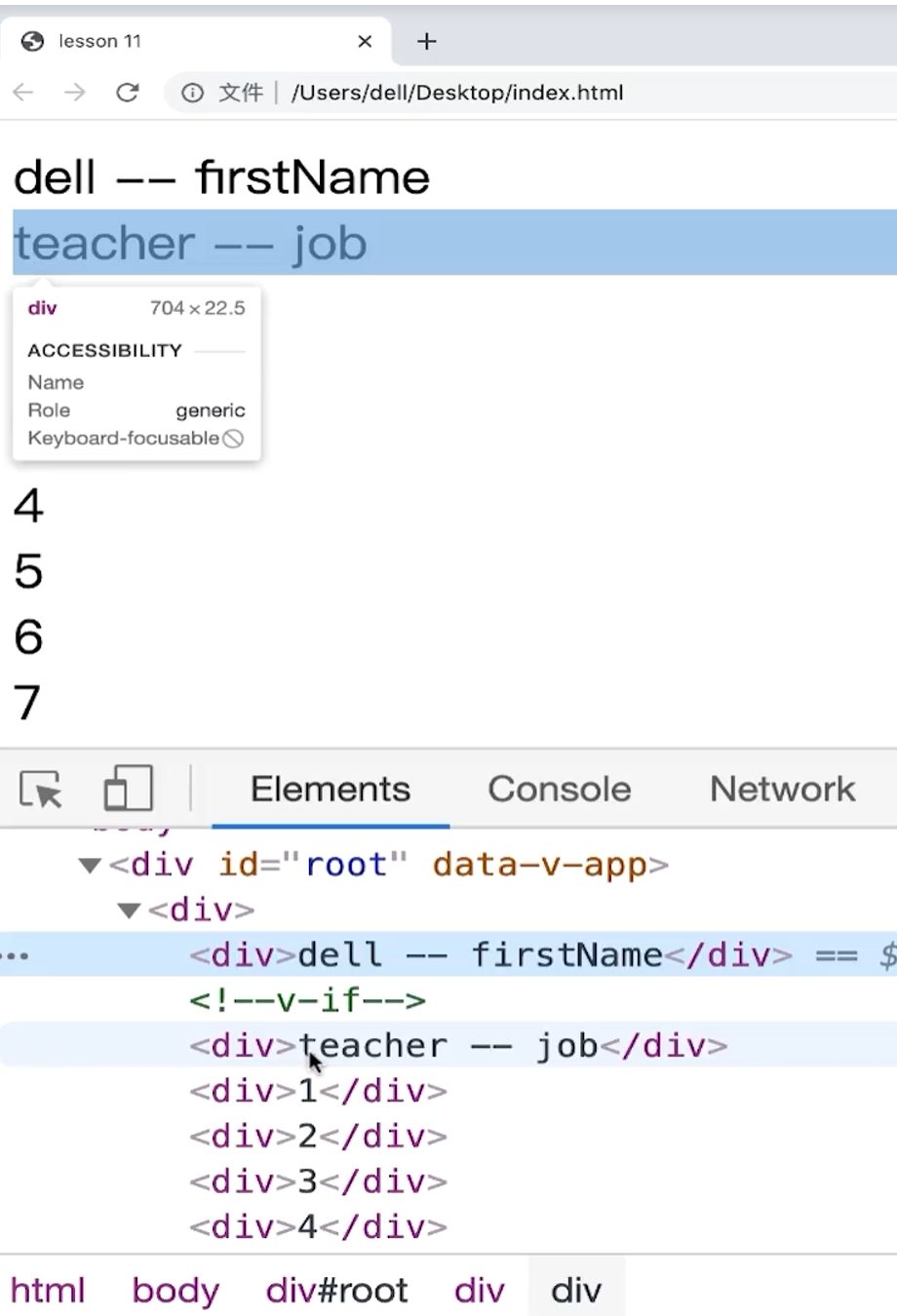
这里的意思【第50行】是循环这个对象,如果这个对象里的 key值不等于lastName的时候,我才展示;
如果等于lastName的时候,它是一个什么值?如果等于lastName它是不是 false了?它是不是就不展示了。
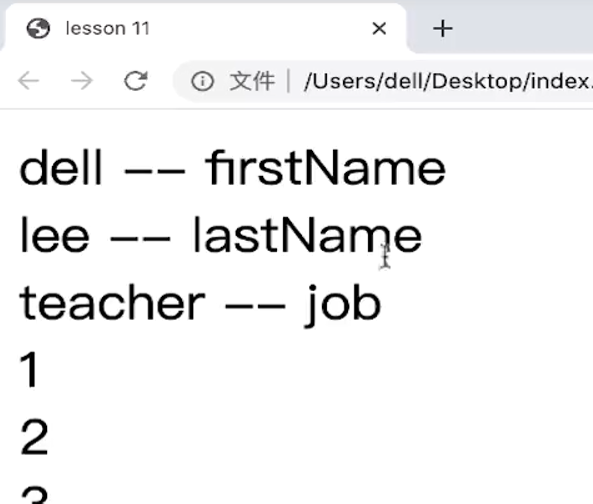
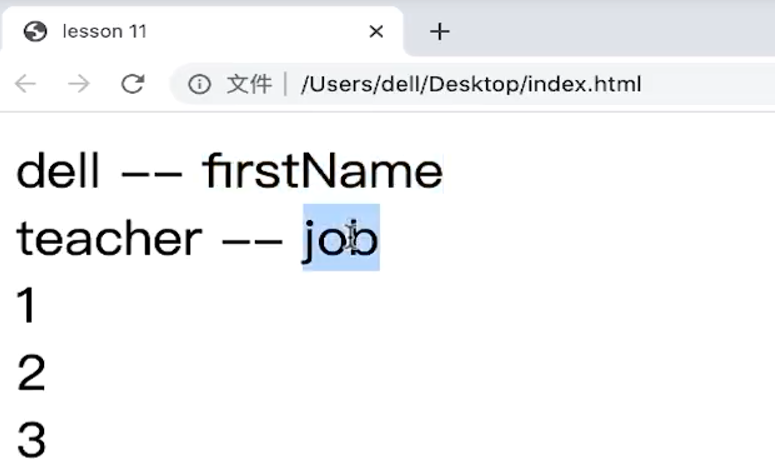
我们看看是不是lastName就不会展示了。回到页面上,我们刷新,lastName依然会展示:
也就是说我们在这里写的v-if是不生效的,这是为什么?这是因为当你既做循环又做 if判断的时候,循环的优先级是比if优先级高的,所以你这么写if不生效,如果想做到这一点可以怎么做?
我可以在这里里面再去写一个div,再刷新页面,
你会发现只展示firstName和job,中间的 lastName 是不是就不展示了?
所以如果你做循环的时候又要去做一些判断的时候,记得循环和判断在一起在一个标签上去写是有问题的,
v-for的优先级会更高,如果你必须要做判断在里面再包一层 div 就行了。
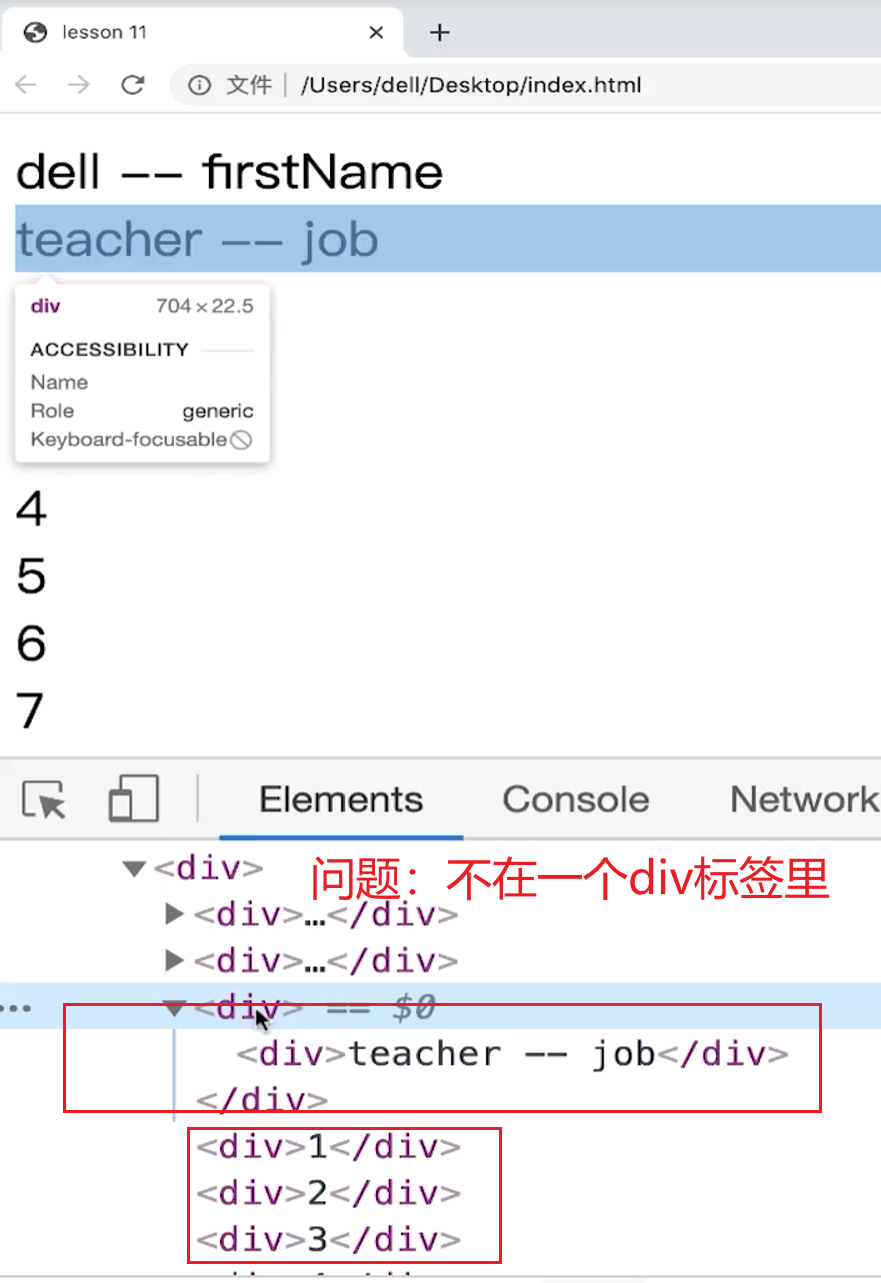
当然这么去写,实际上还有一个小的隐藏的问题,
因为实际上我们去渲染的是对象里面的内容,但是如果我们if写在里面的话,多加了一层的话,就相当于外部多出了一个div标签,本身我就想循环输出里面的标签就行了,一项一项的,比如说像下面每一个item就在一个div标签里就可以了,但现在因为有冲突的话,我得怎么办?
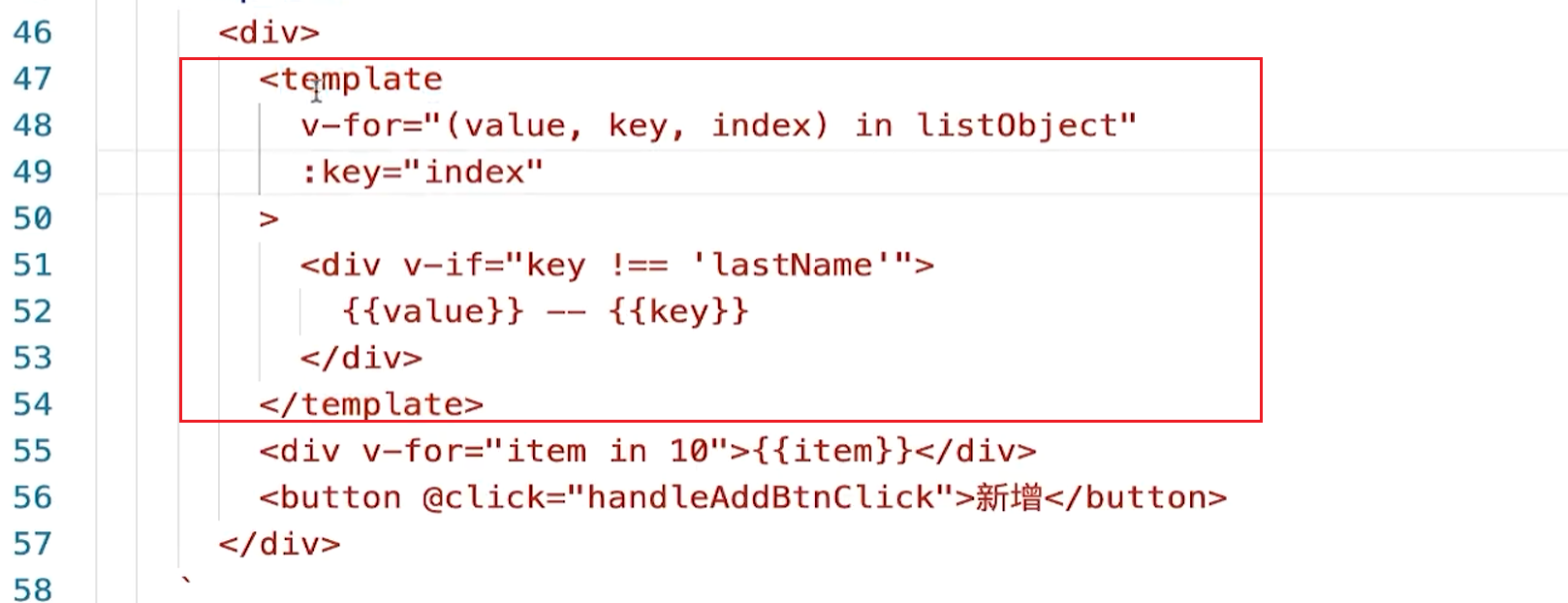
这个时候可以在这里用一个叫做template占位符的语法, template它感觉也像是一个类似于div的这样的一个dom上的元素,但实际上它是一个占位符,ta实际上并不会去做渲染,它只是占一个位置,在语法上表示相应的一个占位符的意义,但是在真正渲染的过程中它是不会做任何渲染的。
当我把它改成template之后,再回到页面上刷新,我们看一下是不是就解决了我们刚才遇到的这个问题,
所以在做v-for循环的时候,还有这样的一个技巧,大家要把它学会。
共同学习,写下你的评论
评论加载中...
作者其他优质文章