【学习打卡】第10天 仿计算器案例(课程前置知识)
一 课程名称
课程名称:仿计算器案例
课程章节:课程前置知识
二 课程内容
在body中完成一个html定义onclick和在js里定义onclick的对比
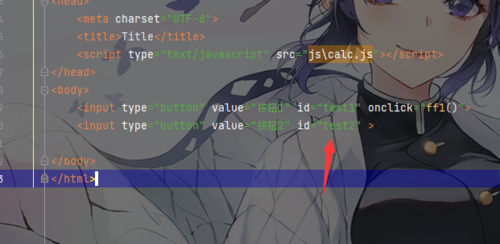
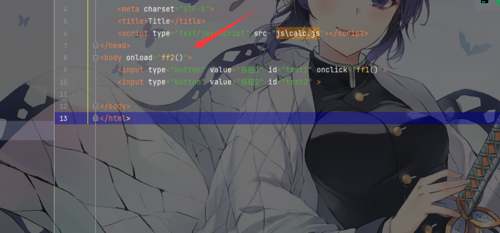
1.在html定义onclick事件
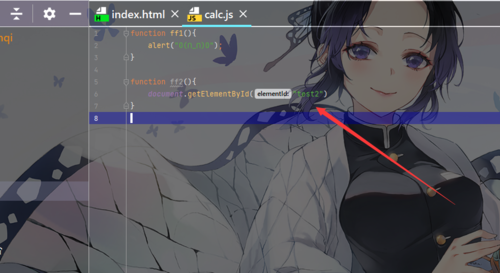
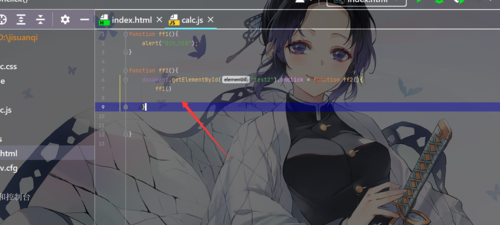
2.在js里定义onclick事件
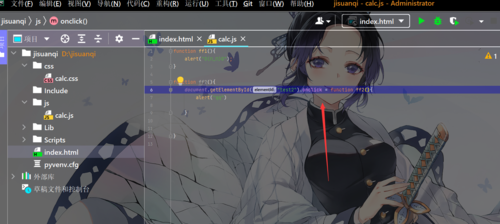
配置
我们用两个button 来做实验
现在点击按钮是没有任何效果的,因为没用事件处理函数
所以我们去创建一个函数,第一个函数我们写进html
把onclick写到html里
去页面单击test1 这样事件就触发了
第二个onclick我们用另外一种方式,不写进html里实现
写入一个函数,用来获取按钮2的id(test2)
把onclick事件写到js函数里
这里把onclick写进js函数,onclick在里面就等于是一个内置的函数,也可以称为匿名函数
这个函数只供onclick使用
这行代码就等于给按钮2添加了一个onclick,要做什么事件去取定于里面onclick函数要做什么事件。
添加完后,我们需要取读取这个事件,否则是不能触发的
所以要给body添加onload事件,我们可以理解为刷新或者是叫加载事件
onload 执行ff2函数
去页面点击按钮2就生效了
我们也可以在ff2函数里调用其他函数,像ff1也是可以执行的
本节总结
理解这两种不同的写法,为下一节打下基础 O(∩_∩)O
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦